脑洞大开用javascript链接mysql,2个小时总算实现了,用到了odbc,后面又想到用php链接odbc链接数据库,也实现了,就把案例放一下。本文主要为大家分享一篇javascript连接mysql与php通过odbc连接任意数据库的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
注意事项:
1、javascript连接mysql使用的是”new ActiveXObject“这个对象,这个对象只有IE浏览器支持,所以只能在IE浏览器下实现连接mysql。
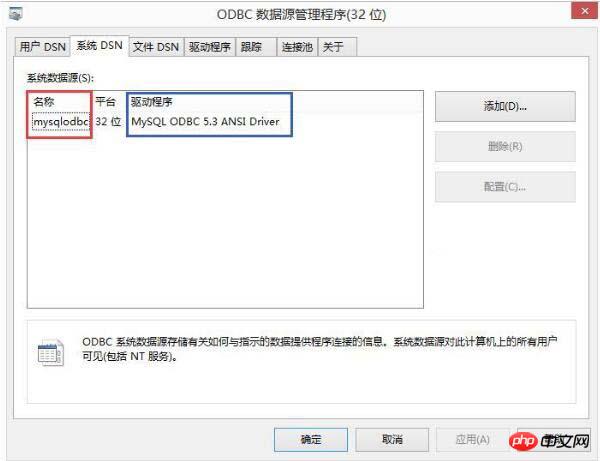
2、javascript也是通过odbc连接mysql,和php不同的是,其中一个参数,图片中,红色的是php的连接数据源名,蓝色的是javascript连接数据源名,这里非常容易误导。

3.下载配置odbc源需注意,VC库要和odbc安装文件位数一致,32位源对应32位或X86VC库,64位源对应64位VC库,并且odbc数据源管理程序不容易找,有两种办法,第一种打开控制面板,搜odbc,选择对应版本控制器去配置,第二种在windows下面,system32里面搜odbcad32.exe是64位版本,syswow64搜odbcad32.exe是32位版本。

4.如果个人使用配置用户DSN即可,如果多个使用或者联网使用配置系统DSN。
源码:
javascript版
<script>
//创建数据库连接对象
var conn = new ActiveXObject("ADODB.Connection");
//创建数据集对象
var rs = new ActiveXObject("ADODB.Recordset");
try{
//数据库连接串,具体配置请参考:http://www.connectionstrings.com/
//如果不知道如何配置连接串,可以通过配置UDL文件后用文本编辑器打开获得
//Driver={这里是图片蓝色框体的驱动程序名,而不是自定义的名称,注意}
var connectionstring = "Driver={MySQL ODBC 5.3 ANSI Driver};Server=127.0.0.1;User=root;Password=root;Database=suning;Option=3;Port=3306";
console.log(connectionstring);
//打开连接
conn.open(connectionstring);
//查询语句
var sql = " select * from su_ceshi ";
//打开数据集(即执行查询语句)
rs.open(sql,conn);
//(或者rs=conn.execute(sql);)
//遍历所有记录
while(!rs.eof){
//WScript是Windows 的脚本宿主对象,详细情况请在windows帮助里查找。
//WScript.Echo输出记录的内容
document.write(rs.Fields("id") + "\t" + rs.Fields("xueke") + "\n");
//下一条记录
rs.moveNext();
}
//关闭记录集
rs.close();
//关闭数据库连接
conn.close();
} catch(e){
//异常报告
document.write(e.message);
} finally{
//
}
</script>
php版:
<html>
<body>
<?php
//第一个参数是图片红色框体的自定义名称。注意
$conn=odbc_connect('mysqlodbc','root','root');
if (!$conn)
{
exit("连接失败: " . $conn);
}
$sql="SELECT * FROM su_ceshi";
$rs=odbc_exec($conn,$sql);
if (!$rs)
{
exit("SQL 语句错误");
}
echo "<table><tr>";
echo "<th>id</th>";
echo "<th>xueke</th></tr>";
while (odbc_fetch_row($rs))
{
$compname=odbc_result($rs,"id");
$conname=odbc_result($rs,"xueke");
echo "<tr><td>$compname</td>";
echo "<td>$conname</td></tr>";
}
odbc_close($conn);
echo "</table>";
?>
</body>
</html>
相关推荐:
以上是javascript连接mysql与php通过odbc连接任意数据库实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





