Vue是什么,是一套构建用户界面的渐进式框架(官网解释),什么叫渐进式框架呢,简单回答就是主张最少,这些概念只能自己去看,自己去理解,一千个读者一千个哈姆雷特,不过多的解释。Vue官方文档 很全面的。本文主要介绍了详解vue-cli快速构建vue应用并实现webpack打包,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。
Vue两大核心思想,组件化和数据驱动,组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用,数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化(尤神原话),不必过多的关注DOM,只需要将数据组织好即可。
一、什么是vue-cli
vue-cli是由vue官方发布的快速构建vue单页面的脚手架。参见vue-cli官方网站。http://vuejs-templates.github.io/webpack/
之前需要使用vue的单文件组件的功能,即将不同的模板分离到不同的.vue后缀的文件中,这样做需要使用webpack打包。
然后在网上看来许多关于使用webpack打包文件的教程
普遍采用上面这篇文章介绍的方式。这样需要自己配置很多文件,操作复杂。后面我发现使用vue-cli可以实现webpack的快速打包。具体操作在后面介绍
二、安装vue-cli (基于ubuntu操作)
1、安装node
sudo apt-get install nodejs
2.安装npm
sudo apt-get install npm
2. 使用npm安装vue-cli
npm install --global vue-cli
使用vue -V检查是否安装成功。

在安装vue-cli时,已经自带安装webpack。
在这步中,可能比较慢,可以使用淘宝的镜像文件。可参考:http://riny.net/2014/cnpm/
如下设置:
npm install -g cnpm --registry=https://registry.npm.taobao.org
再使用cnpm安装vue-cli
cnpm install -g vue-cli
三、生成项目模板 vue init webpack vuedemo
webpack是模板名称,这里我们需要使用webpack的打包功能,所以使用webpack,其他更多模板
vuedemo是项目名称
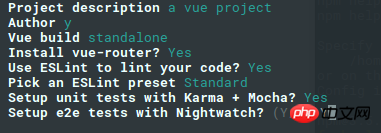
上述命令回车之后,出现如下设置:

Project description :项目描述
Author: 作者
Vue build:打包方式(直接回车就可以)
Install ESL TO lint your code? 是否使用ESL代码检测
Pick an ESLint preset? standard (设置编码风格采用stardard)
Setup unit tets with Kara + mocha? 是否安装单元测试,我选择安装
Setup e2e tests with Nightwatc? 是否安装e2e测试 ,我选择安装
进入创建的工程下面:
cd vuedemo (这里的vuedemo是之前输入的项目名)
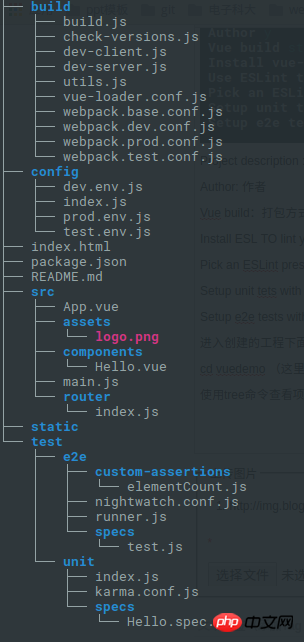
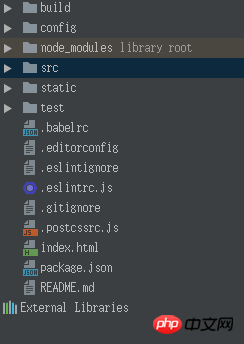
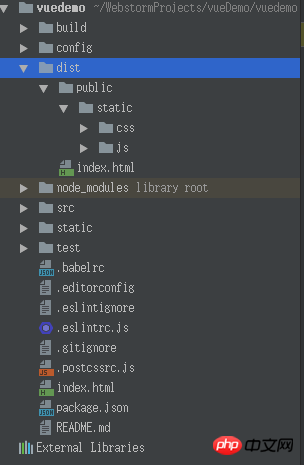
使用tree命令查看项目目录结构如下:(如果没有tree命令,使用 sudo apt install tree安装)

