innerText和textContent很多人会困惑,因为都可以用来获取文本内容,实际上,两者还是有很多区别的,本文就将介绍这两个属性的异同,希望可以对大家的学习有所帮助。

一、之前错误的认识
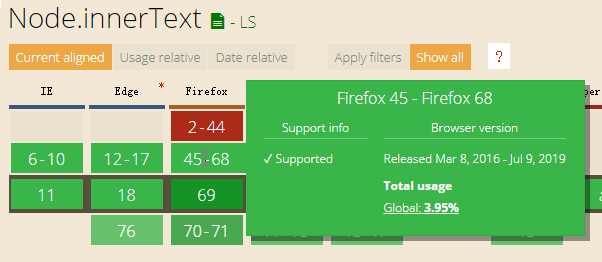
innerText IE6就开始支持,那个时候,Firefox浏览器是不支持这个API的,一直到2016年3月份Firefox 45+才开始支持。

而textContent IE9浏览器才开始支持:

由于存在兼容性,因此在开发PC端项目的时候获取元素的文本内容都是下面的语句:
var text = dom.innerText || dom.textContent;
久而久之,就误认为innerText和textContent作用是一样的。
最近一次实践突然让我发现,娘啊,原来innerText和textContent是有区别的,这种区别小萌新反而容易知道(因为会疑惑为何会有两个API),而我这样深受兼容性问题影响的大叔反而注意不到(以为是IE的文本获取API和Firefox的文本获取API互相支持)。
究竟区别在哪里呢?我们看几个例子就知道了。
二、innerText和textContent的不同
不同之一,调用对象不同。innerText只有HTML元素才可以调用,但是textContent任意Node节点都可以:HTMLElement.innerText和Node.textContent。
不同之二,值获取规则不同。
1. 规则差异之块级元素与换行符
已知有下面一段HTML:
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
实时效果如下:
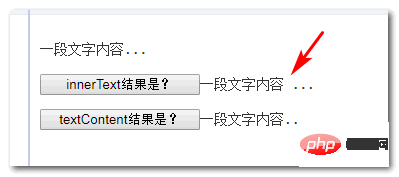
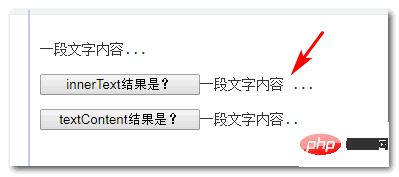
一段文字内容…
可以看到设置了position:absolute的45a2772a6b6107b401db3c9b82c049c2元素里面的点点点...和前面的文字内容是紧密连接在一起的,前后没有任何空格。
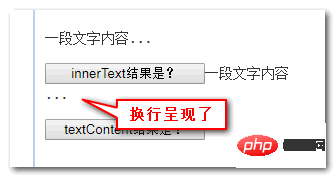
但是,当我们分别获取id="dom"的e388a4556c0f65e1904146cc1a846bee元素的innerText和textContent值的时候,有意思的事情发生了,innerText的返回值居然在点点点前面出现了一个空格。
如下截图所示:

innerText和textContent表现出了不同,眼见为实,您可以狠狠地点击这里:innerText和textContent区别对比demo
为什么会有这样的差异呢?
实际上是innerText会保留块级元素的换行特性,以换行符形式呈现。在HTML中,如果white-space不是pre或pre-wrap则会表现为空格。也就是下图中的空格实际上是换行符:

例如,我们设置呈现结果的父元素white-space:pre,则会出现下图所示的效果:

在本例中,虽然45a2772a6b6107b401db3c9b82c049c2元素是内联元素,但由于设置了position:absolute使其display计算值变成了block,因此,虽然视觉上没有换行,但innerText获取的时候依旧产生了换行,导致空格出现。
2. 规则差异之隐藏元素的获取与否
已知有下面一段HTML:
<p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>
此时,我们显示dom2.innerText和dom2.textContent的返回值,也会看出区别,如下图所示:

可以看到,display:none元素是无法使用innerText获取的,但是textContent却可以,无论元素隐藏与否。
您可以狠狠地点击这里:innerText和textContent区别对比demo
3. 规则差异之性能与回流
此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。
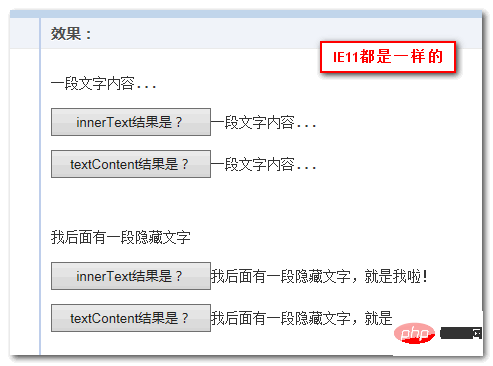
4. IE浏览器不符合上面规则
但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:

另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。
三、最后的结论
innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。
var text = dom.textContent;
如果你的项目还需要兼容IE8浏览器,则使用下面的代码:
var text = dom.textContent || dom.innerText;
四、三言两语的结语
没想到innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
本文来自 js教程 栏目,欢迎学习!
以上是innerText和textContent之间的差异的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





