本文主要介绍了React-intl 实现多语言的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
最近在项目中添加了语言国际化的功能。
语言国际化,也有人说成是语言本地化,其实就是为Web App添加多语言,我们的项目当前包含了中文版和英文版,按理来说『逐字替换』也不是多大事儿,但是,这么Low的做法,有钱途吗?
一开始的时候,我考虑的是传统的为整个项目添加config文件,根据不同的语言和地区,加载不同的config文件,就能够达到界面语言切换的目的。当然,也正是因为这个想法太过于幼稚,所以才被称为『一开始』的想法。语言的国际化不仅仅是将界面上的UI文字翻译成另一种语言,还包括了日期&时间显示,数字显示(英文环境下每隔3位一个逗号:1,000),量词的显示(一个苹果是apple,两个苹果就应该是apples),甚至还有一个字符串中间插了一个变量的情况("今天午饭吃了{count}个鸡腿")...
所以这并不只是一个简单的字符替换问题,并且,我们要很方便的导出一个目录,放到word或者page当中,给到其他同事对照着进行翻译工作,这个非常重要!!难道你要让产品经理直接在代码里改么?或者你想一个一个搜索替换?不考虑清楚就干的话,相信我,You'll pay for this。
作为一个有追求的代码家,你肯定不希望在index.html当中增加一行2934a685527f5cd6bcb20a3dc28499e1引用吧?另外,UI中的文字全部都是使用图片的那个同学,请起立,滚。如果想要在一个React项目中,优雅的import something from somewhere,然后将界面中的文字用bbc9414ab2c0778d71a2a0b908a0de0a 组件替代,最后通过简单的配置实现语言的国际化,那我们就用React-intl吧。
React 做国际化,我推荐使用 React-intl , 这个库提供了 React 组件和Api两种方式来格式化日期,数字和字符串等。知道这个库了,那让我们开始使用它
组件用法
为了和React 比较融和,我们可以使用组件的方式
1.安装
npm install react-intl --save
2.添加引用
import {IntlProvider, addLocaleData} from 'react-intl';
3.添加 locale 配置文件
zh-CN.js
const zh_CN = { 'intl.hello': "你好", 'intl.name': '我的名字是 {name}' } export default zh_CN;
en-US.js
const en_US = { 'intl.hello': "hello", 'intl.name': 'my name is {name}' } export default en_US;
4.使用1905fd125854d59ec1f7dec72e3298cf
这个组件用于设置 i18n 的上下文,它将包装应用程序的根组件,以便整个应用程序将配置在 i18n 的上下文中.
最主要的两个配置项是: loacle 当前的语言环境 messages 当前语言的内容。
我们要动态切换语言,需要动态改这两个配置。
import zhCN from './locale/zh.js'; //导入 i18n 配置文件
import enUS from './locale/en.js';
addLocaleData([...en, ...zh]);
export default class Root extends Component {
static propTypes = {
store: PropTypes.object.isRequired,
history: PropTypes.object.isRequired
}
render() {
const { store , history } = this.props;
return (
<IntlProvider locale='zh' messages={zhCN}>
<Provider store={store}>
<Router history={history}>
</Router>
</Provider>
</IntlProvider>
)
}
}
5.使用12e09664183759a27c35bf8019a3976f
基础用法
<FormattedMessage
id="intl.hello"
defaultMessage={'hello'}
/>
如果当前语言环境是 中文,它会显示你好 ,如果是英文环境,会显示Hello.
动态传值
<FormattedMessage
id="intl.name"
values={{name: <b>{name}</b>}}
/>
我们定义 intl.name 的时候模板里用到了{name} ,这个代表我们可以动态传值,我们可以通过FormattedMessage中的 values 属性传一个JSON对象,这是就会动态显示我们的内容了。
6.其它组件用法
Ract-intl 为我们提供了丰富的组件,可以帮我们很好的处理字符串,时间,日期 ,大家可以自己查看 API,如有不明白的地方,我可以留言。
API用法
有时候我们可能需要在代码中动态做 国际化,这就需要动态API 了。下面我简单介绍下怎么用
1.导入 injectIntl
import { injectIntl, FormattedMessage } from 'react-intl';
2.在组件中注入
export default connect(mapStateToProps,mapActionCreators)(injectIntl(App))
我在项目中用到了Redux,注入的时候应该向上面那样,如果你没有用Redux ,只需要 export defuault injectIntl(App)
3.使用 intl 对象
我们通过第二步的注入,现在在我们在 组件的 props 上会得到一个 intl 对象,它提供的方法和咱们上边介绍的组件基本相对应,这时候我们想要显示字符串,可以使用formatMessage 方法:
const {intl} = this.props;
let tmp = intl.formatMessage({id: 'intl.name'},{name: 'joe'});
formatMessage的第一个参数可以传入Id, 第二个参数传入 values ,更详细的了解,请查看API
相关推荐:
以上是实例讲解React-intl 实现多语言的详细内容。更多信息请关注PHP中文网其他相关文章!
