最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,这篇文章主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
前言
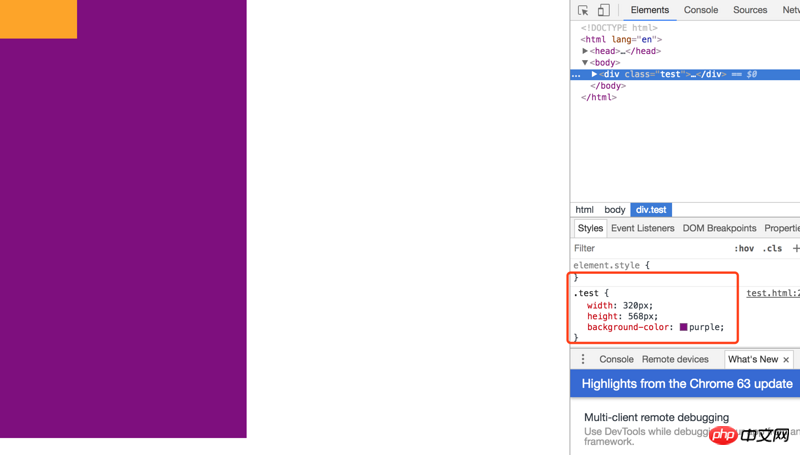
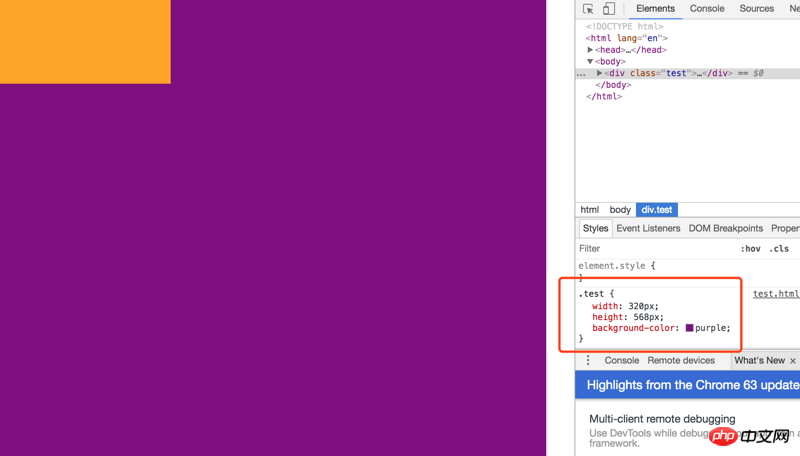
相信在移动端开发的过程中大家都会发现,移动端的显示一般与桌面端的不一样。比如在iphone6上显示一个1334x750像素大小块状元素,虽然在苹果官网上iphone6标称的屏幕像素密度是1334x750规格,但是我们却发现这个1334x750像素大小的块状元素却不能铺满整个屏幕。
那到底是为什么呢?下面从几个方面来作探讨。
像素密度(PPI)
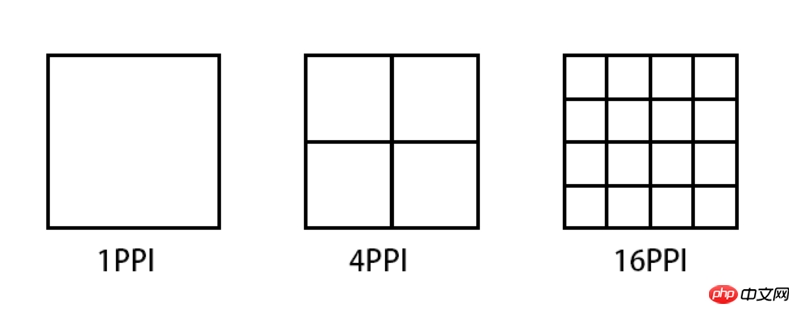
PPI(Pixel Per Inch),即表示每英寸有多少像素,类似于人口密度和建筑密度,如下图举例了几种PPI的表示。

