本文主要介绍了ReactNative之FlatList的具体使用方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
之前使用的组件是ListView,当时要添加一个下拉刷新,上拉加载的功能,所以对ListView做了一些封装,但是后来看官方文档,不建议再使用ListView,因为效率问题,做过Android的朋友都知道,Android的ListView如果不自己处理一下,也是有效率问题的。所以官方又推出了FlatList,而且自带上拉下拉的功能。
功能简介
完全跨平台。
支持水平布局模式。
行组件显示或隐藏时可配置回调事件。
支持单独的头部组件。
支持单独的尾部组件。
支持自定义行间分隔线。
支持下拉刷新。
支持上拉加载。
支持跳转到指定行(ScrollToIndex)。
如果需要分组/类/区(section),请使用SectionList(这个我们会在之后的文章中介绍)
使用
FlatList如果只做简单使用也是很简单的,这里我们会分难以程度,逐渐介绍:
直接使用
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>可以看出跟之前的ListView很像,但是其中少了dataSource,这里,我们只需要传递数据,其它的都交给FlatList处理好了。
属性说明
ItemSeparatorComponent行与行之间的分隔线组件。不会出现在第一行之前和最后一行之后。在这里可以根据需要插入一个view
ListEmptyComponent列表为空时渲染该组件。可以是React Component, 也可以是一个render函数, 或者渲染好的element。
ListFooterComponent尾部组件
ListHeaderComponent头部组件
columnWrapperStyle如果设置了多列布局(即将numColumns值设为大于1的整数),则可以额外指定此样式作用在每行容器上。
data为了简化起见,data属性目前只支持普通数组。如果需要使用其他特殊数据结构,例如immutable数组,请直接使用更底层的VirtualizedList组件。
extraData如果有除data以外的数据用在列表中(不论是用在renderItem还是Header或者Footer中),请在此属性中指定。同时此数据在修改时也需要先修改其引用地址(比如先复制到一个新的Object或者数组中),然后再修改其值,否则界面很可能不会刷新。
getItem获取每个Item
getItemCount获取Item属相
getItemLayout是一个可选的优化,用于避免动态测量内容尺寸的开销,不过前提是你可以提前知道内容的高度。如果你的行高是固定的getItemLayout用起来就既高效又简单,类似下面这样:getItemLayout={(data, index) => ( {length: 行高, offset: 行高 * index, index} )}注意如果你指定了SeparatorComponent,请把分隔线的尺寸也考虑到offset的计算之中。
horizontal设置为true则变为水平布局模式。
initialNumToRender指定一开始渲染的元素数量,最好刚刚够填满一个屏幕,这样保证了用最短的时间给用户呈现可见的内容。注意这第一批次渲染的元素不会在滑动过程中被卸载,这样是为了保证用户执行返回顶部的操作时,不需要重新渲染首批元素。
initialScrollIndex指定渲染开始的item index
keyExtractor此函数用于为给定的item生成一个不重复的key。Key的作用是使React能够区分同类元素的不同个体,以便在刷新时能够确定其变化的位置,减少重新渲染的开销。若不指定此函数,则默认抽取item.key作为key值。若item.key也不存在,则使用数组下标。
legacyImplementation设置为true则使用旧的ListView的实现。
numColumns多列布局只能在非水平模式下使用,即必须是horizontal={false}。此时组件内元素会从左到右从上到下按Z字形排列,类似启用了flexWrap的布局。组件内元素必须是等高的——暂时还无法支持瀑布流布局。
onEndReached当列表被滚动到距离内容最底部不足onEndReachedThreshold的距离时调用。
onEndReachedThreshold决定当距离内容最底部还有多远时触发onEndReached回调。注意此参数是一个比值而非像素单位。比如,0.5表示距离内容最底部的距离为当前列表可见长度的一半时触发。
onRefresh如果设置了此选项,则会在列表头部添加一个标准的RefreshControl控件,以便实现“下拉刷新”的功能。同时你需要正确设置refreshing属性。
onViewableItemsChanged在可见行元素变化时调用。可见范围和变化频率等参数的配置请设置viewabilityconfig属性
refreshing在等待加载新数据时将此属性设为true,列表就会显示出一个正在加载的符号。
renderItem根据行数据data,渲染每一行的组件。这个参照下面的demo
viewabilityConfig请参考ViewabilityHelper 的源码来了解具体的配置。
方法
scrollToEnd
滚动到底部。如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToIndex
滚动到指定index的item