 在 Windows 11 上彻底删除不需要的显示语言的方法Sep 24, 2023 pm 04:25 PM
在 Windows 11 上彻底删除不需要的显示语言的方法Sep 24, 2023 pm 04:25 PM在同一设置上工作太久或与他人共享PC。您可能会安装一些语言包,这通常会产生冲突。因此,是时候删除Windows11中不需要的显示语言了。说到冲突,当有多个语言包时,无意中按Ctrl+Shift会更改键盘布局。如果不注意,这将是手头任务的障碍。所以,让我们直接进入方法!如何从Windows11中删除显示语言?1.从设置按+打开“设置”应用,从导航窗格中转到“时间和语言”,然后单击“语言和地区”。WindowsI单击要删除的显示语言旁边的省略号,然后从弹出菜单中选择“删除”。在出现的确认提示中单击“
 给语言大模型加上综合视听能力,达摩院开源Video-LLaMAJun 09, 2023 pm 09:28 PM
给语言大模型加上综合视听能力,达摩院开源Video-LLaMAJun 09, 2023 pm 09:28 PM视频在当今社交媒体和互联网文化中扮演着愈发重要的角色,抖音,快手,B站等已经成为数以亿计用户的热门平台。用户围绕视频分享自己的生活点滴、创意作品、有趣瞬间等内容,与他人互动和交流。近期,大语言模型展现出了令人瞩目的能力。我们能否给大模型装上“眼睛”和“耳朵”,让它能够理解视频,陪着用户互动呢?从这个问题出发,达摩院的研究人员提出了Video-LLaMA,一个具有综合视听能力大模型。Video-LLaMA能够感知和理解视频中的视频和音频信号,并能理解用户输入的指令,完成一系列基于音视频的复杂任务,
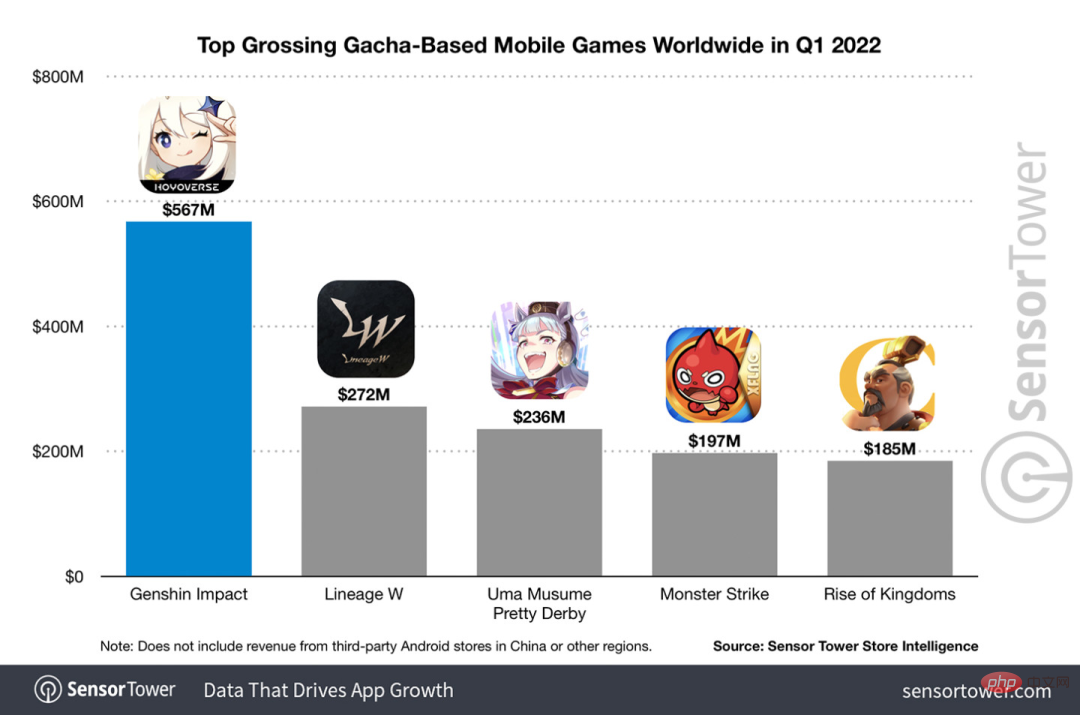
 光动嘴就能玩原神!用AI切换角色,还能攻击敌人,网友:“绫华,使用神里流·霜灭”May 13, 2023 pm 07:52 PM
光动嘴就能玩原神!用AI切换角色,还能攻击敌人,网友:“绫华,使用神里流·霜灭”May 13, 2023 pm 07:52 PM说到这两年风靡全球的国产游戏,原神肯定是当仁不让。根据5月公布的本年度Q1季度手游收入调查报告,在抽卡手游里《原神》以5.67亿美金的绝对优势稳稳拿下第一,这也宣告《原神》在上线短短18个月之后单在手机平台总收入就突破30亿美金(大约RM130亿)。如今,开放须弥前最后的2.8海岛版本姗姗来迟,在漫长的长草期后终于又有新的剧情和区域可以肝了。不过不知道有多少“肝帝”,现在海岛已经满探索,又开始长草了。宝箱总共182个+1个摩拉箱(不计入)长草期根本没在怕的,原神区从来不缺整活儿。这不,在长草期间
 吵翻天!ChatGPT到底懂不懂语言?PNAS:先研究什么是「理解」吧Apr 07, 2023 pm 06:21 PM
