本文主要为大家详细介绍了jQuery手风琴的简单制作,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
首先我们先来做一个简单的jQuery的效果图,具体内容如下
css代码 如下:
<style type="text/css" media="screen">
*{margin: 0;padding: 0;}
ul,li{list-style:none}
ul {
width: 300px;
background: yellow;
margin: 50px auto;
}
ul>li{
line-height: 50px;
text-align: center;
border-bottom: 1px solid #ccc;
}
ul>li>ol{
background: blue;
display: none;
}
ul>li>ol>li{
line-height: 50px;
}
</style>HTML代码 如下:
<ul id="ul">
<li>
<p>jquery的核心函数</p>
<ol>
<li>jQuery([selector,[context]])</li>
<li>jQuery(html,[ownerDoc])1.8</li>
<li>jQuery(callback) </li>
<li>jQuery.holdReady(hold)1.6+</li>
</ol>
</li>
<li>
<p>jQuery的效果</p>
<ol>
<li>hide 显示和隐藏</li>
<li>slideDown 只对高度有效</li>
<li>fadeIn 淡入效果</li>
<li>slideToggle 淡入和淡出效果</li>
</ol>
</li>
<li>
<p>jQuery的属性</p>
<ol>
<li>attr 设置或返回的元素</li>
<li>removeAttr 从每个元素中删除一个元素</li>
<li>prop 获取第一个元素的属性</li>
<li>removeProp prop()方法设置属性集</li>
</ol>
</li>
<li>
<p>jQuery的事件</p>
<ol>
<li>off 在元素上移除多个事件的处理函数</li>
<li>bind 为每个元素绑定事件处理函数</li>
<li>one 为每个匹配元素绑定一次性处理函数</li>
<li>trigger 在每个匹配的元素上触发某类事件</li>
</ol>
</li>
</ul>jQuery代码 如下:
<script src="jquery.min.js" type="text/javascript"charset="utf-8"></script>
<script type="text/javascript">
$("#ul>li>p").click(function(){
$(this).nextAll().slideDown()
.end().parent().siblings()
.children("ol").hide();
});
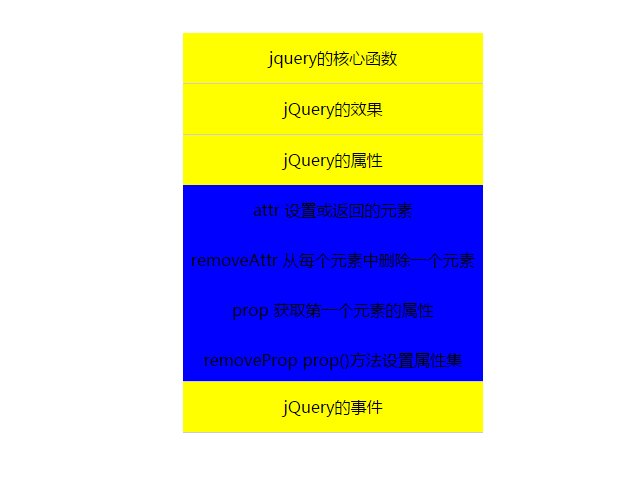
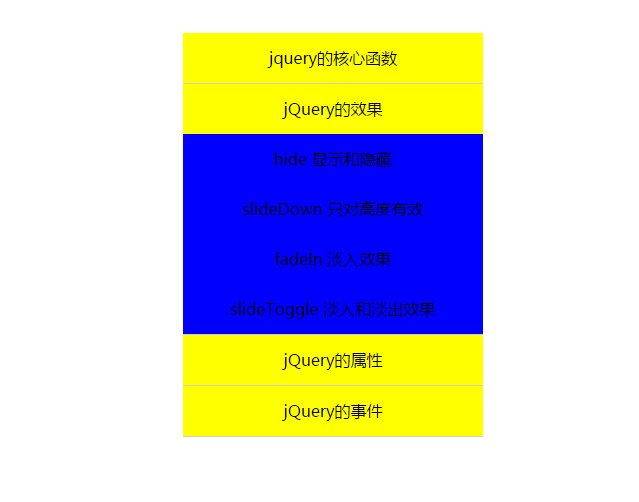
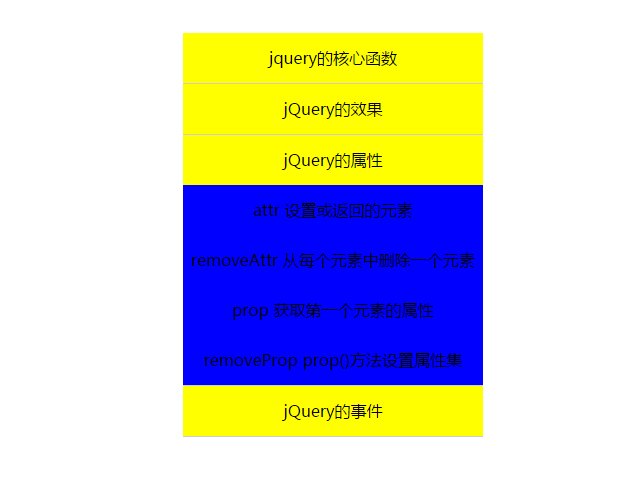
</script>效果图如下:

相关推荐:
实例详解jQuery实现手风琴菜单、层级菜单、置顶菜单、无缝滚动效果
以上是jQuery制作简单的手风琴的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





