什么是todolist?
所谓的todolist就是把你所做的事情按顺序全部列出来,然后做完一件事,就在这一项之前打勾,此时状态就会变成已完成,todolist可以对所列的事情和已完成的事情删除和修改,当然已完成的事情就不能修改了。本文主要介绍了Angular之toDoList的实现代码示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
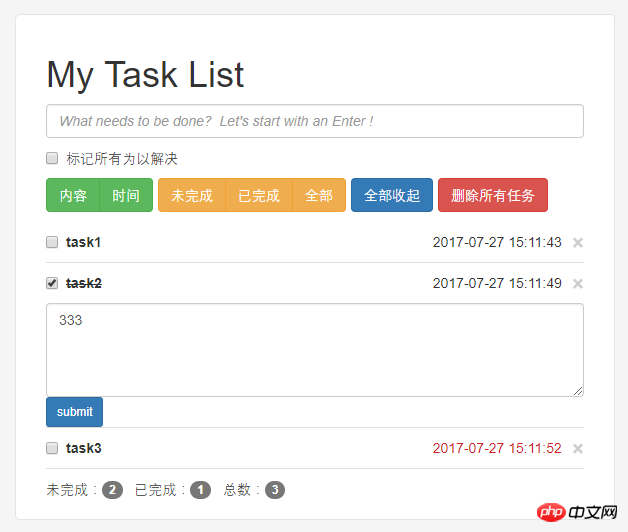
当我们拿到一个todolist的时候,首先看到的是todolist的组成,是由一个文本框和,列表项构成,数据要通过控制器从文本框传送到列表项,然后在列表项展示出来。
话不多说,先上图;

功能:
首先,所有的数据都是存储在localStorage中的;其次,文本框中输入内容后,回车即可添加任务主题;可以按内容和添加时间来排序任务;可以筛选任务,分为未完成和已完成;可以一键删除所有任务;在任务清单前打勾,即表示为已完成;点击任务后面的x则会删除这一条任务;双击任务进入任务编辑模式;在大文本框中填写详细的任务计划;
(只能在全部任务列表中勾选该任务是否完成哦 0.0...)
直接上代码啦(注释应该写的很清楚哦)
<p class="container" ng-app="taskList">
<p ng-controller="TaskController">
<h1>My Task List</h1>
<form ng-submit="addTask()">
<input type="text" class="form-control" ng-model="taskText" autofocus="autofocus" required="required" placeholder="What needs to be done? Let's start with an Enter !" />
<p class="checkbox" ng-show="hasTask()">
<label>
<input type="checkbox" ng-model="isAllDone" ng-click="allDone()" /> 标记所有为以解决
</label>
</p>
</form>
<p class="btn-toolbar" ng-show="hasTask()">
<p class="btn-group">
<button type="button" class="btn btn-success" ng-click="predicate='text'; reverse=!reverse">内容</button>
<button type="button" class="btn btn-success" ng-click="predicate='time'; reverse=!reverse">时间</button>
</p>
<p class="btn-group" role="group">
<button type="button" class="btn btn-warning" ng-click="query.done=false">未完成</button>
<button type="button" class="btn btn-warning" ng-click="query.done=true">已完成</button>
<button type="button" class="btn btn-warning" ng-click="query.done=''">全部</button>
</p>
<p class="btn-group">
<button type="button" class="btn btn-primary all">全部展开</button>
</p>
<p class="btn-group">
<button type="button" class="btn btn-danger" ng-click="removeAll()">删除所有任务</button>
</p>
</p>
<ul class="taskList">
<li ng-repeat="task in taskList | filter:query | orderBy:predicate:reverse">
<p class="checkbox">
<label>
<input type="checkbox" ng-model="task.done" ng-click="save()"><span class="text done-{{task.done}}">{{task.text}}</span>
</label>
<button type="button" class="close" ng-click="removeTask(task)" data-dismiss="alert">×</button>
<span class="pull-right time">{{task.time}}</span>
</p>
<p class="taskText">
<form>
<textarea ng-model="task.desc" class="form-control desc" rows="4" cols="73" required="required"></textarea>
<button ng-click="addDesc(task)" class="btn btn-primary btn-sm submit" type="submit">submit</button>
</form>
</p>
</li>
</ul>
<p class="count">
未完成:<span class="badge">{{count()}}</span> 已完成:<span class="badge">{{countDone()}}</span> 总数:<span class="badge">{{taskList.length}}</span>
</p>
</p>
</p>
下面是js代码:
var app = angular.module('taskList',[]);
app.controller('TaskController',function($scope , dateFilter){
//获取缓存中的taskList数据
var tmp = localStorage.getItem('taskList');
//转为json数据进行操作
$scope.taskList = tmp ? angular.fromJson(tmp) : [];
//新增任务
$scope.addTask = function(){
$scope.taskList.push({
id : $scope.taskList.length + 1,
text : $scope.taskText,
done : false,
time : getNowTime(),
desc : ''
});
//此处用来清空文本框中的内容
$scope.taskText = '';
$scope.save();
}
//完善任务细则
$scope.addDesc = function(task){
$scope.save();
alert('任务更新成功,请努力坚持哦 :)');
}
//还没解决 在未完成和已完成的列表中单击checkbox时,结果不会保存到缓存中去的情况
//从缓存中删除任务
$scope.removeTask = function(todo){
$scope.taskList.splice($scope.taskList.indexOf(todo), 1);
$scope.save();
}
//从缓存中删除所有任务
$scope.removeAll = function(){
$scope.taskList = [];
localStorage.clear();
}
//新增任务后还要把任务存入缓存中
$scope.save = function(){
localStorage.setItem('taskList' , angular.toJson($scope.taskList));
}
//获取当前时间
function getNowTime(){
return dateFilter(new Date() , "yyyy-MM-dd HH:mm:ss");
}
$scope.hasTask = function(){
return $scope.taskList.length > 0;
}
//标记为全部完成
$scope.allDone = function(){
angular.forEach($scope.taskList , function(task){
task.done = $scope.isAllDone;
});
$scope.save();
}
//统计已完成的任务
$scope.countDone = function(){
var count = 0;
angular.forEach($scope.taskList , function(task){
count += task.done ? 1 : 0;
});
return count;
}
//统计未完成的任务
$scope.count = function(){
var count = 0;
angular.forEach($scope.taskList , function(task){
count += task.done ? 0 : 1;
});
return count;
}
});
$(function(){
//给未来元素加双击事件,双击任务显示或隐藏任务细节
$(".taskList").delegate('li','dblclick',function(){
$(this).find('.taskText').slideToggle();
});
//全部展开或全部收起
$('.all').click(function(){
var _this = $(this);
if(_this.text() == '全部展开'){
$('.taskText').slideDown();
_this.text('全部收起');
}else{
$('.taskText').slideUp();
_this.text('全部展开');
}
});
//确认修改描述框后隐藏
$('.taskList').delegate('.submit','click',function(){
var _this = $(this);
$(this).click(function(){
_this.parents('.taskText').slideUp();
});
});
//描述框获得焦点又失去焦点后会自动隐藏
$('.taskList').delegate('.desc','focus',function(){
var _this = $(this);
_this.blur(function(){
_this.parents('.taskText').slideUp();
});
});
});
相关推荐:
以上是Angular之toDoList的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





