CSS3中nth-child与nth-of-type的区别其实很简单::nth-of-type为什么要叫:nth-of-type?因为它是以"type"来区分的。也就是说:ele:nth-of-type(n)是指父元素下第n个ele元素, 而ele:nth-child(n)是指父元素下第n个元素且这个元素为ele,若不是,则选择失败。
文字未免听起来比较晦涩,便于理解,这里附上一个小例子:
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ulclass="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
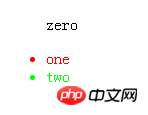
结果如下:

上面这个例子,.demo li:nth-child(2)选择的是25edfb22a4f469ecb59f1190150159c6onebed06894275b65c1ab86501b08a632eb节点,而.demo li:nth-of-type(2)则选择的是25edfb22a4f469ecb59f1190150159c6twobed06894275b65c1ab86501b08a632eb节点。
但是如果在nth-child和 nth-of-type前不指定标签呢?
.demo :nth-child(2){
color:#ff0000;
}
.demo :nth-of-type(2){
color:#00ff00;
}
这样又会是什么结果呢,看下html结构:
<ulclass="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
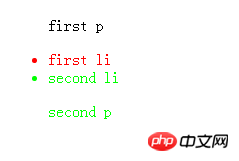
结果:

如上可见,在他们之前不指定标签类型,:nth-child(2) 选中依旧是第二个元素,无论它是什么标签。而 :nth-type-of(2) 选中了两个元素,分别是父级.demo中的第二个p标签和第二个li标签,由此可见,不指定标签类型时,:nth-type-of(2)会选中所有类型标签的第二个。
我们已经了解了nth-child和 nth-of-type的基本使用与区别,那么更进一步nth-of-type(n)与nth-child(n)中的n是什么呢?
nth-of-type(n)与nth-child(n)中的n可以是数字、关键词或公式。 数字:也就是上面例子的使用,就不做赘述。 关键词:Odd 、even
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词
注意:第一个子元素的下标是 1
在这里,我们为奇数和偶数 p 元素指定两种不同的背景色:
p:nth-of-type(odd){background:#ff0000;}p:nth-of-type(even){background:#0000ff;}公式:或者说是算术表达式
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
p:nth-of-type(3n+0){background:#ff0000;}若是 :nth-of-type(4n+2) 就是选择下标是4的倍数加上2的所有元素。
相关推荐:
以上是CSS3中nth-child与nth-of-type的区别详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。










