关于margin我们是在熟悉不过的了,本文主要给大家介绍了CSS中margin的用法和常见问题的分析,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
一、简介
margin我们一般习惯的叫它外边距,分别可以设置四个方向的外边距,这里不再赘述赋值语法。
实际上,我们通常设置的margin是物理级别的设置,而margin还有start、end、before、after等,这些主要是逻辑级别的设置,如果你感兴趣的话,自行Google吧。
在设置margin时,我们必须要知道:
对于块级元素,margin在四个方向是多有效;
对于内联元素,margin只在水平方向有效。
二、盒子模型
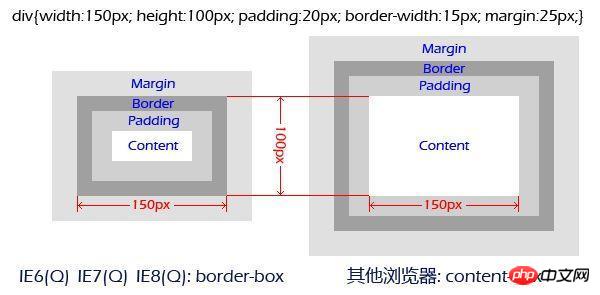
说到margin,不得不说一下盒子模型:
1、从内之外content => padding => border => margin
盒子模型之所以要终点理解,主要是盒子模型的标准不一样,也就决定我们在CSS中设置的width到底是什么,这时大家多会想起那几个计算公式,实际上CSS3的到来,我们可以通过box-sizing来设置盒子模型的标准:
2、border-box: width从border开始计算;
3、content-box: width从content开始计算;
4、padding-box: 已经从标准中去除。
再来一张图,是不是已经了然于胸了

三、margin重叠问题
这种问题主要发生在block元素上并且不是浮动元素(这里并没有描述清楚,在后面会详细讲),下面我们来看发生的情况。
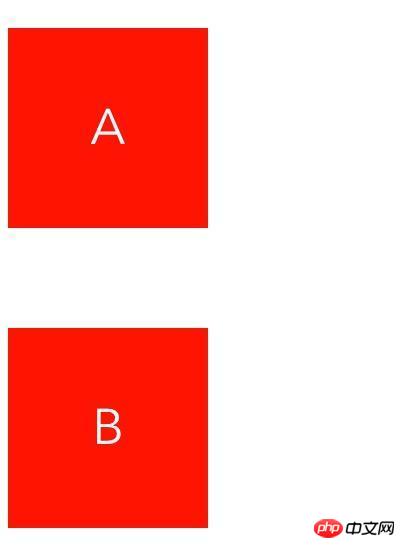
1、发生在相邻的兄弟元素
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}
相邻的兄弟元素发生的margin重叠
这种情况发生margin重叠,相邻兄弟节点之间的距离为最大margin值,避免这种情况的最佳方式,在垂直方向上,只设置margin-top或者margin-bottom。
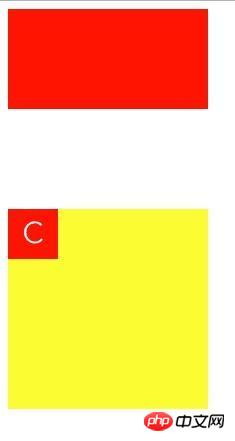
2、发生在父子节点
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}
父子节点发生margin重叠
这里按照我们的理解应该是a距离b是20像素,c距离a是100像素。但是事实却不是这样,这里我们可以通过以下方法解决重叠的问题:
父元素设置border;
父元素设置padding;
父元素设置overflow为hidden或者scroll,其他的不适用;
父元素设置position为fixed或者absolute,其他的不适用。
四、神奇的margin负值
我们给一个block元素设置四个方向上的margin会发生什么:
top和left设置负值,会将元素向上或者左移动对应的像素距离;
bottom和right设置负值,则会将相邻的元素向上或者左移动。
这里还有一点,查资料的时候,发现很多人多说margin负值可以改变元素的宽度,这里我想更正一下,这并不是margin负值的特性,而是margin的特性,比如下面这段CSS,完全可以设置块级元素的宽度。
.item {
margin: 0 200px;
height: 200px;
}对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
以上是CSS中margin的用法和常见问题的分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PM
我们如何标记Google字体并创建Goofonts.comApr 12, 2025 pm 12:02 PMGoofonts是由开发人员和设计师丈夫签名的附带项目,它们都是版式的忠实拥护者。我们一直在标记Google
 使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM
使用JavaScript API的状态练习GraphQl查询Apr 12, 2025 am 11:33 AM学习如何构建GraphQL API可能具有挑战性。但是您可以学习如何在10分钟内使用GraphQL API!碰巧的是,我得到了完美的
 将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM
将类型设置在圆上...带偏移路径Apr 12, 2025 am 11:00 AM这里是Yuanchuan的一些合法CSS骗局。有此CSS属性偏移路径。曾几何时,它被称为Motion-Path,然后被更名。我


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境










