本文主要为大家分享一篇使用Ajax更新ASP.Net MVC项目中的报表对象方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
Ajax技术显著加快了Web应用程序的速度。另外,视觉效果方面也有提升。大家都同意,每次点击按钮时整个页面都会被刷新这一点不太友好。如果你的网速不是很快,那么这个过程会很烦人,因为所有的元素都会先消失,再慢慢重新出现。如果只刷新一部分页面,那就美滋滋了。而这正是Ajax所提供的。该脚本向服务器发送一个请求,以更新所需的部分信息。然后,脚本将更新的数据插入页面上的正确位置。
在这个页面中,我想用一个简单的方法通过Ajax更新ASP .Net MVC项目中的信息。这种方法被称为“unobtrusive Ajax” - Microsoft Unobtrusive Ajax。其底线是使用Unobtrusive库,并且,辅助程序允许你使用Ajax而无需编写任何JavaScript代码。这个例子会非常简单,适合初学者。那么,我们开始吧。
要在一个MVC项目中使用FastReport.Net报表生成器自带的WebReport组件,你需要调整一些配置。即,编辑Web.Config文件并添加必要的库。
将FastReport和FastReport.Web库添加到你的项目中。
在Web.config中添加处理句柄,它位于项目的根目录中:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
在位于Views文件夹中的Web.config文件中添加命名空间。
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
在_Layout.cshtml文件的93f0f5c25f18dab9d176bd4f6de5d30e部分添加脚本和样式:
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head>
现在我们切换到HomeController.cs。在这里,我们放置业务逻辑:
我已经创建了全局报表对象:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using FastReport.Web;
using System.Web.UI.WebControls;
using System.Globalization;
using WebLocalization.Models;
namespace WebLocalization.Controllers
{
public class HomeController : Controller
{
private WebReport webReport = new WebReport(); // report object is available within the class
private string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder
public ActionResult Index()
{
SetReport(); //method of loading report and DB
ViewBag.WebReport = webReport; //pass the Web Report into the View
return View();
}
public void SetReport()
{
System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database webReport.Report.RegisterData(dataSet, "NorthWind"); // register the data source in the report object
webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report into WebReport object
webReport.Width = Unit.Percentage(100);
webReport.Height = Unit.Percentage(100);
}如你所见,Index方法只包含了报表的加载,并通过ViewBag将其传递给视图。我将报表上传到单独的 SetReport() 方法。
现在考虑Index.cshtml的视图:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.migrate/jquery-migrate-1.2.1.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/5.2.2/jquery.validate.unobtrusive.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.min.js"></script>
@{
ViewBag.Title = "Home Page";
}
@using (Ajax.BeginForm("Update", "Home", new AjaxOptions
{
UpdateTargetId = "UpdateHere"
//HttpMethod = "POST",
//InsertionMode = InsertionMode.Replace,
}))
{
@Html.CheckBox("condition", true)
<input id="sel" type="submit" value="Select" />
}
<p id="UpdateHere">
@ViewBag.WebReport.GetHtml()
</p>
</p>在开始的时候,我决定从官网上源 https://www.asp.net/ajax/cdn 下载必要的库。但是你也可以使用NuGet包安装库。
最有趣的是助手Ajax.BeginForm()。前两个参数表示动作(方法)和控制器。更新方法将在稍后创建。这个助手与 Html.BeginForm() 非常相似。只多加了一个参数 - "AjaxOptions"。你可以在MSDN中阅读有关这些选项的更多信息。其中最重要的是UpdateTargetId。正如你所理解的,它指示了要显示更改的元素的标识符。在我们的例子中,是4a62c9b819e393b48f4da8406b5e9b69 。但 @ ViewBag.WebReport.GetHtml() 元素已经显示在其中。这样做是为了在页面首次加载时从Index方法显示报表。
我在助手中显示复选框和按钮。该复选框将指示报表工具栏的状态 - 启用/禁用。
让我们回到控制器:
public ActionResult Index(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return View();
}在Index方法中,我们传递条件参数 - 视图中复选框的状态。此外,它还添加了一个调用ToolbarCondition方法(条件)。它将处理参数并启用或禁用报表工具栏。我们来写这个方法:
public void ToolbarCondition(string condition)
{
if (condition=="true")
webReport.ShowToolbar = true;
else
webReport.ShowToolbar = false;
}现在,添加另一个将返回分部视图的方法。这要求Ajax请求仅更新页面的一部分,而不是整个页面:
[HttpPost]
public ActionResult Update(string condition)
{
SetReport();
ToolbarCondition(condition);
ViewBag.WebReport = webReport;
return PartialView("Update");
}[HttpPost] 行表示该方法接受Post请求。我们的行动需要一个参数条件,以及索引。实际上,一切都是重复的,但最终我们得到了将被插入视图索引的分部视图。现在我们需要添加这个视图。
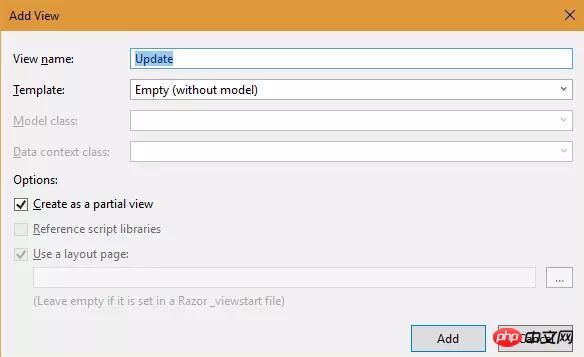
右键点击方法名称:

