Vue.js可以很方便的实现数据双向绑定,所以在处理表单,人机交互方面具有很大的优势。下面给大家介绍Vue.js表单标签中的单选按钮、复选按钮和下拉列表的取值问题。
摘要: 表单标签取值问题中,单选按钮、复选按钮和下拉列表都比较特殊。这里总结一下vue.js中关于单选按钮、复选按钮和下拉列表不同情况的取值特殊性问题。
一、单选按钮
单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。
当单选按钮没写value值时,在 vue.js 中将值赋为null。
在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组;
在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。但是习惯上,我们还是也写上name。
在data中定义的变量gender的值将影响到单选按钮的默认选项,如: 本例子中gender:"女",默认选择女。
js部分代码:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}html部分代码:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
但是习惯上,我们还是也写上name
在data中定义的变量gender的值将影响到单选按钮的默认选项,如: 本例子中gender:"女",默认选择女。
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
二、复选按钮
复选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。
当多选按钮没写value值时,在 vue.js 中将值赋为null。
vue.js对于复选按钮如何取值取决于 v-model 绑定的变量的类型。
1、基本类型
初始化时,v-model 绑定的是任意的基本类型(Number、String、Boolean、Null、Undefined),取值时会默认转为Boolean类型,true时表示选中,false表示未选中。
js段代码:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}html段代码:
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
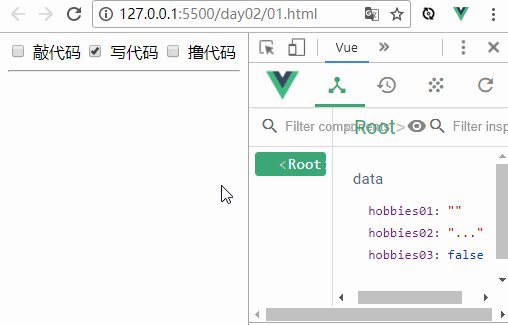
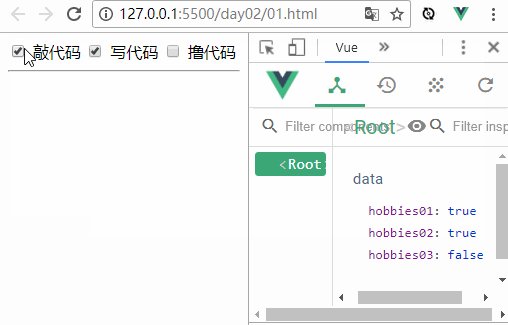
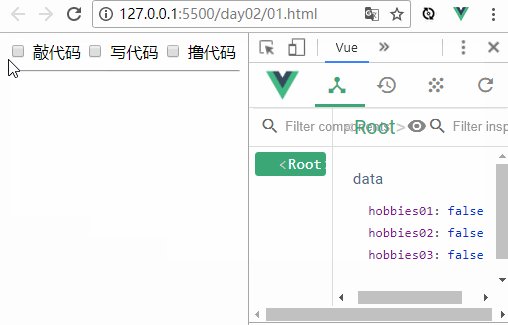
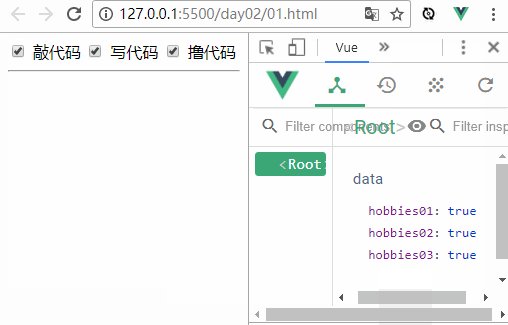
效果截图:

