单线程JavaScript
首先我们要知道<span style="font-size: 14px;">JavaScript</span>是一门单线程解释型语言。这就意味着在同一个时间下,我们只能执行一条命令。之所以它是一门单线程语言,和它的用途有关。
JavaScript设计出来的初衷是为了增强浏览器与用户的交互,尤其是表单的交互,而之后的Ajax技术也是为了使表单的交互更加人性化而发明出来的。因为JavaScript是一门解释型的语言,而解释器内嵌于浏览器,这个解释器是单线程的。
之所以不设计成多线程是因为渲染网页的时候多线程容易引起死锁或者资源冲突等问题。但是浏览器本身是多线程的,比如解释运行JavaScript的同时还在加载网络资源。
Why doesn't JavaScript support multithreading?
95712e0b0bc62c64b1fddfac486f9cb8
事件循环
单线程就意味着如果你要运行很多命令,那么这些命令需要排序,一般情况下,这些命令是从上到下排序执行(因为解释器是从文件顶部开始)。比如以下代码是按照顺序执行的。
<span style="font-size: 14px;">console.log("1");<br>console.log("2");<br>console.log("3");<br>//1<br>//2<br>//3<br></span>
但是我们还有知道在JavaScript里有异步编程的说法,比如Ajax,setTimeout,setInterval或者ES6中的Promise,async,await。
那么什么是同步和异步呢?
一条命令的执行在计算机里的意思就是它此时在使用CPU等资源,那么因为想要获得CPU资源的命令有很多,而CPU执行命令也需要时间去运算获得结果,于是就有了同步异步的概念。
同步就是在发出一个CPU请求时,在没有得到结果之前,该CPU请求就不返回。但是一旦调用返回,就得到返回值了。
异步表示CPU请求在发出之后,这个调用就直接返回了,所以没有返回结果。在运行结束后,需要通过一系列手段来获得返回值
这时候就要引入进程和线程的概念。
进程与线程
进程
概念:进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行资源分配和调度的一个独立单位,是应用程序运行的载体。
线程
由于进程对于CPU的使用是轮流的,那么就存在进程的切换,但是由于现在的程序都比较大,切换的开销很大会浪费CPU的资源,于是就发明了线程,把一个大的进程分解成多个线程共同执行。
区别
进程是操作系统分配资源的最小单位,线程是程序执行的最小单位。
一个进程由一个或多个线程组成,线程是一个进程中代码的不同执行路线;
进程之间相互独立,但同一进程下的各个线程之间共享程序的内存空间(包括代码段、数据集、堆等)及一些进程级的资源(如打开文件和信号)。
调度和切换:线程上下文切换比进程上下文切换要快得多。
举个例子
假如我是鸣人,我想吃很多拉面,如果我一个人吃10碗的话,那我就是一个进程一个线程完成吃拉面这件事情。
但是如果我用9个分身和我一起吃10碗拉面,那我就是一个进程用9个线程去完成吃拉面这件事情。
而多进程这表示名人在一乐拉面里面吃拉面的同时,好色仙人在偷看妹子洗澡~ ~。好色仙人是单进程单线程去偷看的哦!
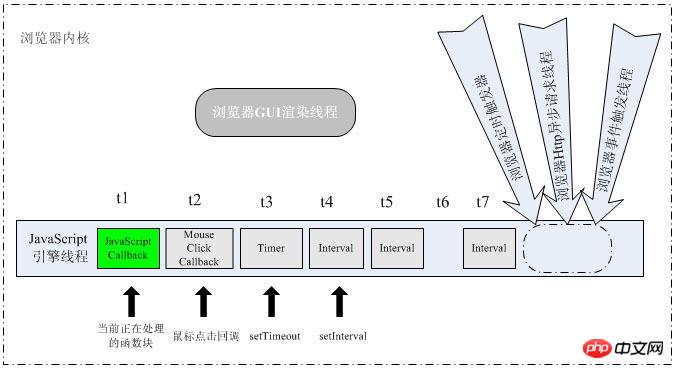
浏览器的线程
浏览器的内核是多线程的,在内核控制下各线程相互配合以保持同步,一个浏览器通常由一下线程组成:
GUI 渲染线程
JavaScript引擎线程
事件触发线程
异步http请求线程
EventLoop轮询的处理线程
这些线程的作用:
UI线程用于渲染页面
js线程用于执行js任务
浏览器事件触发线程用于控制交互,响应用户
http线程用于处理请求,ajax是委托给浏览器新开一个http线程
EventLoop处理线程用于轮询消息队列

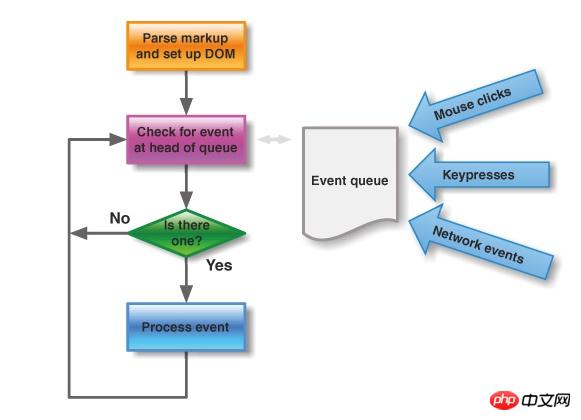
JavaScript事件循环和消息队列
因为JavaScript是单线程的,而浏览器是多线程的,所以为了执行不同的同步异步的代码,JavaScript运行的环境采用里事件循环和消息队列来达到目的。
每个线程的任务执行顺序都是FIFO(先进先出)
在JavaScript运行的环境中,有一个负责程序本身的运行,作为主线程;另一个负责主线程与其他线程的通信,被称为<span style="font-size: 14px;">Event Loop 线程</span>。
每当主线程遇到异步的任务,把他们移入到<span style="font-size: 14px;">Event Loop 线程</span>,然后主线程继续运行,等到主线程完全运行完之后,再去<span style="font-size: 14px;">Event Loop 线程</span>拿结果。
而每个异步任务都包含着与它相关联的信息,比如运行状态,回调函数等。