然后选择“添加视图...”:

添加一个新的视图。让我们编辑它:
@ViewBag.WebReport.GetHtml()
这就是我所有的代码。
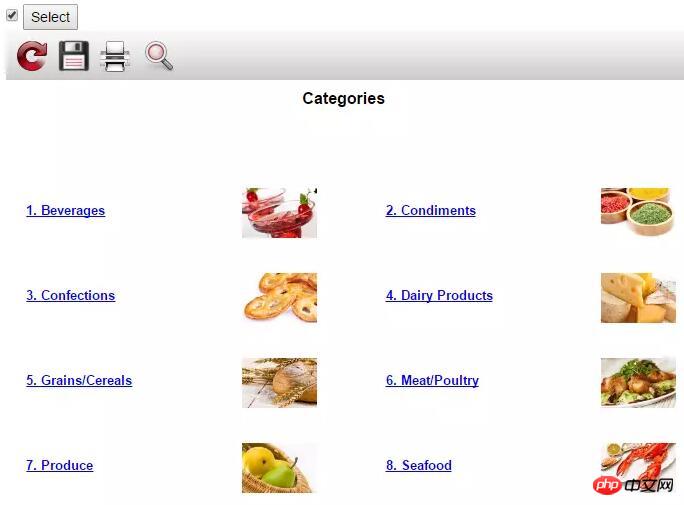
你可以运行该应用程序:

打开复选框并点击按钮:

在这种情况下,只有WebReport对象被更新,而不是整个页面。当页面上有很多信息,且完全刷新会占用过多的时间和资源成本,这就很有用了。
相关推荐:
以上是Ajax更新ASP.Net MVC项目中的报表对象实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AMPHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 PHP与其他语言:比较Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较Apr 13, 2025 am 12:19 AMPHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能Apr 13, 2025 am 12:16 AMPHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AMPHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP:许多网站的基础Apr 13, 2025 am 12:07 AM
PHP:许多网站的基础Apr 13, 2025 am 12:07 AMPHP成为许多网站首选技术栈的原因包括其易用性、强大社区支持和广泛应用。1)易于学习和使用,适合初学者。2)拥有庞大的开发者社区,资源丰富。3)广泛应用于WordPress、Drupal等平台。4)与Web服务器紧密集成,简化开发部署。
 超越炒作:评估当今PHP的角色Apr 12, 2025 am 12:17 AM
超越炒作:评估当今PHP的角色Apr 12, 2025 am 12:17 AMPHP在现代编程中仍然是一个强大且广泛使用的工具,尤其在web开发领域。1)PHP易用且与数据库集成无缝,是许多开发者的首选。2)它支持动态内容生成和面向对象编程,适合快速创建和维护网站。3)PHP的性能可以通过缓存和优化数据库查询来提升,其广泛的社区和丰富生态系统使其在当今技术栈中仍具重要地位。
 PHP中的弱参考是什么?什么时候有用?Apr 12, 2025 am 12:13 AM
PHP中的弱参考是什么?什么时候有用?Apr 12, 2025 am 12:13 AM在PHP中,弱引用是通过WeakReference类实现的,不会阻止垃圾回收器回收对象。弱引用适用于缓存系统和事件监听器等场景,需注意其不能保证对象存活,且垃圾回收可能延迟。
 解释PHP中的__ Invoke Magic方法。Apr 12, 2025 am 12:07 AM
解释PHP中的__ Invoke Magic方法。Apr 12, 2025 am 12:07 AM\_\_invoke方法允许对象像函数一样被调用。1.定义\_\_invoke方法使对象可被调用。2.使用$obj(...)语法时,PHP会执行\_\_invoke方法。3.适用于日志记录和计算器等场景,提高代码灵活性和可读性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver Mac版
视觉化网页开发工具





