点击购买按钮,模拟抛物线将物品弹到购物车里,购物车添加物品后,显示+1动画。效果非常棒,本文主要和大家分享jQuery模拟天猫购物车动画效果,需要的的朋友参考下吧,希望能帮助到大家。
一、功能描述:
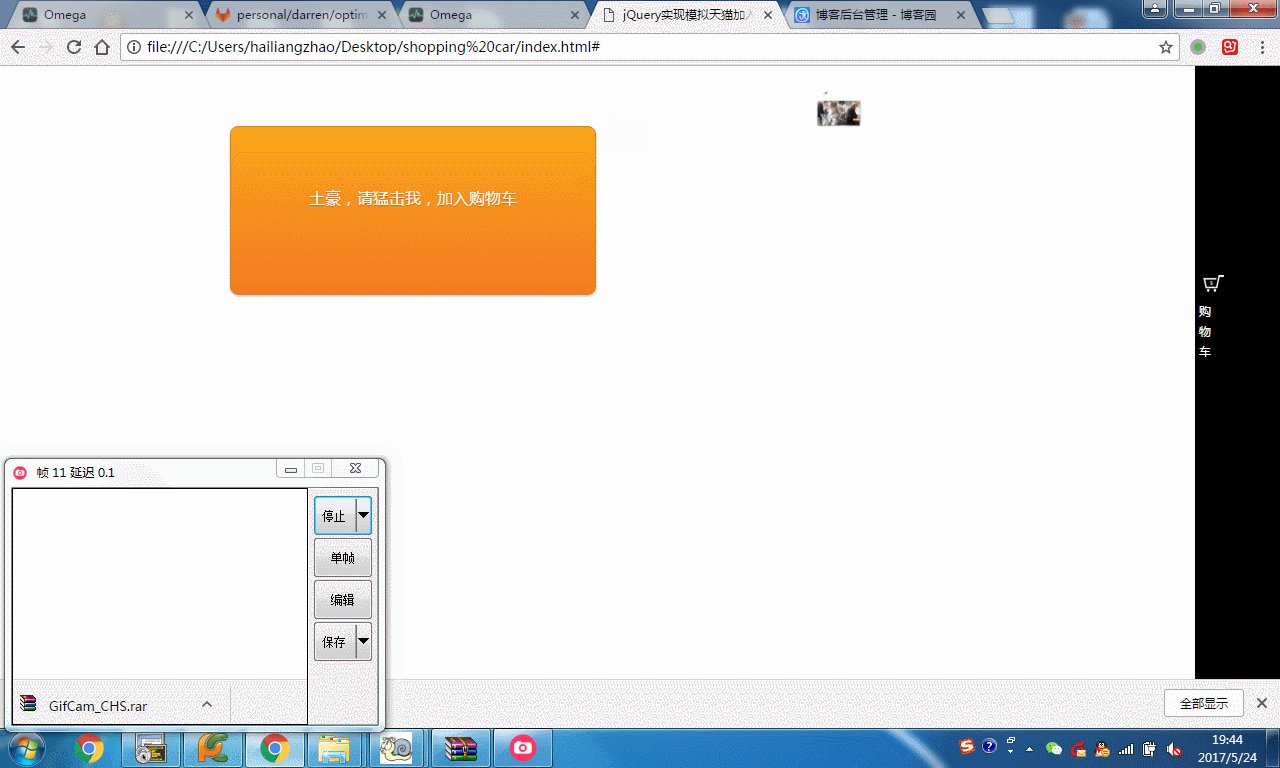
1、点击购买按钮,模拟抛物线将物品弹到购物车里;
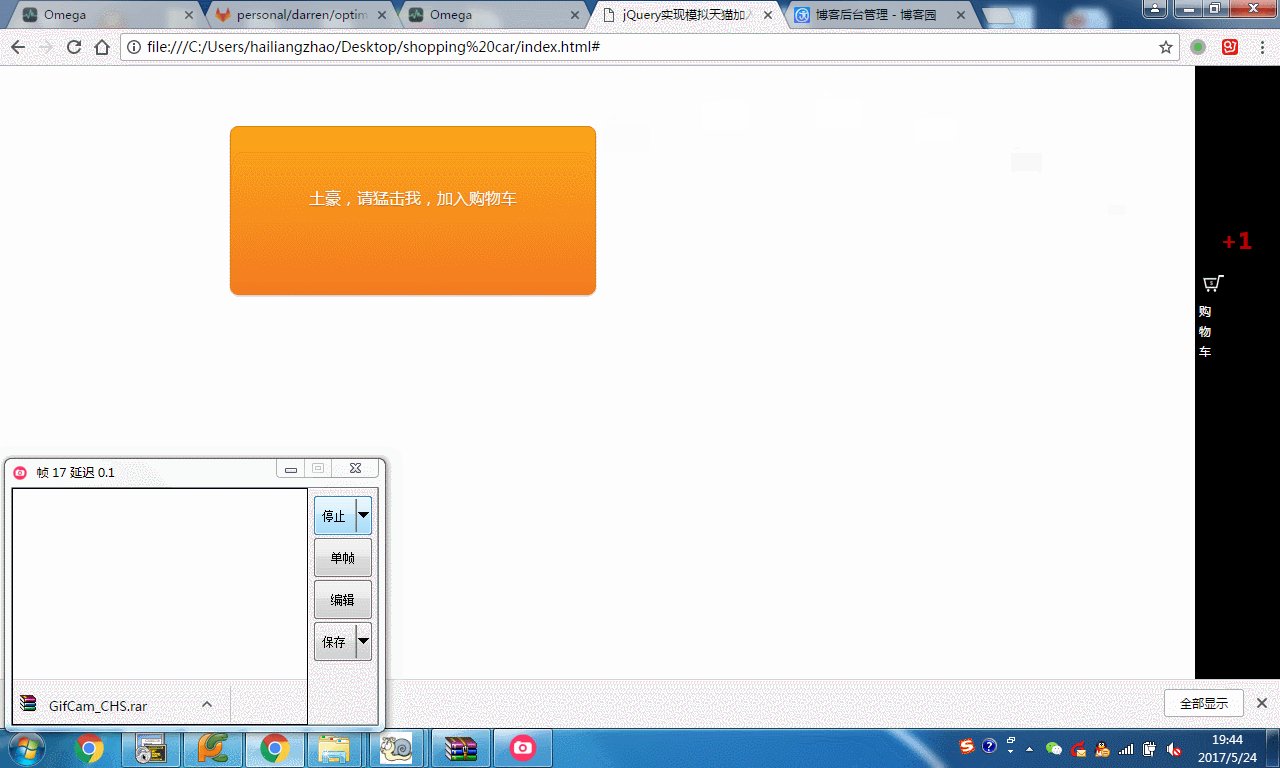
2、购物车添加物品后,显示+1动画;
效果图如下:

实现如下:
1、导入jquery相关的包:
<script type="text/javascript" src="jquery-2.1.1.min.js"></script> <script src="jquery.fly.min.js"></script>
2、html文件内容:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>jQuery实现模拟天猫加入购物车飞入动画效果</title>
<meta name="keywords" content="jquery,购物车" />
<body>
<p id="main">
<p class="demo">
<p class="box orange button addcar">
<p style="padding-top:55px">
土豪,请猛击我,加入购物车
</p>
</p>
</p>
</p>
<p class="m-sidebar">
<p class="cart">
<i id="end"></i>
<span>购物车</span>
</p>
</p>
</p>
</body>3、css样式:
<style type="text/css">
.demo{width:820px; margin:60px auto 10px auto}
.m-sidebar{position: fixed;top: 0;right: 0;background: #000;z-index: 2000;width: 85px;height: 100%;font-size: 12px;color: #fff;}
.cart{color: #fff;text-align:center;line-height: 20px;padding: 200px 0 0 0px;}
.cart span{display:block;width:20px;margin:10 0 0 0;}
.cart i{width:50px;height:35px;display:block; background:url(car.png) no-repeat;}
#msg{position:fixed; top:300px; right:35px; z-index:10000; width:1px; height:52px; line-height:52px; font-size:20px; text-align:center; color:#fff; background:#360; display:none}
.box{width:300px; height:150px; border:1px solid #e0e0e0; text-align:center}
.u-flyer{display: block;width: 50px;height: 50px;border-radius: 50px;position: fixed;z-index: 9999;}
.button {
display: inline-block;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 16px/100% 'Microsoft yahei',Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.button:hover {
text-decoration: none;
}
.button:active {
position: relative;
top: 1px;
}
/* orange */
