本文主要为大家详细介绍了javascript+html5+css3自定义弹出窗口效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
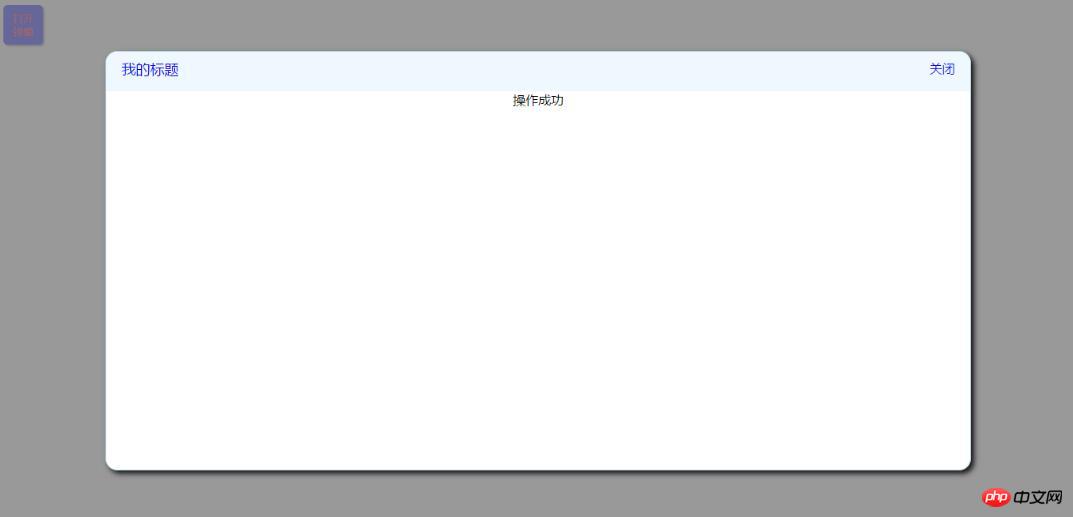
效果图:

源码:
1.demo.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>自定义弹出窗口</title>
<script type="text/javascript" src="js/myLayer.js"></script>
<style type="text/css">
button{
width: 50px;
height: 50px;
border: 1px solid blue;
background-color: blue;
color: red;
border-radius: 5px;
-webkit-box-shadow: 2px 2px 2px gray;
-moz-box-shadow: 2px 2px 2px gray ;
box-shadow: 2px 2px 2px gray ;
}
button:hover{
background-color: green;
cursor: pointer;
}
</style>
<script type="text/javascript">
function openWindow() {
new MyLayer({
top:"10%",
left:"10%",
width:"80%",
height:"80%",
title:"我的标题",
content:"操作成功"
}).openLayer();
}
</script>
</head>
<body>
<button type="button" onclick="openWindow()">打开弹窗</button>
</body>
</html> 2.myLayer.js
/**
* Created by zhuwenqi on 2017/6/16.
*/
/**
* @param options 弹窗基本配置信息
* @constructor 构造方法
*/
function MyLayer(options) {
this.options = options ;
}
/**
* 打开弹窗
*/
MyLayer.prototype.openLayer = function () {
var background_layer = document.createElement("p");
background_layer.style.display = "none";
background_layer.style.position = "absolute";
background_layer.style.top = "0px";
background_layer.style.left = "0px";
background_layer.style.width = "100%";
background_layer.style.height = "100%";
background_layer.style.backgroundColor = "gray";
background_layer.style.zIndex = "1001";
background_layer.style.opacity = "0.8" ;
var open_layer = document.createElement("p");
open_layer.style.display = "none";
open_layer.style.position = "absolute";
open_layer.style.top = this.options.top === undefined ? "10%" : this.options.top;
open_layer.style.left = this.options.left === undefined ? "10%" :this.options.left;
open_layer.style.width = this.options.width === undefined ? "80%" : this.options.width;
open_layer.style.height = this.options.height === undefined ? "80%" : this.options.height;
open_layer.style.border = "1px solid lightblue";
open_layer.style.borderRadius = "15px" ;
open_layer.style.boxShadow = "4px 4px 10px #171414";
open_layer.style.backgroundColor = "white";
open_layer.style.zIndex = "1002";
open_layer.style.overflow = "auto";
var p_toolBar = document.createElement("p");
p_toolBar.style.textAlign = "right";
p_toolBar.style.paddingTop = "10px" ;
p_toolBar.style.backgroundColor = "aliceblue";
p_toolBar.style.height = "40px";
var span_title = document.createElement("span");
span_title.style.fontSize = "18px";
span_title.style.color = "blue" ;
span_title.style.float = "left";
span_title.style.marginLeft = "20px";
var span_title_content = document.createTextNode(this.options.title === undefined ? "" : this.options.title);
span_title.appendChild(span_title_content);
p_toolBar.appendChild(span_title);
var span_close = document.createElement("span");
span_close.style.fontSize = "16px";
span_close.style.color = "blue" ;
span_close.style.cursor = "pointer";
span_close.style.marginRight = "20px";
span_close.onclick = function () {
open_layer.style.display = "none";
background_layer.style.display = "none";
};
var span_close_content = document.createTextNode("关闭");
span_close.appendChild(span_close_content);
p_toolBar.appendChild(span_close);
open_layer.appendChild(p_toolBar);
var p_content = document.createElement("p");
p_content.style.textAlign = "center";
var content_area = document.createTextNode(this.options.content === undefined ? "" : this.options.content);
p_content.appendChild(content_area);
open_layer.appendChild(p_content);
document.body.appendChild(open_layer);
document.body.appendChild(background_layer);
open_layer.style.display = "block" ;
background_layer.style.display = "block";
};相关推荐:
以上是javascript、html5、css3自定义弹出窗口的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





