实例详解ajax获取用户所在地天气的方法
- 小云云原创
- 2017-12-25 09:49:571854浏览
本文主要为大家详细介绍了ajax获取用户所在地天气的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
使用ajax获取用户所在地的天气,供大家参考,具体内容如下
1.要获取用户归属地的天气,首先得获取用户所在的市区,这里先获取用户的IP,通过IP获取IP的归属地,从而得到用户地址。
2.因为阿里云提供了通过城市名(city)或者城市编号(cityId)
即可获取天气的API,从而获取用户归属地天气
var city1;
$.ajax({
//获取客户端 IP 和 归属地
url: "http://chaxun.1616.net/s.php?type=ip&output=json",
dataType: "jsonp",
success: function (data) {
console.log('ip:' + data.Ip)
console.log('归属地:' + data.Isp)
var lcity = data.Isp.split(' ')[0];
//获取短名称,如淮安市
city1 = lcity.split('省')[1];
console.log(city1)
//因为是异步刷新,所以两个请求几乎同时进行
$.ajax({
type: 'get',
url: 'http://jisutqybmf.market.alicloudapi.com/weather/query',
async: true,
//设置验证方式,设置请求头
//1,APPCode
headers: { Authorization: "APPCODE 你的APPCode" },
//2.APPSecret 暂时不能用
//headers: { AppKey: '你的APPKey', AppSecret :'你的APPSecret' },
data: { city: city1 },
success: function (result) {
console.log(result['result'])
//alert(result)
},
error: function () {
alert('error')
}
});
}
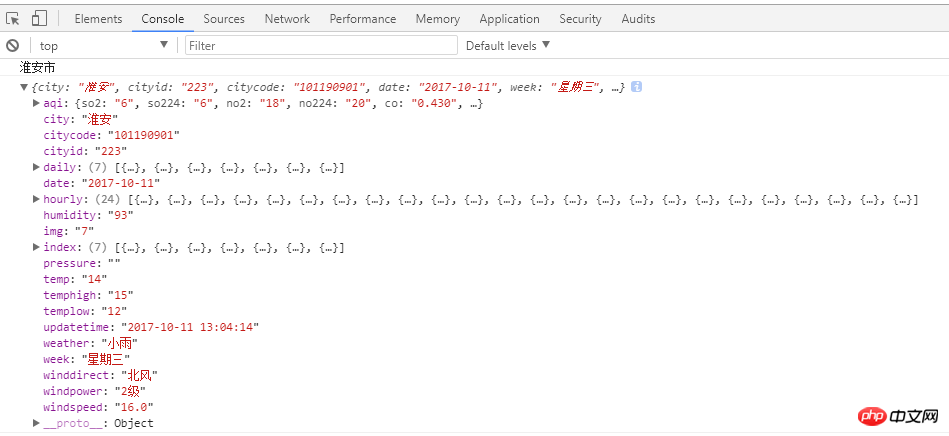
});输出结果:

相关推荐:
以上是实例详解ajax获取用户所在地天气的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

