本文主要介绍了jquery-file-upload 文件上传带进度条效果,代码分为html部分css部分和js部分,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传、取消、删除,上传前缩略图预览、列表显示图片大小,支持上传进度条显示;支持各种动态语言开发的服务器端。
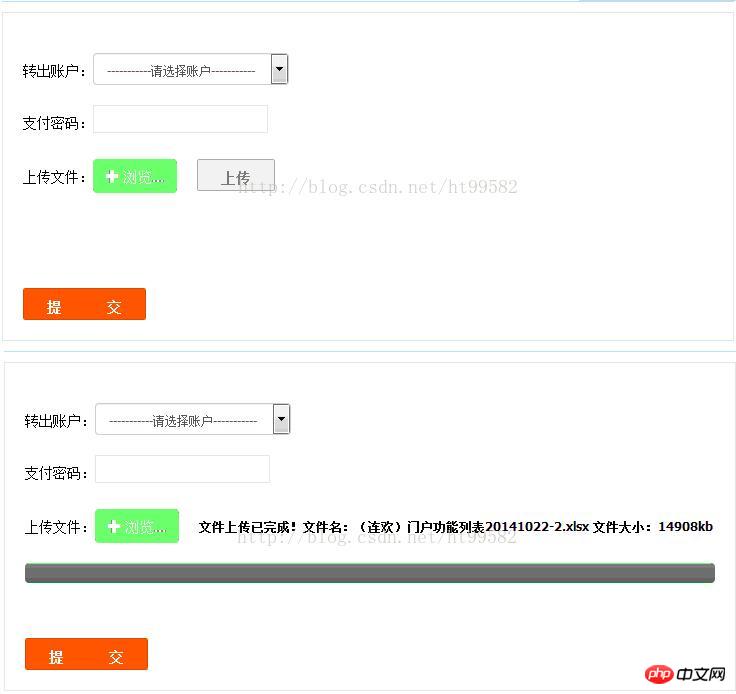
效果图如下所示:

html 部分
<p style="line-height:34px;margin-top:20px;">
<label style="float: left;font-size:14px">上传文件:</label>
<span class="btn btn-success fileinput-button fn-left">
<i class="glyphicon glyphicon-plus"></i>
<span>浏览...</span>
<input type="file" name="file" id="file_upload">
</span>
<p style="float: left;margin-left: 20px;font-weight: bold" id="uploadText"></p>
</p>
<p class="fn-clear"></p>
<p id="progress">
<p class="bar" style="width: 0%;"></p>
</p>css 部分
<link rel="stylesheet" href="/admin/assets/plugins/jquery-file-upload/css/jquery.fileupload-ui.css" rel="external nofollow" >
<link rel="stylesheet" href="/admin/assets/plugins/jquery-file-upload/css/jquery.fileupload.css" rel="external nofollow" >
/*文件上传控件*/
.bar {
background-image: -webkit-linear-gradient(top,#5cb85c 0,#449d44 100%);
background-image: -o-linear-gradient(top,#5cb85c 0,#449d44 100%);
background-image: -webkit-gradient(linear,left top,left bottom,from(#5cb85c),to(#449d44));
background-image: linear-gradient(to bottom,#5cb85c 0,#449d44 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5cb85c', endColorstr='#ff449d44', GradientType=0);
background-repeat: repeat-x;
height: 20px;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
box-shadow: inset 0 -1px 0 rgba(0,0,0,.15);
-webkit-transition: width .6s ease;
-o-transition: width .6s ease;
transition: width .6s ease;
}
#progress {
background-image: -webkit-linear-gradient(top,#ebebeb 0,#f5f5f5 100%);
background-image: -o-linear-gradient(top,#ebebeb 0,#f5f5f5 100%);
background-image: -webkit-gradient(linear,left top,left bottom,from(#ebebeb),to(#f5f5f5));
background-image: linear-gradient(to bottom,#ebebeb 0,#f5f5f5 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffebebeb', endColorstr='#fff5f5f5', GradientType=0);
background-repeat: repeat-x;
height: 20px;
width: 0%;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
box-shadow: inset 0 1px 2px rgba(0,0,0,.1);
margin-top: 20px;
}
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-plus:before {
content: "\2b";
}
.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}js 部分
<script src="/admin/assets/plugins/jquery-file-upload/js/vendor/jquery.ui.widget.js"></script>
<script src="/admin/assets/plugins/jquery-file-upload/js/jquery.fileupload.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/admin/assets/plugins/jquery-1.10.2.min.js"></script><span style="font-family:monospace;font-size:14px;"> <span id="_xhe_cursor"></span>$('#file_upload').fileupload({
dataType: 'json',
url:'${pageContext.request.contextPath}/excel/upload',
autoUpload:false,
add: function (e, data) {
$('#progress').css(
'width','0%'
);
$('#progress .bar').css(
'width', '0%'
);
$("#uploadText").empty();
var fileType = data.files[0].name.split('.').pop();
// console.log(data);
var acceptFileTypes = /xls|xlsx$/i;
var size = data.files[0].size;
size = (size/1024).toFixed(2);//文件大小单位kb
var maxFileSize = 5*1024;//最大允许文件大小单位kb
if (!acceptFileTypes.test(fileType)) {
new Message({message:"不支持的文件类型,仅支持EXCEL文件"});
return ;
}
if(size>maxFileSize){
new Message({message:"文件大小:"+size+"KB,超过最大限制:"+maxFileSize+"KB"});
return ;
}
data.context = $("<button class=' ui-button ui-button-lwhite'/>").text("上传")
.appendTo("#uploadText")
.click(function () {
data.context = $("<p/>").text("正在上传...").replaceAll($(this));
data.submit();
});
},
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress').css(
'width','100%'
);
$('#progress .bar').css(
'width',progress + '%'
);
},
fail:function (e, data) {
new Message({message:"上传失败"});
},
done: function (e, data) {
console.log(data.files[0]);
var fileName = data.files[0].name;
var size = data.files[0].size;
var obj = data.result;
if(obj.success == true){
$("#filePath").val(obj.result.fileId+"&"+obj.result.opLogId);
data.context.text("文件上传已完成!文件名:"+fileName+" 文件大小:"+size+"kb");
}else{
alert(obj.errorMsg);
}
}
});</span>XHR响应为Json时IE的下载BUG
这里需要特别注意的是,由于jQuery File Upload都是采用XHR在传递数据,服务器端返回的通常是JSON格式的响应,但是IE会将这些JSON响应误认为是文件传输,然后直接弹出下载框询问是否需要下载。
解决这个问题的方法是必须将相应的Http Head从
Content-Type: application/json
更改为
Content-Type: text/
相关推荐:
以上是jquery-file-upload 文件上传带进度条效果实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





