本文主要介绍了jquery表单提交带错误信息提示效果的实例,具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助大家更好的完成jQuery表单功能。
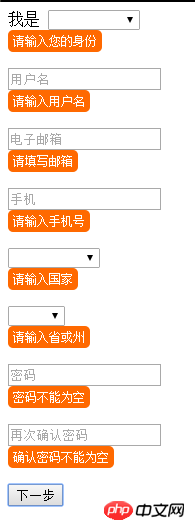
效果图:


html代码:
<form action="" method="" name="form2">
<p class="m_t30 error_p2">
<p>
我是
<select name="identity" id="ko" class="form-control">
<option></option>
<option value="investor">投资者</option>
<option value="developer">地产开发商</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="text" class="form-control" name="name" placeholder="用户名">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="email" class="form-control" name="email" placeholder="电子邮箱">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="tel" class="form-control" name="phone" placeholder="手机">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="country" class="form-control">
<option></option>
<option>国家或地区</option>
<option value="1">中国</option>
<option value="2">美国</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="province" class="form-control">
<option></option>
<option>州/省</option>
<option value="1">广东</option>
<option value="2">加州</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd" placeholder="密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd2" placeholder="再次确认密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10">
<p>
<button class="btn btn_login" type="button" onclick="btn_register()">下一步</button>
</p>
</p>
</form>css代码:
<style>
.m_t10 {
margin-top: 20px;
}
.error_p2 {
background-color: #FF6900;
color: white;
font-size: 10px;
padding: 5px;
border-radius: 5px;
display: none;
}
.error_p2 i {
margin-right: 5px;
}
</style>js代码
<!--注册错误判断form2-->
<script>
//定义要提交的所有数据为一个数组validate2,并且全部赋值为false
var validate2 = {
identity: false,
name: false,
phone: false,
email: false,
country: false,
province: false,
mail: false,
pwd: false,
pwd2: false
};
var msg = ""; //定义提示信息
//判断角色
$('select[name=identity]', form2).blur(function() {
var identity = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(identity == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入您的身份";
span.html(msg);
span.css('display', 'inline');
validate2.identity = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.identity = true;
return;
}
})
// //判断用户名
$('input[name=name]', form2).blur(function() {
var name = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(name == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入用户名";
span.html(msg);
span.css('display', 'inline');
validate2.name = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.name = true;
return;
}
})
//判断手机
$('input[name=phone]', form2).blur(function() {
var phone = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(phone == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入手机号";
span.html(msg);
span.css('display', 'inline');
validate2.phone = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.phone = true;
return;
}
})
//判断国家
$('select[name=country]', form2).blur(function() {
var country = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(country == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入国家";
span.html(msg);
span.css('display', 'inline');
validate2.country = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.country = true;
return;
}
})
//判断省份
$('select[name=province]', form2).blur(function() {
var province = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(province == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入省或州";
span.html(msg);
span.css('display', 'inline');
validate2.province = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.province = true;
return;
}
})
//判断邮政编码
$('input[name=mail]', form2).blur(function() {
var mail = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(mail == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输邮政编码";
span.html(msg);
span.css('display', 'inline');
validate2.mail = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.mail = true;
return;
}
})
//判断email
$('input[name=email]', form2).blur(function() {
var email = $(this).val();
var reg = /\w+[@]{1}\w+[.]\w+/;
var span = $(this).parents('.error_p2').find('.error_p2');
if(email == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请填写邮箱";
span.html(msg);
span.css('display', 'inline');
validate2.eamil = false;
return;
} else if(reg.test(email) == false) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "邮箱格式不正确";
span.html(msg);
span.css('display', 'inline');
validate2.email = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.email = true;
return;
}
})
//判断密码
$('input[name=pwd]', form2).blur(function() {
var pwd = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd = true;
return;
}
})
//判断再次确认密码
$('input[name=pwd2]', form2).blur(function() {
var pwd2 = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd2 == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else if(pwd2 != $('input[name=pwd]', form2).val()) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码与密码不一致";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd2 = true;
return;
}
})
//提交表单,isOK的值是所有提交信息的true,false判断,
//只要有一个为false,isOK的值就是false,
//isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息
//isOK值为true的话才提交表单。
//因为有些页面可能不止一个需要提交的表单或者有些表单元素的name重复,所以根据form name=".. ",来区分元素失去事件,这里是form2就是对应的<form name>
function btn_register() {
var isOK = validate2.identity && validate2.name && validate2.phone && validate2.email && validate2.mail && validate2.country && validate2.province && validate2.pwd && validate2.pwd2;
var form2 = $('form[name=form2]');
if(isOK) {
//。。。执行提交事件
form2.submit();
} else {
$('select[name=identity]', form2).trigger('blur');
$('input[name=name]', form2).trigger('blur');
$('input[name=phone]', form2).trigger('blur');
$('input[name=email]', form2).trigger('blur');
$('input[name=mail]', form2).trigger('blur');
$('select[name=country]', form2).trigger('blur');
$('select[name=province]', form2).trigger('blur');
$('input[name=pwd]', form2).trigger('blur');
$('input[name=pwd2]', form2).trigger('blur');
}
}
</script>简要说明:
//执行对应表单元素的失去焦点事件$('input[name=XX]',formX).blur() //定义对应的参数来获取值,如:var pwd=$(this).val(); //定义参数获取对应错误提示信息的标签元素对象,这里的是var span = $(this).parents('.error_p2').find('.error_p2'); //简要说明.parents('')方法获取的是祖先元素为('.error_p2'),看清楚有带"s",简单来说如果.error_p2是当前元素的上三级$('this').parent().parent().parent(),而用$('this').parents('.error_p2')能一步到位获取到该元素对象,而find('')方法刚好相反,一步到位的获取对应后辈元素对象 //然后就是根据条件判断,判断的正则表达式我就不一 一举例了(因为我也记不住那么多= =、),是否符合返回对应的数组元素true、false值,实现隐藏错误提示,并且给数组validate2的值赋值。 //最后提交表单时,再次执行判断isOK是否为true //isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息 //isOK值为true的话才提交表单。 //ps:表单里的button元素如果不是提交按钮,记得将type=“button”,否则默认是type=“submit”,点击就会提交;
写在最后的话:
样式和布局没怎么设置好,页面效果欠佳,深感抱歉
还是那句话,写jq先想好要获取哪些对象,执行什么事件,最后什么元素对象达到怎样的效果,parents和find方法和省事,不过使用时注意嵌套好p达到整体性效果。
相关推荐:
以上是jquery表单提交错误信息提示功能实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





