本文主要给大家介绍了关于Laravel中Intervention/image图片处理扩展包的安装、使用与在使用可能遇到的坑的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。希望对大家有所帮助。
前言
Intervention/image 是为 Laravel 定制的图片处理工具, 它提供了一套易于表达的方式来创建、编辑图片。
Demo
Demo 截图

Demo 运行
请参照文档 如何利用 Homestead 快速运行一个 Laravel 项目.
文章概览
安装;
修改配置信息;
基础用法;
特色功能.
接下来是详细解说.
1. 安装
1). 使用 composer 安装:
composer require intervention/image
上面的命令会
2). 修改 app/config/app.php 添加 ServiceProvider:
// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
2. 图片处理库的配置
此扩展包默认使用 PHP 的 GD 库来进行图像处理, 但由于 GD 库对图像的处理效率要稍逊色于 imagemagick 库, 因此这里推荐替换为 imagemagick 库来进行图像处理.
开始之前, 你得先确定本地已经安装好 GD 或 Imagick.
在使用 Intervention Image 的时候, 你只需要给 ImageManager 传一个数组参数就可以完成 GD 和 Imagick 库之间的互相切换.
如下所示:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
另外你也可以使用 ImageManager 的静态版本, 如下所示:
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
生成 config/image.php 配置文件:
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
运行上面的命令后, 会在项目中生成 config/image.php 配置文件, 打开此文件并将 driver 修改成 imagick:
return array( 'driver' => 'imagick' );
到此, 此拓展包即安装成功!
3. 基础用法
// 修改指定图片的大小 $img = Image::make('images/avatar.jpg')->resize(200, 200); // 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素 $img->insert('images/watermark.png', 'bottom-right', 15, 10); // 将处理后的图片重新保存到其他路径 $img->save('images/new_avatar.jpg'); /* 上面的逻辑可以通过链式表达式搞定 */ $img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
4. 特色功能
除上文介绍的基本用法之外, 此扩展包还支持:
图片上传功能;
图片缓存功能;
图片过滤功能: 将图片按照统一规则进行转换;
图片动态处理: 根据访问图片的 URL 参数自动调整图片大小
更多的例子请移步 官方文档 参考.
intervention/image 中的一个小坑及其破解之法
事实上 intervention/iamge 用了很有些时日了,它的 api 设计得很简洁,文档也很全面,用起来相当顺手。
不过最近无意间发现了一个小坑。因为需要合成带微信头像的二维码,我使用 Image::make($avatarUrl) (这里的 $avatarUrl 是微信头像的链接)来产生头像,然后合成到二维码图像中去(还包括一些其它操作,比如使用模板背景、写入文字)。
写完之后一运行,发现相当慢,平均耗时 23 秒左右。起初以为是因为合成过程中进行的操作比较多、尺寸比较大,本来就应该是这个速度。不过后来闲下来,开始试着优化,即使不能提升速度,至少也搞清楚到底是什么原因这么耗时。
这一通折腾下来,发现真相竟然与合成操作的多少、尺寸没有多大关系。而关键在于我创建头像数据的姿势。
为了说明这个问题,特意写了下面的代码进行对比。
// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);