吵翻天!ChatGPT到底懂不懂语言?PNAS:先研究什么是「理解」吧Apr 07, 2023 pm 06:21 PM机器会不会思考这个问题就像问潜水艇会不会游泳一样。——Dijkstra早在ChatGPT发布之前,业界就已经嗅到了大模型带来的变革。去年10月14日,圣塔菲研究所(Santa Fe Institute)的教授Melanie Mitchell和David C. Krakauer在arXiv发布了一篇综述,全面调研了所有关于「大规模预训练语言模型是否可以理解语言」的相关争论,文中描述了「正方」和「反方」的论点,以及根据这些论点衍生的更广泛的智力科学的关键问题。论文链接:https://arxiv.o
 GPT4ALL:终极开源大语言模型解决方案May 17, 2023 am 11:02 AM
GPT4ALL:终极开源大语言模型解决方案May 17, 2023 am 11:02 AM开源语言模型生态系统正在兴起,这些生态系统为个人提供综合资源以创建用于研究和商业目的的语言应用程序。本文深入研究GPT4ALL,它通过提供全面的搭建模块,使任何人都能开发类似ChatGPT的聊天机器人,从而超越了特定的使用案例。什么是GPT4ALL项目?GPT4ALL可以在使用最先进的开源大型语言模型时提供所需一切的支持。它可以访问开源模型和数据集,使用提供的代码训练和运行它们,使用Web界面或桌面应用程序与它们交互,连接到Langchain后端进行分布式计算,并使用PythonAPI进行轻松集
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 计算机硬件能直接识别并执行的语言是什么Dec 25, 2020 pm 03:16 PM
计算机硬件能直接识别并执行的语言是什么Dec 25, 2020 pm 03:16 PM计算机硬件能直接识别并执行的语言是机器语言。机器语言是机器能直接识别的程序语言或指令代码,无需经过翻译,每一操作码在计算机内部都有相应的电路来完成它。
 Azure AI的文本转语音功能已经支持41种多语言语音Aug 10, 2023 pm 07:05 PM
Azure AI的文本转语音功能已经支持41种多语言语音Aug 10, 2023 pm 07:05 PMMicrosoft的AzureAI文本转语音服务允许你将文本转换为不同语言的语音。今年年初,AzureAI文本转语音引入了JennyMultilingual语音,允许客户跨区域设置以一致的角色生成语音。到目前为止,Jenny多语言语音支持14种语言。今天,Microsoft宣布将多语言语音功能扩展到41种语言和口音。今天,Microsoft还宣布了一个新的男声(RyanMultilingual),作为其多语言产品组合的一部分。这些新语音具有输入文本的自动语言预测功能。因此,这消除了手动标记的需要


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用





