本文主要和大家分享ztree实现左边动态生成树右边为内容详情功能,zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件,兼容 IE、FireFox、Chrome 等浏览器 在一个页面内可同时生成多个 Tree 实例 支持 JSON 数据 支持一次性静态生成 和 Ajax 异步加载 两种方式 支持多种事件响应及反馈 支持 Tree 的节点移动、编辑、删除 支持任意更换皮肤 / 个性化图标(依靠css) 。
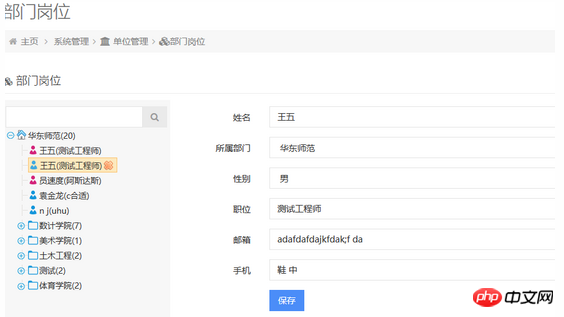
页面原型图:

功能需求:点击左边树上的子节点,像后台发送请求,将请求到的信息展示在右边的表单里面
前端代码实现:
引入css文档:
<link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/bower_components/ztree_v3/css/zTreeStyle/zTreeStyle.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /css/global/ztree_custom.css"/>" />
引入js文件:
<script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.core-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.exedit-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.excheck-3.5.min.js"/>"></script> <script src="<c:url value="/js/system/organ.js"/>"></script>
jsp 部分:HTML部分很简单,就是相当于一个盛放树的p
<ul id="organTree" class="ztree"style=" overflow :auto;"></ul>
js 部分:
设置树节点
var setting = {
check : {
enable : false
},
view : {
selectedMulti : false,
// addHoverDom: addHoverDom,
// removeHoverDom: removeHoverDom,
},
data : {
key : {
name : "name"
},
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId"
}
},
edit : {
enable : true,
removeTitle : "删除节点",
showRemoveBtn : $("#pdelete").val() == "delete" ? setRemoveBtn : false,
showRenameBtn : false
},
callback : {
// onRightClick : onRightClick,
// 单击事件
onClick : zTreeOnClick,
onNodeCreated : zTreeOnNodeCreated,
beforeRemove : zTreeBeforeRemove,
onRemove : zTreeOnRemove
}
};
初始化,判断是否展开节点:
var zTreeObj;
function initTree() {
$.get(basePath + "/system/organ/getOrganTreeList", function(data) {
zTreeObj = $.fn.zTree.init($("#organTree"), setting,
data.returnData.organTree);
zTreeObj.expandAll(false);
});
}
// 给生成的节点添加class属性
// 控制节点是否显示删除图标
function setRemoveBtn(treeId, treeNode) {
return treeNode.pId != null;
}
// 给生成的节点添加class属性
function zTreeOnNodeCreated(event, treeId, treeNode) {
var str = treeNode.tId + "_span";
$("#" + str).addClass(treeNode.type);
}
单击事件,像后台发起请求,请求右侧的信息
// 单击事件,向后台发起请求
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.id == "1") {
return;
}
$("#moreinform").show();
$("#baseinform").hide();
$(".po_phone_num_r").css("display", "none");
$(" .po_email_r").css("display", "none");
if (treeNode.type == "organ") {
$("#organ").html("部门名称");
$("#Partman").show();
$("#Email").hide();
$("#sorgan").html("上级部门");
$("#partaddress").html("部门地址");
$("#partman").html("部门负责人");
$("#parttel").html("手机");
if (treeNode.id == "1") {
$("#po").hide();
} else {
$("#po").show();
}
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "get",
success : function(data) {
var organ = data.returnData.organ;
$("#organId").val(organ.organId);
$("#sex").hide();
$("#name").val(organ.organName);
$("#diz").val(organ.address);
$("#tel").val(organ.phone);
$("#manage").val(organ.manager);
$("#parentOrgan").val(organ.parentId);
}
});
} else {
$("#po").show();
$("#organ").html("姓名");
$("#sex").show();
$("#Email").show();
$("#Partman").hide();
$("#sorgan").html("所属部门");
$("#partaddress").html("职位");
$("#parttel").html("手机");
$.ajax({
url : basePath + "/system/organ/getStaff/" + treeNode.id,
type : "get",
success : function(data) {
var staff = data.returnData.staff;
$("#organId").val(staff.id);
$("#name").val(staff.name);
$("#diz").val(staff.position);
$("#tel").val(staff.tel);
$("#profession").val(staff.sex)
$("#Email02").val(staff.email);
$("#parentOrgan").val(staff.organId);
}
});
}
}
删除事件:

// 删除节点事件
function zTreeOnRemove(event, treeId, treeNode) {
if (treeNode.type == "organ") {
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
location.reload();
}
}
});
} else {
$.ajax({
url : basePath + "/system/organ/deleteStaff/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 点击删除按钮,隐藏弹框
if (customGlobal.ajaxCallback(data)) {
initTree();
}
}
});
}
}
相关推荐:
以上是ztree实现左边动态生成树右边为内容详情功能实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





