本文主要给大家分享Vue.js实现列表清单的操作方法,Vue.js在设计上采用MVVM模式,当View视图层发生变化时,会自动更新到ViewModel。需要的朋友参考下吧,希望能帮助到大家。
一、Vue.js简要说明
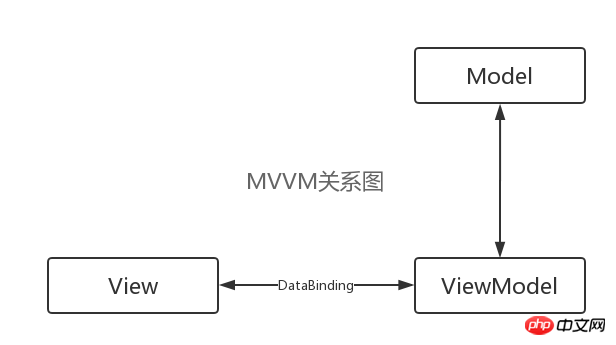
Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与前端框架Angular一样, Vue.js在设计上采用MVVM模式,当View视图层发生变化时,会自动更新到ViewModel.反之亦然,View与ViewModel之间通过数据双向绑定(data-binding)建立联系,如下图所示

Vue.js通过MVVM模式将视图与数据分成两部分(或者说视图代码与业务逻辑的解耦),因此我们只需关心数据的操作,DOM的视图的更新等一系列事情,Vue会帮我们自动搞定。

如通过v-model指令实现数据的双向绑定,用户在输入框中输入任意的值,实时显示用户输入message的值(对应上述MVVM模式关系图不难理解)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<p class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</p>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>
以下楼主直接绕过Vue.js基础语法,对基础语法不了解的可以查阅相关资料,从通过Vue.js优雅实现任务列表操作案例说起,将Vue.js碎片化的知识点模块整合在一块。
接下来一块体验一下Vue.js(读音 /vjuː/,类似于 view) 的小清新的/简洁的写法吧.
二、Vue.js优雅的实现任务列表的操作
Vue.js 优雅实现任务列表效果图预览请点击

三、HTML骨架CSS样式代码
使用BootStrap前端响应式开发框架,HTML骨架及CSS样式Demo如下
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: 0;
color: red;
outline: 0;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<p class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title="移除任务">✗</button>
<button title="任务完成">✔</button>
</li>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</p>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</p>
</body>
</html>
四、实例化Vue及应用Vue指令Directives添加项目中
<p class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click="removeTask(task)" title="移除任务">✗</button>
<button v-on:click="completeTask(task)" title="任务完成">✔</button>
</li>
</template>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</p>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</p>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, 1);
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>
v-cloak 主要解决页面初始化慢,乱码的问题(如显示页面显示Vue取值表达式);
v-show 指令简单的CSS属性的切换,适合频繁的切换 CSS属性从display的切换)
v-if 指令决定页面是否插入,相对v-show切换开销比较大
v-on:dblclick, v-on:click 页面事件的绑定
(如 v-on:dblclick(task) 方法名dblclick() 参数task 是的当前点击的tasks数组中的某一个对象
v-for 迭代指令 循环遍历数组 filter 主要用于筛选符合条件的数据/日期格式化等
computed用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks) 只有当tasks数据变化时,才会重新取值
PS:下面看下使用Vue.js实现列表选中效果
html
<p id="app">
<p class="collection">
<a href="#!" class="collection-item"
v-for="gameName in gameNames"
:class="{active: activeName == gameName}"
@click="selected(gameName)">{{gameName}}</a>
</p>
</p>
JS
new Vue({
el: "#app",
data: {
gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄',
'守望先锋'
],
activeName: ''
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})
大家学完本文都掌握了Vue.js实现列表清单的操作方法了吗?赶紧动手尝试一下吧。
相关推荐:
JavaScript如何实现Select列表内容自动滚动方法介绍
以上是详解Vue.js如何实现列表清单的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具