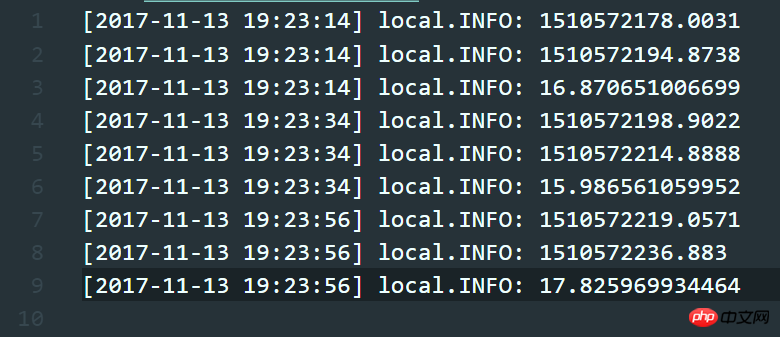
上面这段代码使用 Image::make($url) 的形式,直接从 url 生成头像。从记录的日志数据来看,耗时基本上在 16 秒左右。
后来,想到了一个新姿势,其实也就是在尝试优化的过程中折腾时想到的。见下面代码:
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
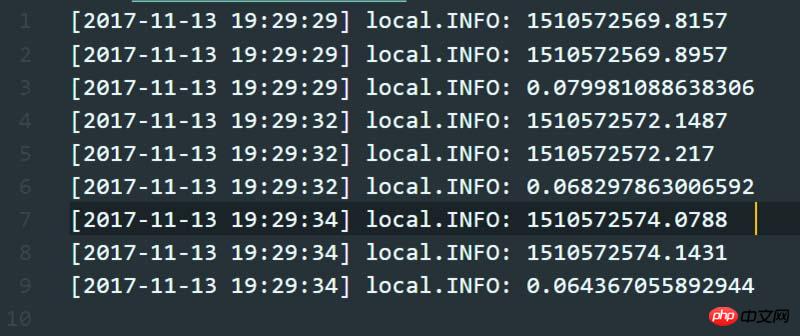
在这里我先使用 GuzzleHttp 获取头像,再使用 Image::make($data) 创建头像。
注意,要高潮了…… sunglasses
看看下面的日志截图,三次平均耗时在 0.07 秒左右,和前面的 16 秒相比,差了 200 多倍。

至于为什么会出现这种现象,自己也没搞清楚,但这无疑是一点比较有用且小众的经验。
相关推荐:
以上是详解Laravel图片处理扩展包Intervention/image的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AMPHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 PHP与其他语言:比较Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较Apr 13, 2025 am 12:19 AMPHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能Apr 13, 2025 am 12:16 AMPHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AMPHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP:许多网站的基础Apr 13, 2025 am 12:07 AM
PHP:许多网站的基础Apr 13, 2025 am 12:07 AMPHP成为许多网站首选技术栈的原因包括其易用性、强大社区支持和广泛应用。1)易于学习和使用,适合初学者。2)拥有庞大的开发者社区,资源丰富。3)广泛应用于WordPress、Drupal等平台。4)与Web服务器紧密集成,简化开发部署。
 超越炒作:评估当今PHP的角色Apr 12, 2025 am 12:17 AM
超越炒作:评估当今PHP的角色Apr 12, 2025 am 12:17 AMPHP在现代编程中仍然是一个强大且广泛使用的工具,尤其在web开发领域。1)PHP易用且与数据库集成无缝,是许多开发者的首选。2)它支持动态内容生成和面向对象编程,适合快速创建和维护网站。3)PHP的性能可以通过缓存和优化数据库查询来提升,其广泛的社区和丰富生态系统使其在当今技术栈中仍具重要地位。
 PHP中的弱参考是什么?什么时候有用?Apr 12, 2025 am 12:13 AM
PHP中的弱参考是什么?什么时候有用?Apr 12, 2025 am 12:13 AM在PHP中,弱引用是通过WeakReference类实现的,不会阻止垃圾回收器回收对象。弱引用适用于缓存系统和事件监听器等场景,需注意其不能保证对象存活,且垃圾回收可能延迟。
 解释PHP中的__ Invoke Magic方法。Apr 12, 2025 am 12:07 AM
解释PHP中的__ Invoke Magic方法。Apr 12, 2025 am 12:07 AM\_\_invoke方法允许对象像函数一样被调用。1.定义\_\_invoke方法使对象可被调用。2.使用$obj(...)语法时,PHP会执行\_\_invoke方法。3.适用于日志记录和计算器等场景,提高代码灵活性和可读性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器





