本文主要介绍了jQuery插件FusionCharts绘制的2D条状图效果,结合完整实例形式分析了jQuery使用FusionCharts插件绘制2D条状图的具体步骤与相关操作技巧,并附带demo源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。
1、设计思路
(1)了解条状图的一些特性和共性,掌握其特性;
(2)根据FusionCharts设计条理,设置静态页面和数据源;
(3)引入条状图,设置其属性。
2、设计步骤
(1)设计生成条状图的脚本
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});(2)设计数据源
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>(3)引入FusionCharts条状图
<p id="bar2DChart"></p>
3、完整实例代码:
FusionCharts 2D条状图 <p id="bar2DChart"></p>
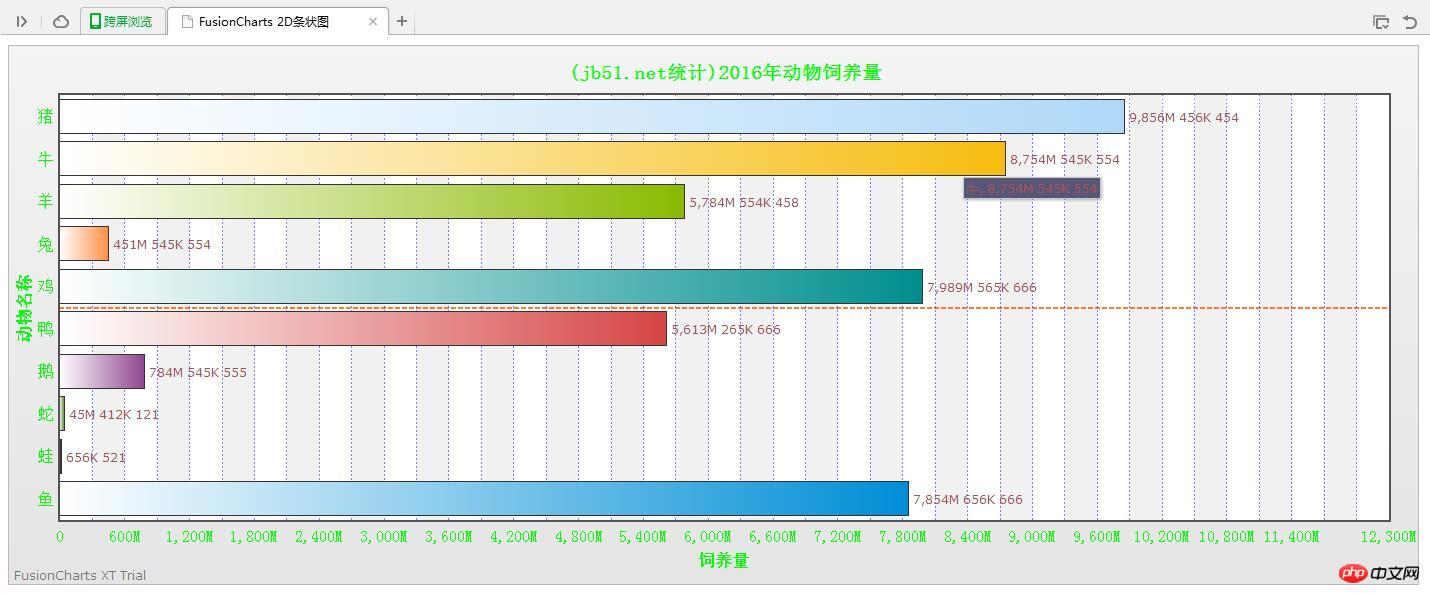
4、运行效果图:

相关推荐:
以上是jQuery插件FusionCharts绘制的2D条状图效果分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





