在前端开发中,部署项目是我们经常发生的事情,本文主要讲怎么优雅的部署vue项目,使用docker容器,配合git webhook 钩子,当我们触发到git hook 事件,就自动化部署。这里当然建议是 tag事件。
在这里我已经写完了项目的基本的文件,你只需要把这个项目复制到你的vue项目中即可!
项目地址 docker vue项目
使用说明
<span style="font-size: 16px;">git clone https://github.com/devdocker/dao-vue<br><br>cp -r dao-vue vueitem<br><br>vueitem 是你的vue项目地址<br></span>
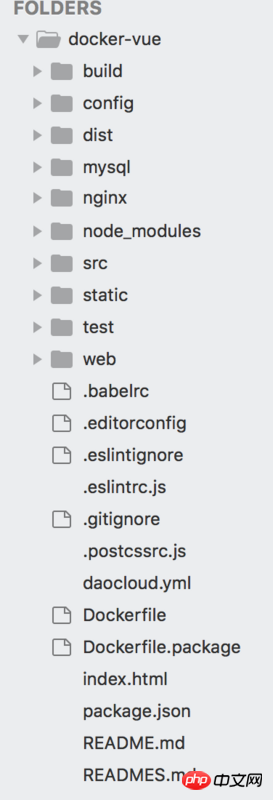
此时你项目文件结构

然后去 daocloud.io 官网新建一个基于这个项目的项目
如果你不了解 daocloud.io ,没关系,去注册,看文档,今后会写关于daocloud.io详细文档。
如果你用过daocloud ,请去创建一个项目,编译发布,设置触发条件,自动化发布到你的主机。
当然部署到你的服务器上后,把端口写死,不要动态的。
然后可以使用nginx upstream proxy_pass 反向代理来解决跨域问题
配置如下
<span style="font-size: 16px;">upstream webfenxi {<br> server 127.0.0.1:8083; # 这是服务器使用docker启动的端口<br>}<br>server<br> {<br> listen 80;<br> #listen [::]:80;<br> server_name webfenxi.com ; # 这是绑定的自己的域名<br> index index.html index.htm index.php default.html default.htm default.php;<br> root /home/wwwroot/webfenxi.com;<br><br> include other.conf;<br> #error_page 404 /404.html;<br><br> # Deny access to PHP files in specific directory<br> #location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }<br><br> include enable-php.conf;<br><br> location / {<br> proxy_set_header X-Real-Ip $remote_addr;<br> proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;<br><br> proxy_set_header X-Nginx-Proxy true;<br> proxy_pass http://webfenxi; # 代理地址<br> proxy_redirect off;<br> # try_files $uri $uri/ /index.html;<br> }<br><br> location /v1/ {<br> proxy_pass http://api.xxxx.com/v1/; #代理的接口,解决跨域问题<br> }<br><br> location ~ /.well-known {<br> allow all;<br> }<br><br> location ~ /\.<br> {<br> deny all;<br> }<br><br> access_log /home/wwwlogs/webfenxi.com.log;<br> }<br></span>
相关推荐:
以上是使用docker基于daocloud自动化部署到自己的主机的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具