如果不设置getItemLayout
属性的话,无法跳转到当前可视区域以外的位置。
scrollToItem
滚动到指定item,如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToOffset
滚动指定距离
Demo:
import React, {Component} from 'react';
import {
StyleSheet,
View,
FlatList,
Text,
Button,
} from 'react-native';
var ITEM_HEIGHT = 100;
export default class FlatListDemo extends Component {
_flatList;
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:ITEM_HEIGHT,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
//this._flatList.scrollToEnd();
//this._flatList.scrollToIndex({viewPosition:0,index:8});
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
//numColumns ={3}
//columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
//getItemLayout={(data,index)=>(
//{length: ITEM_HEIGHT, offset: (ITEM_HEIGHT+2) * index, index}
//)}
//onEndReachedThreshold={5}
//onEndReached={(info)=>{
//console.warn(info.distanceFromEnd);
//}}
//onViewableItemsChanged={(info)=>{
//console.warn(info);
//}}
data={data}>
</FlatList>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
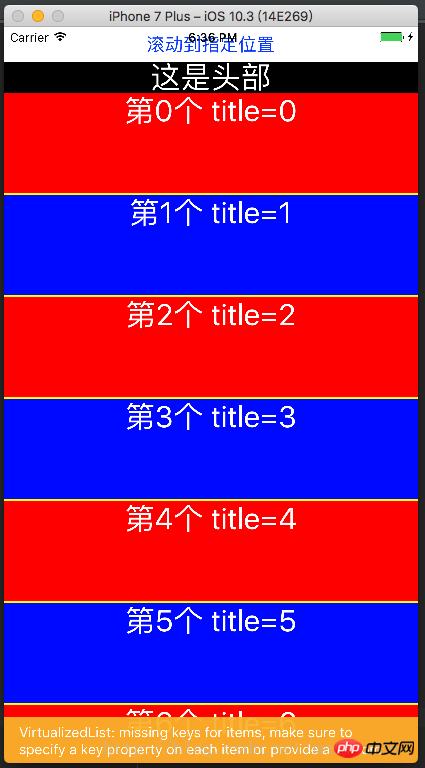
});效果图:

进阶使用
在这里我准备了一份代码示例:
const {width,height}=Dimensions.get('window')
export default class Main extends Component{
// 构造
constructor(props) {
super(props);
}
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('刷新成功')
},1500)
}
_onload(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('加载成功')
},1500)
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
onRefresh={this.refreshing}
refreshing={false}
onEndReachedThreshold={0}
onEndReached={
this._onload
}
numColumns ={3}
columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
getItemLayout={(data,index)=>(
{length: 100, offset: (100+2) * index, index}
)}
data={data}>
</FlatList>
</View>
</View>
);
}
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:100,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
}
const styles=StyleSheet.create({
container:{
},
content:{
width:width,
height:height,
backgroundColor:'yellow',
justifyContent:'center',
alignItems:'center'
},
cell:{
height:100,
backgroundColor:'purple',
alignItems:'center',
justifyContent:'center',
borderBottomColor:'#ececec',
borderBottomWidth:1
},
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
})运行效果如下:

总结
总体来说Flatlist还是比ListView用起来方便的,而且提供的功能更多。
相关推荐:
ReactNative中使用Redux架构总结_javascript技巧
以上是ReactNative之FlatList的具体使用方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





