本文主要介绍了nodejs 最新版安装npm 的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
# 安装 nodejs
以下介绍的是命令行安装方法,读者也可以到nodejs官网 上下载安装。
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
升级npm为最新版本
sudo npm install npm@latest -g
往往用命令行安装的nodejs不是最新版本,而且升级nodejs并不是件非常简单的事情;这时我们需要用非常好用的nodejs版本管理模块n
sudo npm install -g n
通过 模块n 安装指定版本的 nodejs
sudo n latest sudo n stable sudo n lts
我们可以通过查看版本号来检查是否安装成功和是否安装到想要的版本
node -v npm -v
# 说说 npm
1、npm(node package manage) 是 nodejs的包管理器,用于 node 插件的管理包括 安装、卸载、管理依赖等
2、使用npm安装插件 ,语法为; npm install 8a11bc632ea32a57b3e3693c7987c420 [-g] [--save-dev]
2,1 8a11bc632ea32a57b3e3693c7987c420 :要管理的插件名称,例如: npm install gulp-less --save-dev
2.2 -g :全局安装。可选,不加时插件会安装到当前定位目录的node_modules文件夹下。全局安装的优势是可以在任何地方通过命令行调用。
2.3 --save :保存配置信息到 package.json文件中。package.json是nodejs项目的配置文件。
2.4 -dev :保存至package.json 的devDependencies节点,如果不加 -dev 将会保存至dependencies节点中。
2.5 为什么要保存至package.json中? 因为node插件包很庞大,所以不加入版本管理,将配置信息加入package.json中可以指明这些插件需要进行版本管理,在浏览或其他开发者使用时就能明白应该使用那个版本的插件,同时用 npm intstall 安装时会根据package.json所指定的内容下载所需要的包。另外,用 npm install --production 只会下载package.json中dependencies节点的包
3、使用 npm 卸载插件 , 语法格式为: npm uninstall 8a11bc632ea32a57b3e3693c7987c420 [-g][--save-dev]
3.1 不要直接本地删除插件包
3.2 删除全部插件,语法为: npm uninstall gulp-less gulp-gulify gulp-concat ...
3.3 借助rimraf一次性删除: npm install rimraf -g ,用法 rimraf node_modules
4、使用 npm 更新插件,语法为: npm update 8a11bc632ea32a57b3e3693c7987c420 [-g] [--save-dev]
4.1 更新全部插件:"npm update [--save-dev]
5、查看 npm 帮助, 语法为: npm help
6、查看已装插件,语法为: npm list
# 选用 cnpm
npm 服务在国外,因此受网络影响很大,经常会出现异常,淘宝团队为此做了完整的npmjs.org镜像,版本同步频率为10min一次。官网地址为: http://npm.taobao.org
安装cnpm,使用命令 npm install cnpm -g --registry=https://registry.npm.taobao.org 安装完成后用 cnpm -v 查看是否安装成功
cnpm的使用方法和npm完全一致,只需要把npm改成cnpm即可
# 新建 package.json 文件
package.json 文件是基于nodejs的项目必不可少的配置文件,它以普通json文件形式保存在根目录中。
内容及格式大致如下:(json文件不能注释,注意删除)
{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
}创建 package.json 文件,语法 npm init
cd ~/workspace/demo npm init
然后一步步按提示往下填写信息即可,如下:

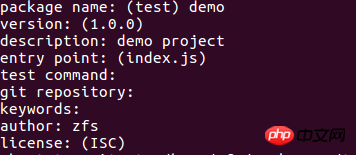
npm init
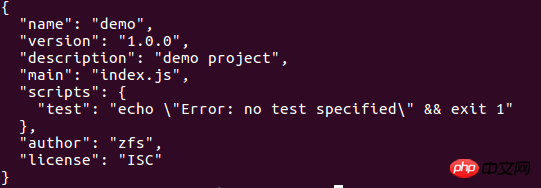
然后你可以看到文件夹下生成了一个 package.json 的文件,打印信息如下:

package.json 信息打印
当然你也可以手动创建,不过我相信你不会这么干。
4.查看package.json帮助文档,语法为: cnpm help package.json
相关推荐:
以上是nodejs最新版安装npm的使用方法分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具