初始化时,hobbies01值为空字符串转化为Boolean类型时false,所以未选中;hobbies02值为字符串“....”,转化为Boolean类型是true,所以默认选中;hobbies03默认值是false,所以初始化时未选中。
此后,每次点击多选按钮,hobbies01、hobbies02、hobbies03的值都是 true | false 变化。
2、数组
初始化时,v-model 绑定的变量是数组类型时。vue 认为这个复选按钮是用于获取值,会以选择(鼠标点击)的顺序将对应的值写入到数组中。
js代码段:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}html代码段:
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
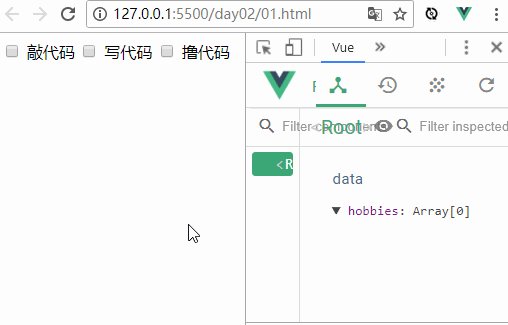
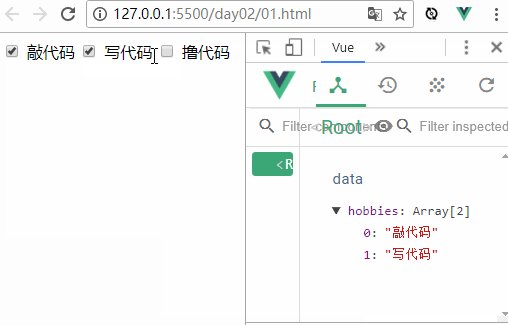
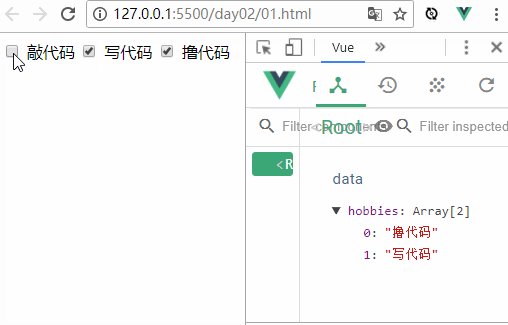
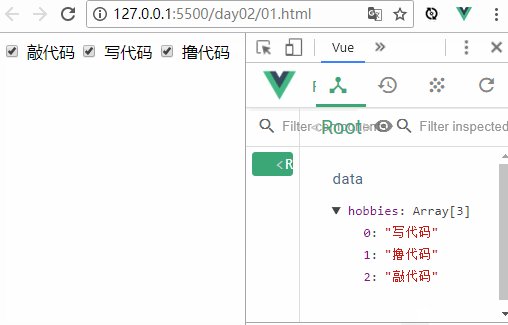
效果截图:

初始化时 hobbies 是一个空数组。注意鼠标点击顺序和 hobbies 值的对应变化。
三、下拉列表
下拉列表:下拉列表中 v-model 写在下拉列表的标签中 221f08282418e2996498697df914ce4e标签中。
根据指定值选择对应5a07473c87748fb1bf73f23d45547ab8 添加选中状态。
option 没有value属性 以 option 正反标签中的值 作为value。
3.1 下拉列表
js代码段:
window.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}html代码段:
<body> <p id="app"> <select v-model="s"> <option value="s1">小学</option> <option value="s2">中学</option> <option value="s3">大学</option> <option itany="itany" value="">请选择</option> </select> </p> </body>
结果分析:
因为变量 s 的初始值是空字符串,所以默认选择 “请选择选项”(可以根据s的初识值改变默认选项)。当选择其他option时,s 的值会随之改变(字符串:"s1"/"s2"/"s3")。
3.2 未写value值
当未写 value 时, s 的值会变成 “小学”/“中学”/“大学”。
3.3 多选下拉列表
multiple关键字,按住 ctrl 键进行多选。注意此时 model 绑定的变量应该是数组。
相关推荐:
以上是关于Vue.js表单标签中的单选按钮、复选按钮和下拉列表的取值详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