.orange {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.orange:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
}
.orange:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}4、核心的JQuery代码:
<script>
//实现购物车+1动画效果
(function ($) {
$.extend({
tipsBox: function (options) {
options = $.extend({
obj: null, //jq对象,要在那个html标签上显示
str: "+1", //字符串,要显示的内容
startSize: "18px", //动画开始的文字大小
endSize: "38px", //动画结束的文字大小
interval: 600, //动画时间间隔
color: "red", //文字颜色
callback: function () { } //回调函数
}, options);
$("body").append("<span class='num'>" + options.str + "</span>");
var box = $(".num");
var left = options.obj.offset().left + options.obj.width() / 2;
var top = options.obj.offset().top - options.obj.height();
box.css({
"position": "absolute",
"left": left + "px",
"top": top + "px",
"z-index": 9999,
"font-size": options.startSize,
"line-height": options.endSize,
"color": options.color
});
box.animate({
"font-size": options.endSize,
"opacity": "0",
"top": top - parseInt(options.endSize) + "px"
}, options.interval, function () {
box.remove();
options.callback();
});
}
});
})(jQuery);
function niceIn(prop){
prop.find('i').addClass('niceIn');
setTimeout(function(){
prop.find('i').removeClass('niceIn');
},1000);
}
//实现抛物线动画功能
$(function() {
var offset = $("#end").offset();
$(".addcar").click(function(event){
var addcar = $(this);
var img = "images/lg.jpg";
var flyer = $('<img class="u-flyer" src="'+img+'">');
flyer.fly({
start: {
left: event.pageX,
top: event.pageY
},
end: {
left: offset.left+10,
top: offset.top+10,
width: 0,
height: 0
},
onEnd: function(){
$.tipsBox({
obj: $("#end"),
str: "<b style='font-family:Microsoft YaHei;'>+1</b>",
callback: function () {
}
});
niceIn($("#end"));
}
});
});
});
</script>相关推荐:
以上是jQuery模拟天猫购物车动画效果实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





