本文主要介绍了基于jQuery和CSS3实现APPLE TV海报视差效果,需要的朋友可以参考下,希望能帮助到大家能用jQuery和CSS3做出一个APPLE TV海报视差效果。
用CSS和jQuery来实现它,尽量看起来和原效果一样。

本教程里,我将使用CSS,HTML和jQuery来创建一个近似Apple TV视差效果,如果你正在阅读,我假设你对上述三种技术都有基本的了解。
废话不多说,开始第一部分。
HTML页面
我们的页面结构像下面这样:
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
首先,需要一个样式类为 .poster 的 p ,在这个 p 里包含5个其他样式的层 p。在这五个层 p 上有一个 shine p来添加一些闪光效果。
CSS部分
首先,添加以下代码确保网页 body 部分的高度是整个页面高度:
body, html { height: 100%; min-height: 100%; }
再给 body 部分一些背景渐变颜色:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }
为了让 .poster 有3D旋转的效果,父容器需要设置透视和变换效果。如我们所见,p的父容器就是 body 本身,所以添加以下CSS代码:
body {
background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);
transform-style: preserve-3d;
transform: perspective(800px);
}
现在给卡片设置样式跟大小,让它在页面居中,添加一些圆角跟阴影效果:
.poster {
width: 320px;
height: 500px;
position: absolute;
top: 50%; left: 50%;
margin: -250px 0 0 -160px;
border-radius: 5px;
box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);
overflow:hidden;
}
为了让海报居中,需要设置 position 的值为 absolute,top:50% , 'left:50%', 上部的 margin 值是 p 高度的一半的负数,左边的 margin 值是 p 宽度的一半的负数。需要记住的是 .poster 的中心也是整个页面的中心。
阴影效果
我们可以用以下的CSS选择器来选择所有的层:
p[class *= 'layer-']
.poster 已经设计好了,来看看效果。
所以,CSS选择了所有class类名里含有“layer-”的 p。
现在,设置所有的层的 position 值是 absolute, background-repeat 值为 no-repeat, background-position 为 top left, 层背景的大小为100%宽度和自动高度。
p[class*="layer-"] {
position: absolute;
top: -10px; left: -10px;
right: -10px; bottom: -10px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0;
transition:0.1s;
}
注意到 top,left,right,bottom 的值都是-10px,目的是让层的大小比 poster 的大20px,这样在各个层进行视察效果的时候就不会看到层的边缘部分了。
以下是给每个层添加背景:
.layer-1 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}
.layer-2 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}
.layer-3 {
top: 0; bottom: 0;
left: 0; right: 0;
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}
.layer-4 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}
.layer-5 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}
在 layer-3 部分, 层不会移动,所以尺寸就不用太大了。
完成静态效果
JavaScript部分
在开始之前,请确保已经引入了jQuery库,否则会报错的。
视差效果的逻辑是这样的,每当鼠标移动的时候,根据光标的位置,.poster 的 transforms:translateY,rotate,rotateY 属性将会改变。光标距离页面左上角越远,动画的效果越明显。
公式就类似于这样的:offsetX=0.5-光标距离页面顶端的位置/宽度。
为了每个元素的值都不一样,将给每一个光标公式返回的值乘以一个自定义的值,返回HTML的代码给每个会有动画的层元素添加 data-offset=数字 的属性。
<p data-offset="15" class="poster"> <p class="shine"></p> <p data-offset="-2" class="layer-1"></p> <p class="layer-2"></p> <p data-offset="1" class="layer-3"></p> <p data-offset="3" class="layer-4"></p> <p data-offset="10" class="layer-5"></p> </p>
每一个 .layers 的规则都相同,但是我们给他们应用到 translateY 和 translateX 属性上。
data-offset 属性的值越大,动画的效果越明显,可以改变这些值体验下。
为了代码可读性,我们在JavaScript里给 .poster 赋值给 $poster 变量,.shine 给 $shine 变量,$layer 变量代表所有层,w,h代表页面的宽度和高度。
var $poster = $('.poster'),
$shine = $('.shine'),
$layer = $('p[class*="layer-"]');
现在,需要考虑下当光标移动的时候获取到光标位置的问题。我们可以用 $(window) 的 mousemove 事件来实现,这个事件会返回一个JavaScript对象,含有我们需要的位置信息和其他一些我们暂时还用不到的变量。
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});
下一步,就是用上面解释的公式来计算offsetY和offsetX的值,然后就是把视差效果应用到.posert和每一个海报层。
非常酷啊,现在我们就有了一个有视差效果的小部件了。

基本完成
但是还没完,海报上的光泽部分还没设置
现在回到CSS部分,给.shine p 绝对定位,添加一个渐变颜色效果,设置z-index属性值为100,让它在所有层的上面。
.shine {
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);
z-index: 100;
}
已经有了一个漂亮的闪光层在海报上,但是为了达到更逼真的效果,光照应该随着光标的移动而变化。

更逼真些
我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
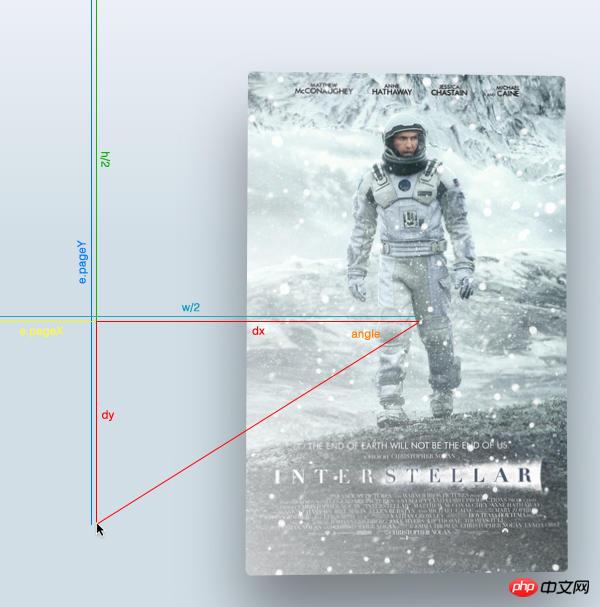
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');
var $shine = $('.shine');
var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});
你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {
angle = angle + 360;
}
现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');
大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
以上是jQuery和CSS3实现APPLE TV海报视差效果实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





