做项目的时候因为需求,要在表格的最后添加一列操作列,easyUI貌似没有提供这种功能,下面我们来自定义按钮列,具体实现代码,大家参考下本文吧,希望能帮助到大家。
版本:jQuery easyUI 1.3.2
这里我的实现方式是采用HTML形式,js方式暂时还没用到
首先是HTML部分
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>注意红色部分,就是我们的操作列,field的名字随便取,我这里是_operate,关键是formatOper函数
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}formatOper()函数中有三个参数,val指当前单元格的值,row,当前行对象,index当前行的索引.这里我们就需要这个index
我把这个index传入了一个叫editUser的函数中,为什么要传这个index呢,我们在来看下这个editUser函数
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}翻阅easyUI文档可以发现datagrid有一个方法叫selectRow
selectRow index Select a row, the row index start with 0.
它的作用就是手动选中表格的行,参数就是index值,从0开始
这样,我们就能实时获取到鼠标点击行所对应的数据了
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
这两句话就是获取选中的行
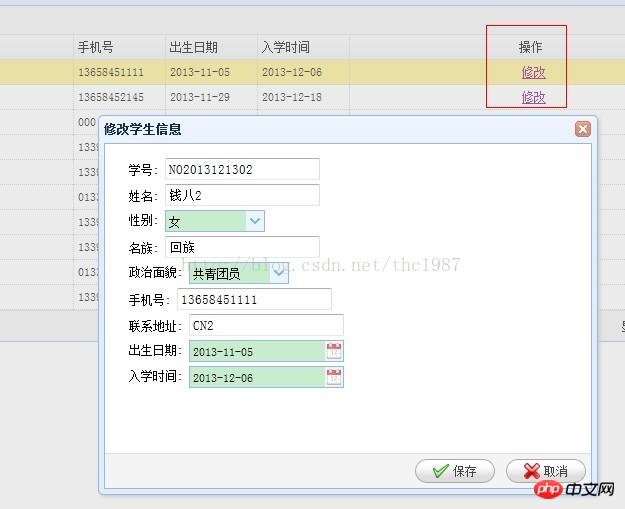
具体效果如图

相关推荐:
以上是Easyui Datagrid自定义按钮列详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