以iphone6为例,一般像素密度的计算公式为: Math.sqrt(1366*1366 + 640*640)
但是要计算这个PPI,那么我们先要知道设备的屏幕上到底有多少个像素,也就是Pixel Per Inch 中的第一个Pixel。
设备像素(DP)&& 设备像素比(DPR)
设备像素(Device pixel),也称物理像素(Physical pixel),也就是本文一开始提到iphone6的屏幕规格。像素密度中所指的像素就是设备像素,对于一般的显示设备来说,一个像素对应着屏幕上的一个发光点,因此PPI也称为DPI(dots per inch),但是这仅在显示设备上才等价,比如在打印机上就不一样了。
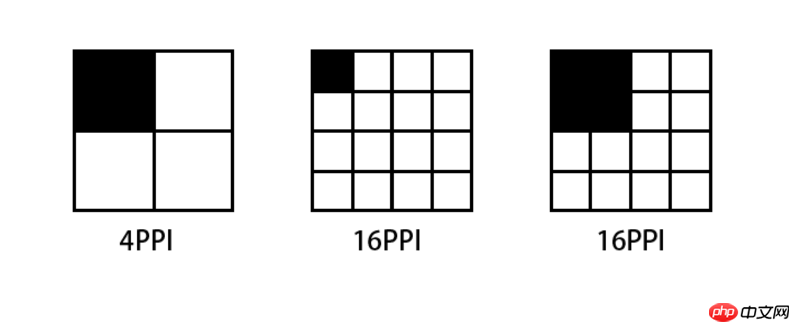
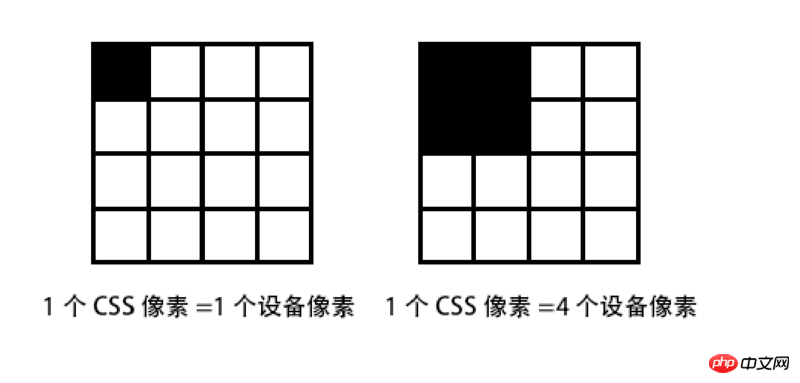
由于市面上每一台手机的屏幕规格不一样,有的是720P,有的是1080P,甚者是2K等等,这些设备的屏幕有些像素多,有些像素少,如果同样显示一个像素的话,则会出现像以下的情况:

越高PPI的屏幕,显示一个像素点的面积就越小,一张由4x4个像素点组成的图显示在PPI为64的屏幕上,那么换到256PPI的屏幕上显示则会缩小为原来大小的一半。
反过来,如果要在PPI为256的屏幕上显示效果与PPI为64的屏幕一样,那么得要把图片放大2倍。
因此配有高清屏幕的手机,厂商为了其设备的可用性,即图标和文字可以被正确识别和准确点击,就必须保证各类素材在其设备上的显示与标清设备一样,而这个解决方法就是把所有尺寸都放大若干倍。这个放大比例就叫作设备像素比(Device Pixel Ratio, DPR),一般DPR对应着下面这个表:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
因此高清设备上应该配有高清图片显示,不然图片在高清设备上放大后没有足够的像素显示其细节,那么这张图片就会变得看起来很模糊。
CSS像素
讲了这么多概念,仿佛还是没有很好地解释文章开头的问题。下面讨论完CSS像素后估计大家会有一个比较清晰的概念。
我们通宵在写CSS的时候会用到像素单位px,但是这个像素单位并不一直是与设备像素一一对应,也就是说在CSS中1px(像素)不是对应着设备屏幕中的一个像素点。为了与设备像素区别,CSS中所指的像素px我们一般称为CSS像素。也就是说CSS像素是一个虚拟的、相对的单位。


