本文将以实例代码给大家介绍了jquery validationEngine 表单验证插件效果,非常不错,具有参考借鉴价值,需要的的朋友参考下吧,希望能帮助到大家。
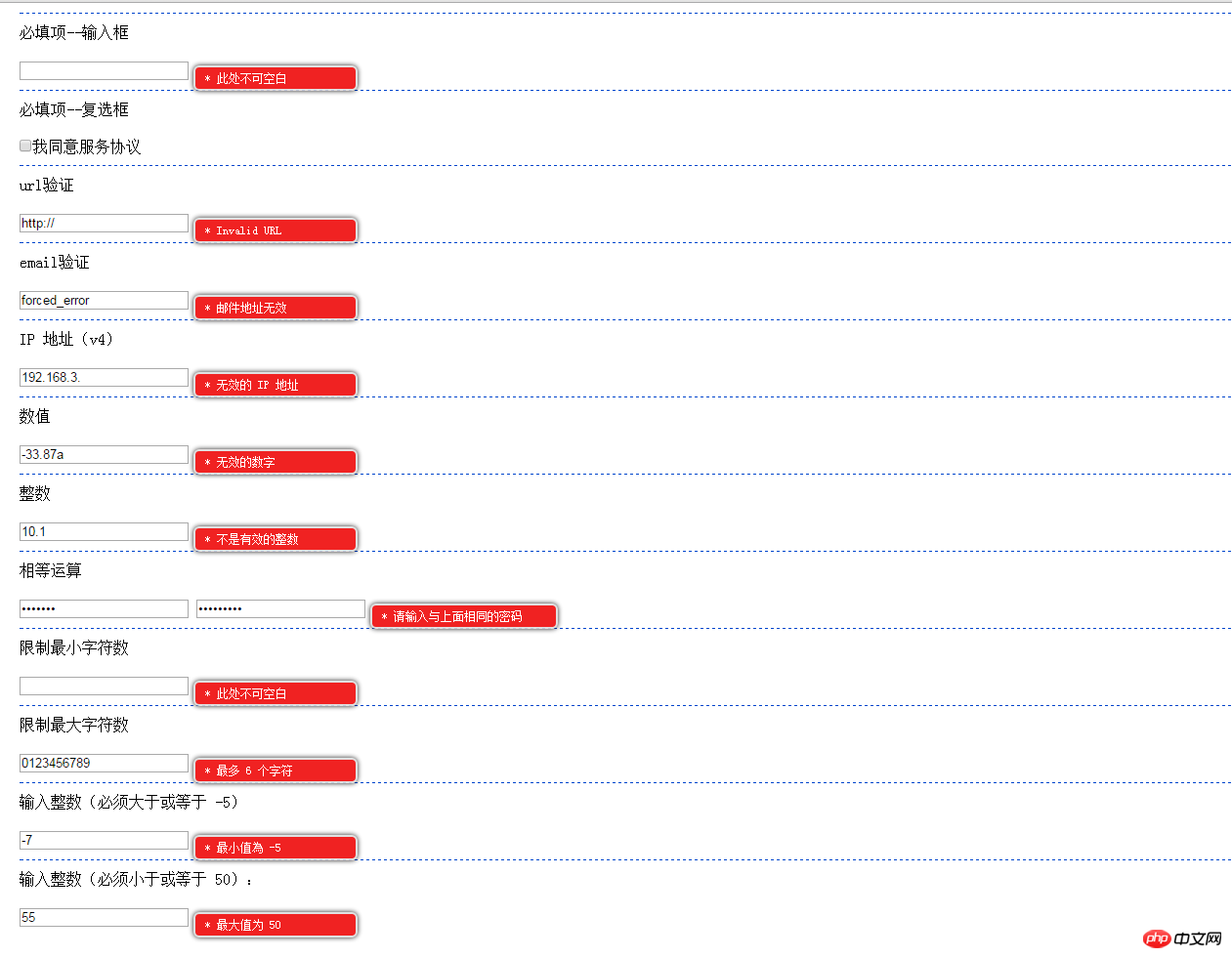
先给大家展示下效果图,如果大家感觉不错,请参考实现代码:

废话少说,直接上代码,可拷贝直接运行:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>validationEngine 插件</title>
<!--<link rel="stylesheet" type="text/css" href="css/validationEngine.jquery.css" rel="external nofollow" />-->
<link href="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.css" rel="external nofollow" rel="stylesheet">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#form{
padding-left: 20px;
}
#form .line{
padding: 10px 0;
margin: 10px 0;
border-top: 1px dashed #0044CC;
}
</style>
</head>
<body>
<form action="" method="post" id="form">
<p class='line'>
必填项--输入框
</p>
<input value="" class="validate[required]" type="text" name="req">
<p class='line'>
必填项--复选框
</p>
<input class="validate[required]" type="checkbox" name="agree">我同意服务协议
<p class='line'>
url验证
</p>
<input value="http://" class="validate[required,custom[url]]" type="text" name="url">
<p class='line'>
email验证
</p>
<input value="forced_error" class="validate[required,custom[email]]" type="text" name="email">
<p class='line'>
IP 地址(v4)
</p>
<input value="192.168.3." class="validate[required,custom[ipv4]]" type="text" name="ip">
<p class='line'>
数值
</p>
<input value="-33.87a" class="validate[required,custom[number]]" type="text" name="number">
<p class='line'>
整数
</p>
<input value="10.1" class="validate[required,custom[integer]]" type="text" name="integer">
<p class='line'>
相等运算
</p>
<input value="karnius" class="validate[required]" type="password" name="password" id="password">
<input value="kaniusBAD" class="validate[required,equals[password]]" type="password" name="password2" id="password2">
<p class='line'>
限制最小字符数
</p>
<input value="" class="validate[required,minSize[6]]" type="text" name="minsize">
<p class='line'>
限制最大字符数
</p>
<input value="0123456789" class="validate[optional,maxSize[6]]" type="text" name="maxsize">
<p class='line'>
输入整数(必须大于或等于 -5)
</p>
<input value="-7" class="validate[required,custom[integer],min[-5]]" type="text" name="min">
<p class='line'>
输入整数(必须小于或等于 50):
</p>
<input value="55" class="validate[required,custom[integer],max[50]]" type="text" name="max">
</form>
<!--<script src="../jquery/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!--<script src="js/jquery.validationEngine.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/jquery.validationEngine.min.js"></script>
<!--<script src="js/jquery.validationEngine-zh_CN.min.js" type="text/javascript" charset="utf-8"></script>-->
<script src="https://cdn.bootcss.com/jQuery-Validation-Engine/2.6.4/languages/jquery.validationEngine-zh_CN.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#form').validationEngine({
scroll: false,
promptPosition: 'centerRight',
maxErrorsPerField: 1,
showOneMessage: true,
addPromptClass: 'formError-noArrow formError-text'
});
});
</script>
</body>
</html>相关推荐:
以上是validationEngine 表单验证插件使用方法实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用





