本文主要为大家详细介绍了Vue.js简易安装和快速入门的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
上一节我们介绍了Vue.js框架,这一节,我们可以来试着动手写点小代码了。
1 简易安装
要使用Vue.js,我们得先把它安装到我们的项目中,说明了简易安装,我们讲解的肯定是最简单的方法,先不管那些高大上的费时间的安装方法,直接引入一个js文件,先把代码敲代码再说。
<head>
<meta charset="UTF-8">
<title>简易安装 Vue.js</title>
<script src="vue.js"></script>
</head>官网提供了Vue.js源码下载的地方:https://cdn.jsdelivr.net/vue/2.1.3/vue.js
如果你不想下载到本地,要可以直接用CDN的方式,引入网上资源,一样可以:
<script src="https://xx/vue.js"></script>
这样,我们就成功地用最简单的方法把Vue.js引入到我们的项目中了。至于那些高大上的npm,Bower等花式安装方法,我们后期再看它。
2 数据驱动视图
引入之后,我们就可以把它用起来。听说它最牛逼的地方是数据驱动视图,解放DOM操作,让你不再做又复杂又耗性能的DOM操作。那么,我们就看看它是怎么玩的!
假设,我们现在要把js对象中的某个变量的值渲染在页面上,传统的做法,就是先用getElementById获取到DOM节点对象,再innerHTML设置它的内容。
现在,在Vue.js中,你需要这样做:
<p id="app">
公众号:{{ name }}
</p>
<script>
let vm = new Vue({
el:"#app",
data:{
name:"web前端教程",
}
});
</script>我们通过new Vue( )创建一个实例vm,参数是一个json对象,属性el提供一个在页面上存在的DOM 元素(id='app'),表明这个实例是关联指定的DOM节点。
在DOM节点上,我们就可以使用双大括号{{ }}的语法来渲染Vue实例对象data中已经存在的属性值,如上面案例中的name属性的值“web前端教程”就会被渲染到页面中,替换{{ name }} 显示效果为:“web前端教程”。

在此过程中,我们并没有写过操作DOM节点的代码,而且,上一节我们讲过,MVVM模式中的viewModel充当着监控者的角色,假如它监控到model数据发生了变化,便会通知view视图进行更新,这个过程并不需要你去参与。

(复习mvvm)
我们来试试看,我们把name中的值改成:“hello word”,再不添加任何代码的情况下,页面视图是否会自动更新。
看下面的gif动图,我们通过chrome浏览器演示一下:

(慢点,等gif图加载完)
如上图所示,一旦name的值被改变了,页面上立马跟着发生了变化,而不需要你再写innerHTML去更新视图了。
这就是Vue.js的数据驱动视图。
3 双向绑定
更方便的是,Vue.js还提供了方便的语法指令,实现视图和数据的双向绑定,也就是说,不但数据变化了可以驱动视图,用户在页面上做了一些操作,也很方便地实现更新model层的数据。
例子:监听用户在页面输入框输入的内容,然后将其实时更新在页面上。
在Vue中我们使用v-model指令就可以轻松实现。(v-model是什么东西,先不用管,后面会有章节详细介绍)。
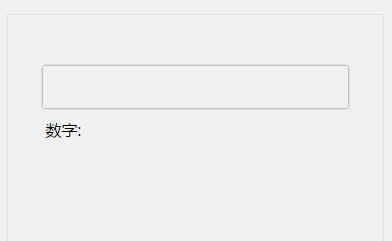
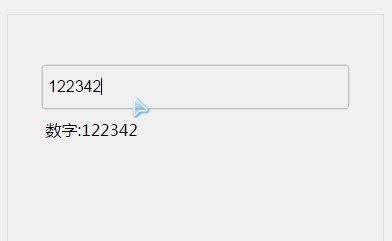
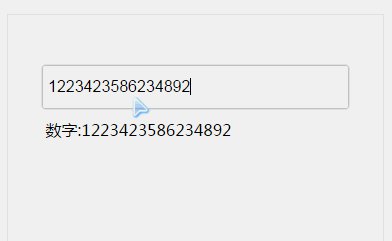
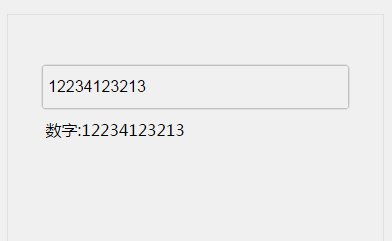
<p id="app">
<input v-model="number">
<p>数字:{{ number }}</p>
</p>
<script>
let vm = new Vue({
el:"#app",
data:{
number:"",
}
});
</script>效果如下面的动图:

(慢点,等gif图加载完)
案例中,我们不需要写代码去监听input控件的内容变化,用户输入的内容,会实时地更新vm实例中的data属性number的值,一旦number更新了,视图也会跟着更新了。因为这一切,都由Vue.js帮你完成了。
4 组件
上面的我们演示了Vu.jse的数据驱动,别忘了,上一节我们提到Vue.js还有一个重要的核心,就是:组件化。
组件化就是把页面中特定的区块独立抽出来,并封装成一个可方便复用的组件。
例子:假设,页面上有多个一样的卡片:

传统的办法,我们可以要写三份同样的HTML布局:
<p id="app">
<!--第1个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
<!--第2个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
<!--第3个卡片-->
<p class="card">
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>
</p>如果我们把每个卡片看作一个可复用的区域的话,那么它就可以封装成一个组件。
在Vue.js中,我们试着把卡片封装成一个组件。
<p id="app">
<card></card>
<card></card>
<card></card>
</p>
<script>
//注册一个名叫card的组件
Vue.component('card',{
template:`<p>
<img src="logo.png" alt="">
<h2>web前端教程</h2>
<p>这里是描述,很长的描述</p>
<button>我是按钮</button>
</p>`
});
new Vue({
el:"#app"
});
</script>我们用Vue.component(tagName, options)注册了一个名字叫card的组件,这样,在需要复用这个组件的地方,我们只需要使用964759f9f39e815cf935a94673adce1a04ee71702759d3cc1d177dc6f313408c就可以了。实际开发中,组件比这个复杂得多,越复杂,封装后的便利性越高。
可能你会说,组件里面的显示的内容不可能全都一样。放心,Vue为组件提供了props属性来接受传递进来的参数,后面我们会有专门的章节来介绍组件的详细用法。
5 本节小结
看到这里,你已经了解了Vue.js的数据驱动和组件化两大核心了,你已经入门了。后面的章节都是围绕这两个核心点来展开讲解。
相关推荐:
以上是Vue.js简易安装和快速入门详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具