安装依赖的库:
npm install
编译程序
npm run dev

同时浏览器出现如下界面:

如果没有出现 的话,可能你的8080端口被占用了,可以在config/index.js中将dev中的port改为其他值试试
四、webpack打包
这里需要的知识涉及webpack
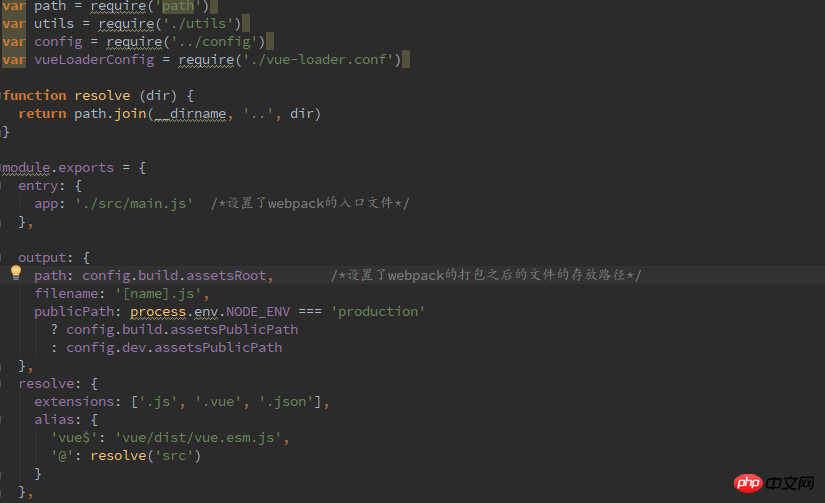
对比上面我们提到的关于webpack的教程,我们需要关注下项目文件加下的build/webpack.base.conf.js文件

在这里,我们需要关注的只有注释的两个参数。至于config.build.assetsRoot的具体值是在哪里设置的呢?第三行:
var config = require('../config')
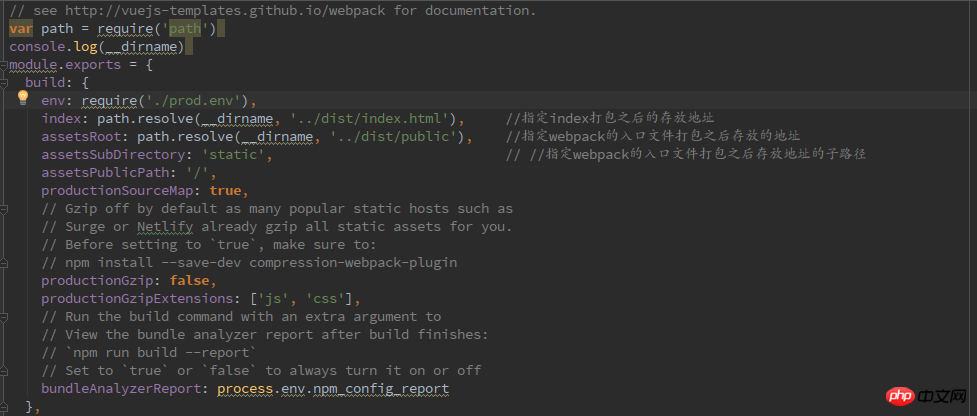
表明了config这个变量的引入文件加在哪里。在项目文件夹下的config/index中定义了build.assetsRoot的值

其中:__dirname是当前文件所在项目的文件夹的绝对路径
这时,我们查看文件目录如下:

运行:npm run build .这样就可以将资源文件打包到上面我们设置的文件夹dist/ 中
再次查看项目文件夹的目录结构:

此时已经自动生成了dist文件夹,在这个文件夹下有index.html文件和public文件夹,public文件夹下存放的就是webpack打包之后的文件。
五、总结:
总的来说,只需要一下几个步骤就可以快速使用vue-cli搭建使用webpack的vue单页面项目:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
4、vue init webpack vuedemo
5、cd vuedemo
6、npm run dev
7、npm run bulid
相关推荐:
以上是vue-cli快速构建vue应用并实现webpack打包详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





