关于bootstrap table sum总数量统计实例讲解
- PHPz原创
- 2017-12-26 14:51:432628浏览
写了一个分页要显示数据中所有金额的总数 但是使用footerformatter 却不知道该怎么赋值 没办法只能放到页脚了,本文主要介绍了bootstrap table sum总数量统计实现方法,需要的朋友可以参考下,希望能帮助到大家。
【相关视频推荐:Bootstrap教程】
先上个效果图:

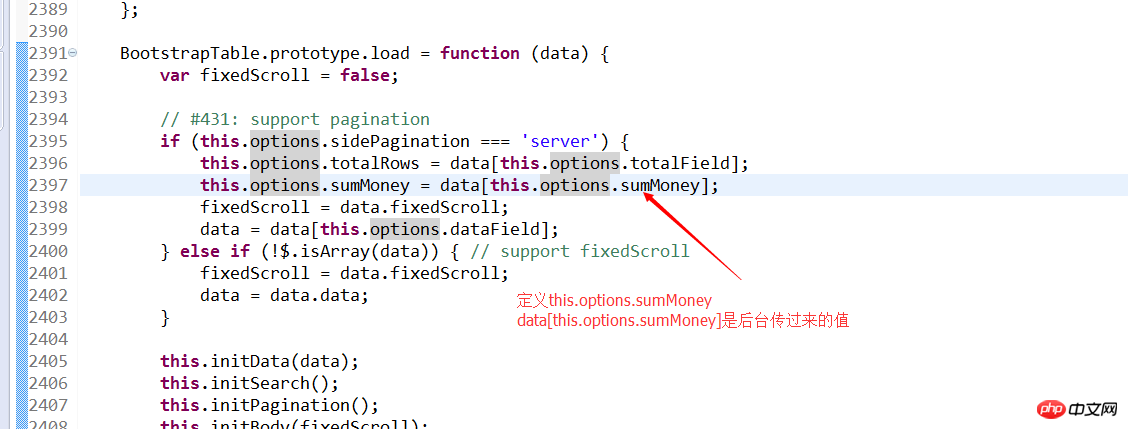
这样做要修改源码: bootstrap-table.js
1:定义一个名称

2:

3:

4:

5: 如果你在后台传过来值和第一步中引号内的值一样的时候就会出现如下效果图

最后返回json样式是这样的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}别忘了 sumMoney是和total同级别的
相关推荐:
以上是关于bootstrap table sum总数量统计实例讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

