本文主要给大家介绍了利用jquery实现去掉时光轴头尾部线条的方法,文中给出了详细的实例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。希望能帮助到大家。
前言
以前做类似时光轴的结构,几乎都是一条灰色线飞流直下,没有尽头。今天这个线条是从第一个圆点到最后一个圆点,那么问题来了,内容的高度还不是固定的,线条的长度怎么确定?怎么就能刚刚好从第一个点到最后一个点首尾相连呢?这就是下面所要做的。
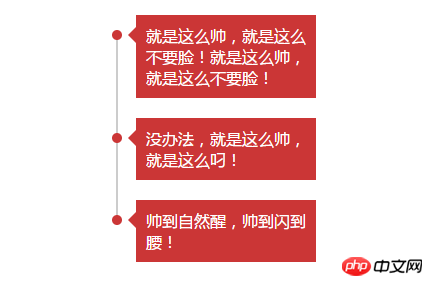
先看效果,如下图:

思路:
1、写一个p包住整个内容,就能知道所有列表的总高度;
2、写一条细线定位到右边,对,高度100%,内容多高,细线就多高;
3、开始的小点距离顶部多高,细线就距离顶部多高;
4、使用js设置细线的高度 = 总高度 - 最后一个列表的高度;
!!!什么??看不懂??没关系,那我总结成一句话:细线的高度减掉最后一个内容的高度就刚刚好。
实现方法
第一步:写结构
9a3b772af592cbd97df3864e894d786b 4932cd0e4246f1060d9ad3ec2e132eda94b3e26ee717c64999d7867364b1b4a3 ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c65a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6就是这么帅,就是这么不要脸!写多长都没关系,反正右边线条会自适应!45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c65a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6没办法,就是这么帅,就是这么叼!45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c65a8028ccc7a7e27417bff9f05adf593272ac96585ae54b6ae11f849d2649d9e6帅到自然醒,帅到闪到腰!45a2772a6b6107b401db3c9b82c049c254bdf357c58b8a65c66d7c19c8e4d114bed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 94b3e26ee717c64999d7867364b1b4a3
(1) 定一条灰色细线.line
(2) 每一个内容就是一个li
(3) i就是那个三角形(什么??不会用CSS画三角形?百度一下,你就知道了)
(4) span 就是那个小红点
第二步:写样式
46d5fe1c7617e3914f214aaf043f4ccf
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
531ac245ce3e4fe3d50054a55f265927
(1) 好像没什么要说的。。。
(2) 哈哈,想到了。画三角形的原理就是把一条边框设置为红色,其它三边都设置为透明,就像这样:
border-color:transparent red transparent transparent; 方向依次为 上 右 下 左
第三步:写js代码
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());
(1) 获取最外层的高度he
(2) 再获取最后一个内容的高度old
(3) 最总的高度就是(1) - (2)
(4) 这里之所以用outerHeight(),就是想把padding和border的高度也算进来
总结:
本次使用的是总高度减去最后一个内容的高度来算出细线的高度,当然还有其它的办法,不过最好还是加个resize监听浏览器变化就重新设置细线的高度就比较完善了。
这里使用百度CDN:
0f384ea6e94b217ed07230246ae7c49a2cacc6d41bbb37262a98f745aa00fbf0
完整的代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>
</head>
<body>
<p>
<p></p>
<ul>
<li><i></i>就是这么帅,就是这么不要脸!就是这么帅,就是这么不要脸!<span></span></li>
<li><i></i>没办法,就是这么帅,就是这么叼!<span></span></li>
<li><i></i>帅到自然醒,帅到闪到腰!<span></span></li>
</ul>
</p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());
})
</script>
</body>
</html>相关推荐:
以上是jquery去掉时间轴头尾部线条实例讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





