本文主要介绍了浅谈关于h5中图片抛物线运动的一些心得,详细的介绍了沿贝塞尔曲线运动的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
常见的, 物体/图片做抛物线或者更准确的说是沿贝塞尔曲线运动是H5开发中常见的需求, 那么如何快速的根据设计稿计算出运动路径是开发者首要解决的问题.
我这边H5开发常用的设计稿尺寸是640 * 1008, 那么根据这个尺寸解决方案思路如下:
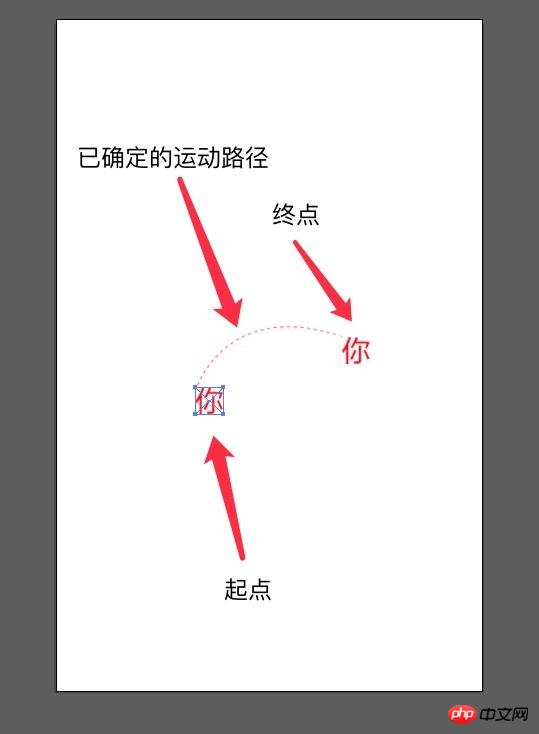
1, 首先将PS中要位移的元素单独导出一张png, 如果设计稿中已经规划好了运动路线的话也需要将该路线导出为png;
2, 在AI中新建一个和设计稿尺寸一样的文件,再将位移元素分两次拖入该文件中, 如果有运动路线的话也拖入进去,如下所示:

这里需要注意的是位移图片的摆放位置, 路径的起点和终点应该对应着图片的移动点.对应的情况有如下几种:
canvas中不做变形处理, 那么移动点就是图片的左上角
canvas中, 图片做了translate移动, 因根据translate(x1, y1)中的x1, y1去加上drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)中dx和dy的最终偏移.
如果元素通过position:absolute定位, 并通过transform中translate3d(x, y, z)来控制位置的话,偏移量应该是x, y. 通常的, transform中我们有可能模仿 left, top和额外的margin来控制元素的位置, 在transform中额外的添加一个translate3D(marginLeftX, marginLeftY, 0). 也需要把这个margin的值考虑进去.
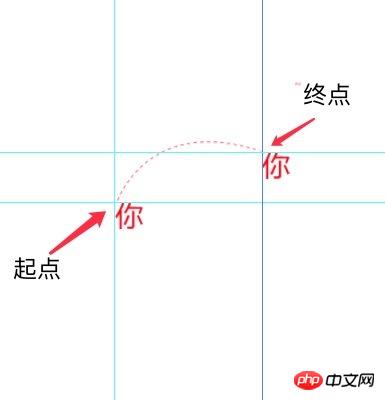
3, 在AI中通过ctrl + r键拉出参考线, 在元素图片的移动拉出其x, y的位置, 如下图所示:

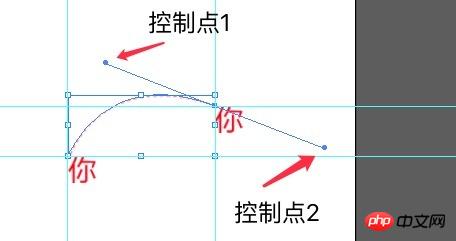
然后选择钢笔工具, 先后在起点和终点处点击, 在点击终点后鼠标不要松开, 直接拖动AI会自动添加2个控制点. 通过移动鼠标可以调整两个控制点的位置, 从而达到调整钢笔工具所生成的路径的目的, 直到和设计稿上的参考线路径一致.如下所示:

拖到想要的位置后, 松开鼠标, 键盘回车确定路径, 如果所勾勒的路径不合心意还可以继续拖动控制点以作调整.
4, 在调整完毕后, 额外的拖动两条参考线到控制点1的位置, 然后通过 菜单栏 -- 窗口 -- 信息, 打开信息面板, 分别将起点, 控制点, 终点, 3个点的坐标取出来.
5, 分别计算控制点, 终点和起点的像素差, 根据H5中要位移的图片的真实x, y的坐标值和像素差做计算得出真实的控制点, 终点坐标. 再将这三个坐标点应用于公式中即可.
复制代码
代码如下:
var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [278 + 119, 572 - 32] , [278, 572], 50);
其中, 参数分别是getBezierPath(终点, 控制点1, 控制点2, 起点, 运动次数), 如果没有控制点2, 直接讲终点的坐标填进去即可._getBezierPath最终公式如下:
function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}相关推荐:
JavaScript中弹性势能动画之关于抛物线运动的代码案例
jQuery抛物线运动实现方法(附完整demo源码下载)_jquery
以上是关于html5中图片抛物线运动技巧分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AM
HTML的目的:启用Web浏览器可以显示内容May 03, 2025 am 12:03 AMHTML的核心目的在于让浏览器理解并展示网页内容。1.HTML通过标签定义网页结构和内容,如、到、等。2.HTML5增强了多媒体支持,引入了和标签。3.HTML提供了表单元素,支持用户交互。4.优化HTML代码可提升网页性能,如减少HTTP请求和压缩HTML。
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





