百度登录框的动态切换效果如何实现呢?本文主要介绍jQuery实现百度登录框的动态切换效果,需要的朋友可以参考下,希望能帮助到大家。
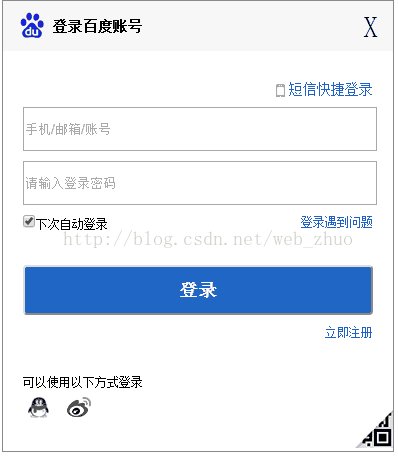
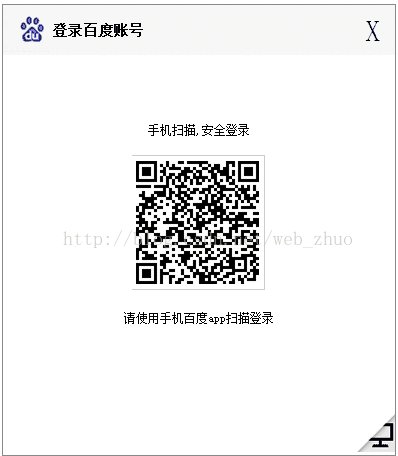
点击右下角图片进行状态切换,效果图


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度登录框</title>
<style type="text/css">
*{margin: 0;padding: 0;}
body
{
font-size: 12px;
}
a
{
text-decoration: none;
color: #2647CB;
}
a:hover
{
text-decoration: underline;
color: red;
}
.wrap
{
width: 390px;
height: 450px;
margin: 50px auto;
border: 1px solid #8A8989;
position: relative;
}
.main
{
width: 350px;
height: 400px;
margin: 0 auto;
}
.header
{
width: 100%;
height: 50px;
line-height: 50px;
background-image: url(images/foot.png);
background-color: rgb(247,247,247);
background-repeat: no-repeat;
}
.header h3
{
display: inline-block;
line-height: 50px;
margin-left: 50px;
}
.header span
{
display: inline-block;
float: right;
margin: auto 15px;
font-size: 30px;
}
.inputp
{
display: block;
width: 350px;
height: 40px;
margin: 10px auto;
}
.phoneIn
{
display: inline-block;
float: right;
font-size: 14px;
background-image: url(images/phone.png);
background-repeat: no-repeat;
padding-left: 20px;
margin: 30px 0px 10px 0px;
}
.smBtn
{
background: #2066C5;
color: white;
font-size: 18px;
font-weight: bold;
height: 50px;
border-radius: 4px;
}
.smBtn:hover
{
background: #4067EE;
}
.pull-right
{
display: inline-block;
float: right;
}
.other
{
width: 350px;
padding-top: 50px;
margin: 0 auto;
}
.togglep1,.togglep2
{
position: absolute;
right: 0;
bottom: 0;
z-index: 1000;
}
.weima
{
text-align: center;
padding-top: 50px;
width: 390px;
height: 400px;
}
.weima p
{
line-height: 50px;
}
.choice2
{
display: none;
}
#close:hover
{
cursor: pointer;
color: blue;
}
</style>
</head>
<body>
<!-- 账号密码登录 -->
<p class="wrap">
<p class="header">
<h3>登录百度账号</h3>
<span id="close" title="关闭">X</span>
</p>
<p class="choice1">
<p class="main">
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" phoneIn">短信快捷登录</a>
<form action="">
<input type="text" class="inputp" placeholder="手机/邮箱/账号">
<input type="password" class="inputp" placeholder="请输入登录密码">
<p class="inputp">
<input type="checkbox" value="checked" checked="checked"><label for="">下次自动登录</label>
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" pull-right" >登录遇到问题</a>
</p>
<input type="submit" value="登录" class="inputp smBtn">
<a href="" class=" rel="external nofollow" rel="external nofollow" rel="external nofollow" pull-right" >立即注册</a>
</form>
<p class="other">
<p>可以使用以下方式登录</p>
<a href=""><img src=" rel="external nofollow" rel="external nofollow" images/qq.png" alt=""></a>
<a href=""><img src=" rel="external nofollow" rel="external nofollow" images/wb.png" alt=""></a>
</p>
</p>
<p class="togglep1">
<img src="images/small2wm.png" alt="">
</p>
</p>
<!-- 二维码登录 -->
<p class="choice2">
<p class="weima">
<p>手机扫描,安全登录</p>
<img src="images/2weima.png" alt="">
<p>请使用手机百度app扫描登录</p>
</p>
<p class="togglep2">
<img src="images/cpt.png" alt="">
</p>
</p>
</p>
</body>
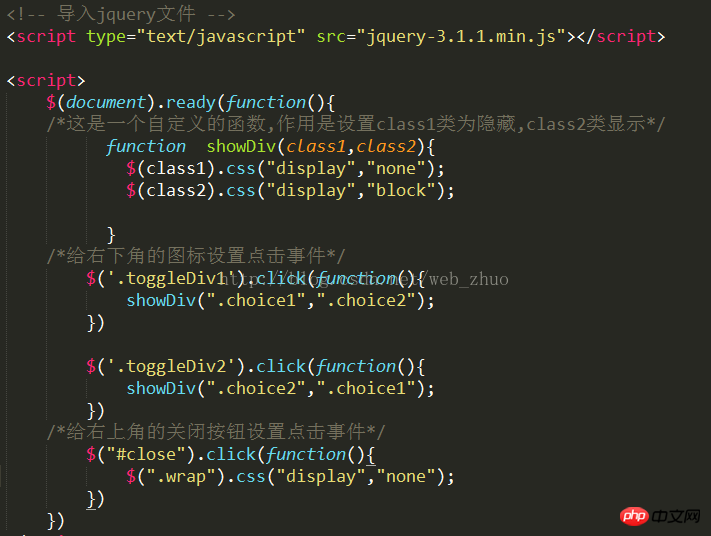
<!-- 导入jquery文件 -->
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script>
$(document).ready(function(){
/*这是一个自定义的函数,作用是设置class1类为隐藏,class2类显示*/
function showp(class1,class2){
$(class1).css("display","none");
$(class2).css("display","block");
}
/*给右下角的图标设置点击事件*/
$('.togglep1').click(function(){
showp(".choice1",".choice2");
})
$('.togglep2').click(function(){
showp(".choice2",".choice1");
})
/*给右上角的关闭按钮设置点击事件*/
$("#close").click(function(){
$(".wrap").css("display","none");
})
})
</script>
</html>相关推荐:
如何用CSS3制作一个漂亮的登录框_html/css_WEB-ITnose
以上是百度登录框的动态切换效果实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





