本文主要为大家详细介绍了JavaScript canvas实现围绕旋转动画,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
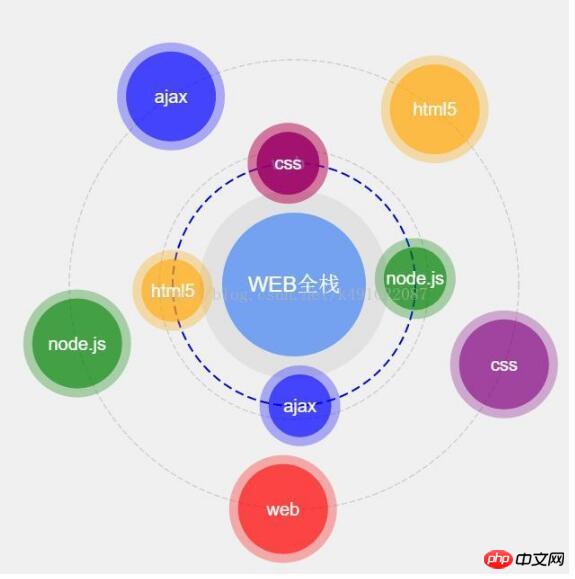
使用canvas的convas来实现围绕旋转动画,外圈顺时针,里层逆时针
代码demo链接地址:代码demo链接地址
html文件
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
background-color: #f0f0f0;
}
</style>
<script src="js/konva.js"></script>
<script src="js/circle.js"></script>
</head>
<body>
<p id="cas"></p>
<script>
var width = window.innerWidth;
var height = window.innerHeight;
//创建舞台
var stage = new Konva.Stage({
container: "cas",
width: width,
height: height
});
//创建层
var layer = new Konva.Layer();
//创建组1
var group = new Konva.Group({
x: stage.width() / 2,
y: stage.height() / 2,
});
//最外层圆
var circle1 = new Konva.Circle({
x: 0,
y: 0,
radius: 250,
stroke: "#ccc",
strokeWidth: 1,
dash: [6, 3]
});
group.add(circle1);
//第二个圆
var circle2 = new Konva.Circle({
x: 0,
y: 0,
radius: 150,
stroke: "#ccc",
strokeWidth: 1,
dash: [6, 3]
});
group.add(circle2);
//第三个圆
var circle3 = new Konva.Circle({
x: 0,
y: 0,
radius: 135,
stroke: "blue",
strokeWidth: 2,
dash: [10, 5]
});
group.add(circle3);
//第四个圆
var circle4 = new Konva.Circle({
x: 0,
y: 0,
radius: 105,
fill: "#ccc",
opacity: 0.4
});
group.add(circle4);
//第五个圆
var circle5 = new Konva.Circle({
x: 0,
y: 0,
radius: 80,
fill: "#74A2F0"
});
group.add(circle5);
//添加文字
var text = new Konva.Text({
x: -80,
y: -12,
text: "WEB全栈",
fill: "white",
fontSize: 24,
width: 160,
align: "center"
});
group.add(text);
layer.add(group);
//*****************************************************
//创建组2
var outGroup = new Konva.Group({
x: stage.width() / 2,
y: stage.height() / 2,
});
var arrColor = ["red", "green", "blue", "orange", "purple"];
var arrText = ["web", "node.js", "ajax", "html5", "css"];
for(var i = 0; i < 5; i++) {
var cir = new Circle({
x : 250 * Math.cos(72 * i * Math.PI / 180), //圆心x轴的坐标
y : 250 * Math.sin(72 * i * Math.PI / 180), //圆心y轴的坐标
outR : 60, //外圆的半径
inR : 50, //内圆的半径
fill : arrColor[i], //填充颜色
text: arrText[i], //文字
outOpacity : 0.3, //外圆的透明度
inOpacity : 0.6 //内圆的透明度
});
cir.drawCircle(outGroup);
}
layer.add(outGroup);
//***********************************************
//创建组3
var inGroup = new Konva.Group({
x: stage.width() / 2,
y: stage.height() / 2,
});
var arrColor = ["red", "green", "blue", "orange", "purple"];
var arrText = ["web", "node.js", "ajax", "html5", "css"];
for(var i = 0; i < 5; i++) {
var cir = new Circle({
x : 135 * Math.cos(90 * i * Math.PI / 180), //圆心x轴的坐标
y : 135 * Math.sin(90 * i * Math.PI / 180), //圆心y轴的坐标
outR : 45, //外圆的半径
inR : 35, //内圆的半径
fill : arrColor[i], //填充颜色
text: arrText[i], //文字
outOpacity : 0.3, //外圆的透明度
inOpacity : 0.6 //内圆的透明度
});
cir.drawCircle(inGroup);
}
layer.add(inGroup);
//************************************************
//运动动画
var step = 1; //转动的角度
var anim = new Konva.Animation(function() {
outGroup.rotate(step);
outGroup.getChildren().each(function (ele, index) {
ele.rotate(-step);
});
inGroup.rotate(-step);
inGroup.getChildren().each(function (ele, index) {
ele.rotate(step);
});
}, layer);
anim.start();
stage.add(layer);
stage.on("mouseover", function () {
step = 0.3;
});
stage.on("mouseout", function () {
step = 1;
});
</script>
</body>
</html>js文件
function Circle(obj) {
this._init(obj);
}
Circle.prototype = {
_init: function (obj) {
this.x = obj.x, //圆心x轴的坐标
this.y = obj.y, //圆心y轴的坐标
this.outR = obj.outR, //外圆的半径
this.inR = obj.inR, //内圆的半径
this.color = obj.fill, //填充颜色
this.text = obj.text, //内圆的文字
this.outOpacity = obj.outOpacity, //外圆的透明度
this.inOpacity = obj.inOpacity //内圆的透明度
},
drawCircle: function (group) {
//创建一个组
var groupCir = new Konva.Group({
x: this.x,
y: this.y
});
//外圆
var outCir = new Konva.Circle({
x: 0,
y: 0,
radius: this.outR,
fill: this.color,
opacity: this.outOpacity
});
groupCir.add(outCir);
//内圆
var inCir = new Konva.Circle({
x: 0,
y: 0,
radius: this.inR,
fill: this.color,
opacity: this.inOpacity
});
groupCir.add(inCir);
//添加文字
var text = new Konva.Text({
x: -this.inR,
y: -10,
text: this.text,
fill: "white",
fontSize: 20,
width: 2 * this.inR,
align: "center"
});
groupCir.add(text);
group.add(groupCir);
}
}效果图片:

相关推荐:
以上是JavaScript canvas实现旋转动画的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





