我们知道QQ上聊天气泡有很多,微信呢只有很简单的一种,本文主要介绍了CSS3 仿微信聊天小气泡实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
现在就教大家怎么用css3制作一个和微信聊天界面一样的页面。
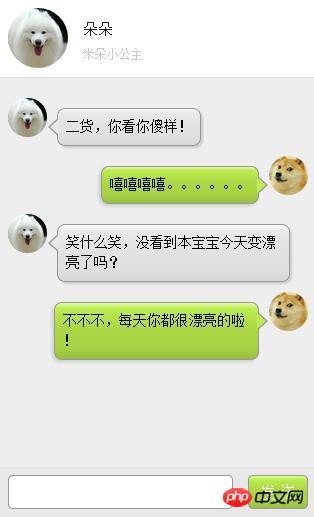
首先给大家看看页面的样子吧,如下图所示:

页面大致就是这个样子,接下来我们来一起学习制作步骤吧。
第一部分: HTML
<p class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" />
</span>
<p class="speech left" ng-class="speech left">
二货,你看你傻样!
</p>
</p>
<p class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" />
</span>
<p class="speech right" ng-class="speech left">
嘻嘻嘻嘻。。。。。。
</p>
</p>
<p class="leftd">
<span ng-class="leftd_h">
<img ng-src="./img/c_pic.pn" />
</span>
<p class="speech left" ng-class="speech left">
笑什么笑,没看到本宝宝今天变漂亮了吗?
</p>
</p>
<p class="rightd">
<span ng-class="rightd_h">
<img ng-src="./img/u_pic.pn" />
</span>
<p class="speech right" ng-class="speech left">
不不不,每天你都很漂亮的啦!
</p>
</p>第二部分: CSS3
PS(这里也算是最重要的部分了我就把全部的代码都展示出来吧!)
/* 微信气泡 */
p.speech {
float: left;
margin: 10px 0;
padding: 8px;
table-layout: fixed;
word-break: break-all;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #ececec), color-stop(0.5, #dbdbdb), color-stop(0.9, #dcdcdc), to(#8c8c8c) );
border: 1px solid #989898;
border-radius: 8px;
}
p.speech:before {
content: '';
position: absolute;
width: 0;
height: 0;
left: 15px;
top: -20px;
border: 10px solid;
border-color: transparent transparent #989898 transparent;
}
p.speech:after {
content: '';
position: absolute;
width: 0;
height: 0;
left: 17px;
top: -16px;
border: 8px solid;
border-color: transparent transparent #ffffff transparent;
}
p.speech.right {
display: inline-block;
box-shadow: -2px 2px 5px #CCC;
margin-right: 10px;
max-width: 75%;
float: right;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#e4ffa7), color-stop(0.1, #bced50), color-stop(0.4, #aed943), color-stop(0.8, #a7d143), to(#99BF40) );
}
p.speech.right:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: auto;
right: -10px;
border-width: 9px 0 9px 10px;
border-color: transparent #989898;
}
p.speech.right:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: auto;
right: -8px;
border-width: 8px 0 8px 9px;
border-color: transparent #bced50;
}
p .left {
display: inline-block;
box-shadow: 2px 2px 2px #CCCCCC;
margin-left: 10px;
max-width: 75%;
position: relative;
background: -webkit-gradient( linear, 50% 0%, 50% 100%, from(#ffffff), color-stop(0.1, #eae8e8), color-stop(0.4, #E3E3E3), color-stop(0.8, #DFDFDF), to(#D9D9D9) );
}
p .left:before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 9px;
bottom: auto;
left: -10px;
border-width: 9px 10px 9px 0;
border-color: transparent #989898;
}
p .left:after {
content: '';
position: absolute;
width: 0;
height: 0;
top: 10px;
bottom: auto;
left: -8px;
border-width: 8px 9px 8px 0;
border-color: transparent #eae8e8;
}
.leftimg {
float: left;
margin-top: 10px;
}
.rightimg {
float: right;
margin-top: 10px;
}
.leftd {
clear: both;
float: left;
margin-left: 10px;
}
.rightd {
clear: both;
float: right;
margin-right: 10px;
}
.leftd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: left;
overflow: hidden;
}
.leftd_h img{
display: block;
width: 100%;
height: auto;
}
.rightd_h{
width: 39px;
height: 39px;
border-radius: 100%;
display: block;
float: right;
overflow: hidden;
}
.rightd_h img{
display: block;
width: 100%;
height: auto;
}这里基本是上用了CSS伪类元素,来制作的小气泡。网上有很多的案例都是吧用户聊天的头像作为背景图,但是我感觉这样子在实际项目中,并不是很合适,所以我就做了一些修改,然我们更加实用。
相关推荐:
以上是实例讲解CSS3仿微信聊天气泡的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。