例如在页面上画一个300px宽的块元素,在一般的显示器下它只会占屏幕的一部分,但如果我们手动地去放大页面,很快这个块状元素也会充满整个页面。由此说明,一般情况下CSS像素与系统分辨率下的像素大小相等,即在标清设备中,一个CSS像素应该是与一个设备像素大小相等的。但是是高清设备或者用户缩放的过程中,一个CSS像素也有可能等于多个设备像素。

举另外一个例子,在移动原生应用开发中,如果必须以一个设备像素为单位进行开发,那将会是一件非常痛苦的事,因为不是每一台移动设备的系统分辨率都是对应着一个设备像素,有的是1:2,有的是1:2.46,正是因为有这种差异,在安卓开发中会有例如dp,dt这种单位(在iOS中会有pt单位),当我们给一个元素定义大小时,只需要给定一个dp值,系统将会根据这个值再与系统分辨率与设备像素的比值(即DPR)进行换算,最终计算出显示在屏幕上的实际设备像素。
上面所指出的dp这种抽象单位称为设备无关像素(device independent pixel)。当然CSS像素也属于设备无关像素,我们在写CSS像素的时候,不用关心一个CSS像素对应着多少个设备像素,系统会自动地根据DPR来帮我们换算好。我们要关心的只是如何保证网页元素因为系统换算而导致被放大的时候下,还能清晰地展示在设备上。
视口(Viewport)
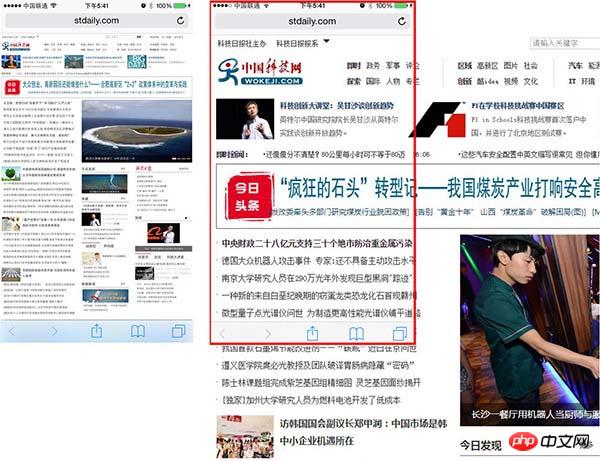
正常来说,在移动端打开一个页面,如果浏览器先会以正常的比例来渲染页面,然后再自动地设置一个比例来缩放页面,目的是为了让内容更好地展示出来,即页面内容刚好铺满整个手机屏幕,当然如果页面没有禁止掉用户缩放的话,你也可以用两个手指把页面缩放回原始的比例。这整个过程就是通过视口(viewport)来实现的,原始页面渲染好后通过视口缩放使得与系统宽度一样,从而可以完整地展示页面。

(图片来自tgideas团队博客)
我们可以通过在content中添加inital-scale属性来控制渲染时视窗的缩放比例,把它设置为1则无缩放。
<meta name="viewport" content="initial-scale=1">
我们也可以定义device-width属性来控制viewport的宽度
<meta name="viewport" content="width=device-width">
一般在移动开发中我们会设置不允许用户缩放,并把最大、最小缩放比设为1
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
总结(Summary)
通过连续几天的翻阅资料与探索,终于完整地对移动开发最入门的地方有了准确的理解,之前也只是一直把meta里的代码直接复制过来用就是了,一直没去弄清楚,这次趁着有空并且手上刚好有相关的资料,一并整体地走一遍,最后记录成此文档,希望对日后甚至会对大家有帮助。
相关推荐:
以上是移动端开发教程之像素的显示问题汇总_心得技巧_网页制作的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境





