本文主要介绍了ActiveX控件的使用-js实现打印超市小票功能代码详解,具有一定参考价值,需要的朋友可以了解下,希望能帮助到大家。
·应客户的需求= = ,要在网页端实现打印小票的功能
·先来一张打印出的小票效果图(合计明显不对,因为有修改订单功能,请各位忽略)

用什么方法实现呢:
我想应该是有三种吧
1.用第三方的浏览器控件(这个好似比较方便,我的老师也是这样建议我)向大家推荐一个 Lodop打印控件
2.用CSS写好模板,然后直接用页面打印的方法(应该是这样吧)
以上两种还没有尝试,这两天陆续尝试)
3.用微软自己的ActiveX控件(ActiveX控件可以实现调用本地的文件等操作(之前试过调用cmd,实现shutdown -s -t,在网页控制电脑的定时关机))
当然这种方法的缺点也很明显:限操作系统-因为是微软的东西只能Windows下,限浏览器-因为ActiveX也只能在IE浏览器下。所以局限性比较大
实现过程:
1.编辑『word小票模板』,要用到word中『书签』这个工具(通过『书签』的定位,js就可以操作word在『书签』指定的位置进行 修改、写入内容)
2.在js对word模板进行 打开、赋值、打印操作
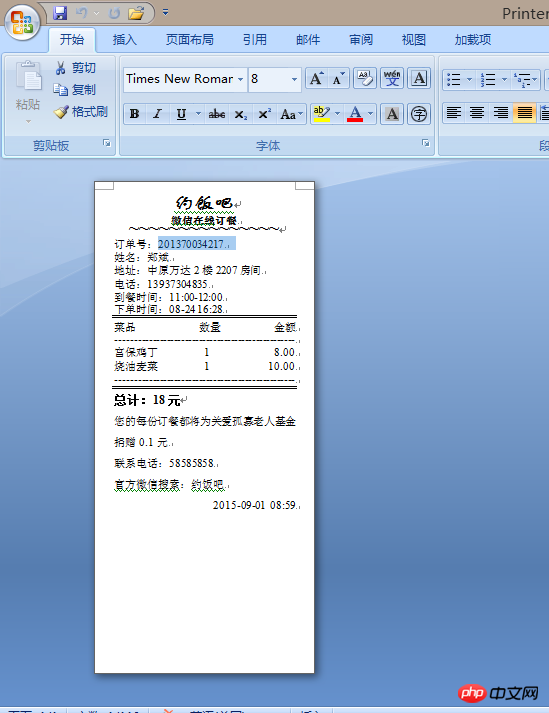
一、编辑『word小票模板』
1.以word2007为例,首先排好大致的样式

二、js
直接上源代码吧:
<input type="button" value="toPrinter " onclick="viewToWord();" />
- Hide code
function viewToWord() {
//当前时间
var Time;
var today = new Date();
Time = today.toLocaleString();
try {
// 创建ActiveXObject对象
wdapp = new ActiveXObject("Word.Application");
}
catch (e) {
console.log("无法调用Office对象,!", e)
wdapp = null;
return;
}
wdapp.Documents.Open("f:\\PrinterTemplate1.doc"); //打开本地(客户端)word模板
wddoc = wdapp.ActiveDocument;
wddoc.Bookmarks("OrderNum").Range.Text = "201509080959" + "\n";
wddoc.Bookmarks("OrderName").Range.Text = "郑斌" + "\n";
wddoc.Bookmarks("OrderAddress").Range.Text = "www.cnblogs.com/zhengbin" + "\n";
wddoc.Bookmarks("OrderPhoneNum").Range.Text = "QQ:1746788394" + "\n";
wddoc.Bookmarks("OrderDaocanTime").Range.Text = "10:00-11:00" + "\n";
wddoc.Bookmarks("OrderTime").Range.Text = "09-08 10:15";
//添加表格
var myTable = wddoc.Tables.Add (wddoc.Bookmarks("OrderCart").Range,3,3);//(赋值区域,行数,列数)
//隐藏边框
var table=wdapp.ActiveDocument.Tables(1);
table.Borders(-1).LineStyle=0;
table.Borders(-2).LineStyle=0;
table.Borders(-3).LineStyle=0;
table.Borders(-4).LineStyle=0;
table.Borders(-5).LineStyle=0;
table.Borders(-6).LineStyle=0;
for(i=1;i<=3;i++){//行
//第一列
with (myTable.Cell(i,1).Range){
font.Size = 8;//调整字体大小
InsertAfter("博客园"+i);//插入的内容
}
//第二列
with(myTable.Cell(i,2).Range){
font.Size = 8;
InsertAfter(i);
ParagraphFormat.Alignment=1;//表格内容对齐:0-左对齐 1-居中 2-右对齐
}
//第三列
with(myTable.Cell(i,3).Range){
font.Size = 8;
InsertAfter("无价");
ParagraphFormat.Alignment=2;
}
}
wddoc.saveAs("f:\\PrinterTemp_cnblogs.doc"); //保存临时文件word
wddoc.Bookmarks("TotalPrice").Range.Text = "无价" + "\n";
wddoc.Bookmarks("Time").Range.Text = Time;
//wdapp.ActiveDocument.ActiveWindow.View.Type = 1;
wdapp.visible = false; //word模板是否可见
wdapp.Application.Printout(); //调用自动打印功能
wdapp.quit();
wdapp = null;
}最后:

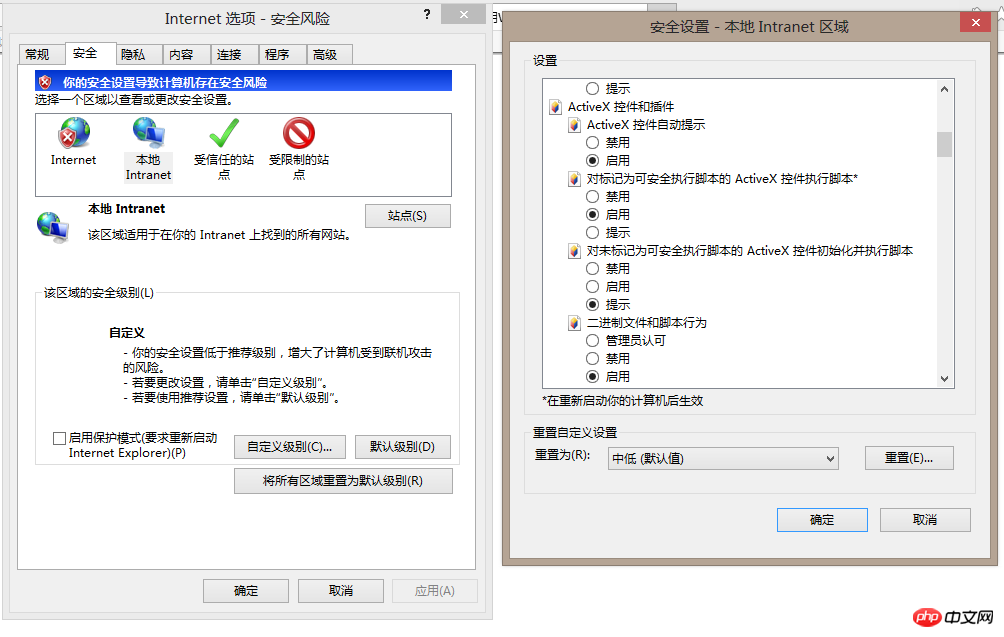
注意:
首先要调整好IE浏览器的 Internet选项-自定义级别(右边『ActiveX控件和插件』下,能启用的都启用)

『打印机脱机工作』一般是usb没有插好,换插口,重启打印机即可
有关ActiveX控件,简单介绍下:ActiveX是Microsoft对于一系列策略性面向对象程序技术和工具的称呼,其中主要的技术是组件对象模型(COM)。在有目录和其它支持的网络中,COM变成了分布式COM(DCOM)。ActiveX 控件是用于互联网的很小的程序,有时称为插件程序。它们会允许播放动画,或帮助执行任务,如在 Microsoft Update 安装安全更新,因此可以增强您的浏览体验。下面附本站免费下载地址:
OCX控件 [activex控件] 中文版
js之ActiveX控件使用说明 new ActiveXObject()
相关推荐:
以上是js实现打印超市小票功能代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





