Dreamweaver网页中的文本添加背景图片的实现方法
- 小云云原创
- 2018-01-08 10:50:065670浏览
关于Dreamweaver的一些问题,Dreamweaver网页中的文本怎么添加背景图片?Dreamweaver设计的文本网页太单调,想要给文本添加星空背景图片,该怎么添加呢?本文我们主要和大家介绍Dreamweaver网页中的文本添加背景图片的实现方法,希望能帮助到大家。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
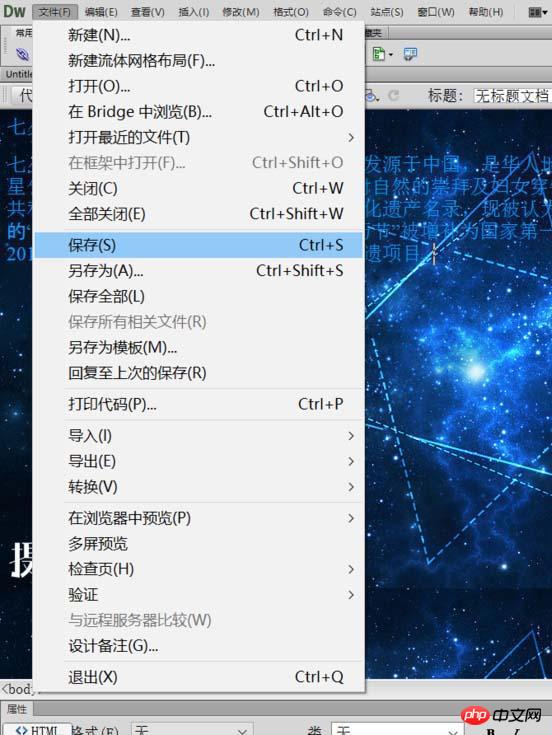
1、首先,打开Dreamweaver,新建html文件,然后输入文本内容。


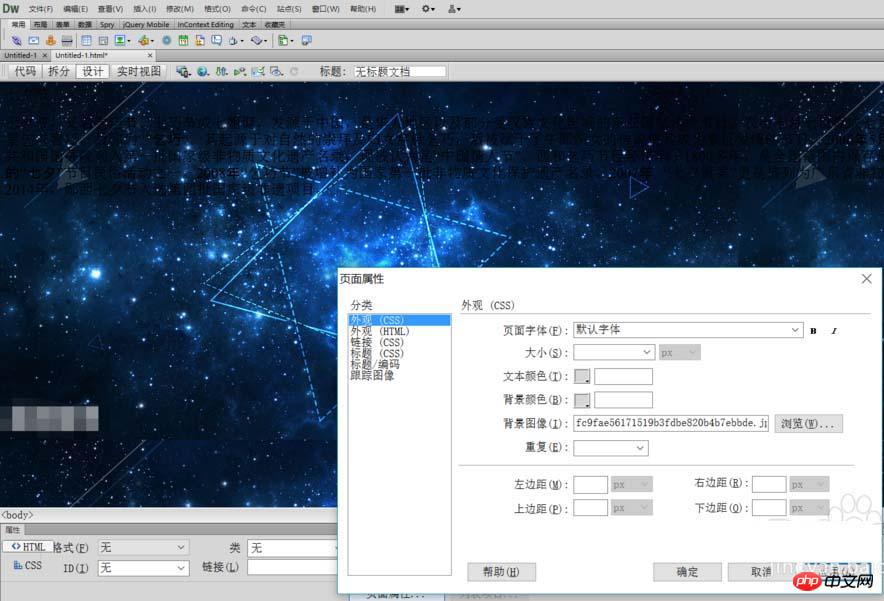
2、输入完文本之后在最下面的属性面板中大家可以看到有“页面属性”选项框,点击打开,然后在弹出的对话框中“背景图像”栏选择需要的文本背景图片即可。



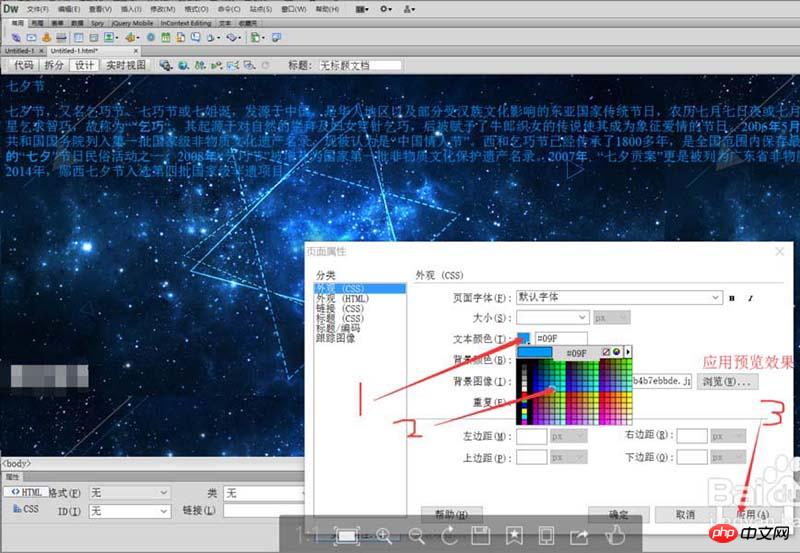
3、在插入背景图片之后,有时应为背景颜色太深覆盖了文本的颜色,这时我们可以根据情况继续在“页面属性”中编辑字体颜色和大小来适应网页背景,从而使文本网页达到最佳效果。



相关推荐:
以上是Dreamweaver网页中的文本添加背景图片的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