由此我们可以知道,同步任务和异步任务会被分发到不同的线程去执行。
现在我们就可以分析一下一下代码的运行结果了。
<span style="font-size: 14px;">setTimeout(()=>{console.log("我才是第一");},0);<br>console.log("我是第一");<br></span>
因为setTimeout是异步的事件,所以主线程把它调入Event Loop线程进行注册。
主线程继续执行
<span style="font-size: 14px;">console.log("我是第一");</span>主线程执行完毕,从Event Loop 线程读取回调函数。再执行
<span style="font-size: 14px;">console.log("我才是第一");</span>;
setTimeout 和 setInterval
<span style="font-size: 14px;">setTimeout</span>
这里值得一提的是,<span style="font-size: 14px;">setTimeout(callback,0)</span>指的是主线程中的同步任务运行完了之后立刻由Event Loop 线程调入主线程。
而计时是在调入Event Loop线程注册时开始的,此时<span style="font-size: 14px;">setTimeout的回调函数执行时间</span>与主线程运行结束的时间相关。
关于setTimeout要补充的是,即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是4毫秒。
setInterval
需要注意的是,此函数是每隔一段时间将回调函数放入Event Loop线程。
一旦setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了
<span style="font-size: 14px;">micro-task(微任务)</span> 与 <span style="font-size: 14px;">macro-task(宏任务)</span>
<span style="font-size: 14px;">Event Loop线程</span>中包含任务队列(用来对不同优先级的异步事件进行排序),而任务队列又分为<span style="font-size: 14px;">macro-task(宏任务)</span>与<span style="font-size: 14px;">micro-task(微任务)</span>,在最新标准中,它们被分别称为<span style="font-size: 14px;">task</span>与<span style="font-size: 14px;">jobs</span>。
macro-task大概包括:script(整体代码), setTimeout, setInterval, setImmediate, I/O, UI rendering。
micro-task大概包括: process.nextTick, Promise, Object.observe(已废弃), MutationObserver(html5新特性)
setTimeout/Promise等我们称之为
<span style="font-size: 14px;">任务源</span>。而进入任务队列的是他们指定的具体执行任务(回调函数)。
来自不同的任务源的任务会进入到不同的任务队列中,而不同的任务队列执行过程如下:
执行过程如下:
JavaScript引擎首先从<span style="font-size: 14px;">macro-task</span>中取出第一个任务,
执行完毕后,将<span style="font-size: 14px;">micro-task</span>中的所有任务取出,按顺序全部执行;
然后再从<span style="font-size: 14px;">macro-task</span>中取下一个,
执行完毕后,再次将<span style="font-size: 14px;">micro-task</span>中的全部取出;
循环往复,直到两个队列中的任务都取完。
举个大例子
<span style="font-size: 14px;">console.log("start");<br>var promise = new Promise((resolve) => {<br> console.log("promise start..");<br> resolve("promise");<br>}); //3<br>promise.then((val) => console.log(val));<br>setTimeout(()=>{console.log("setTime1")},0);<br>console.log("test end...")<br></span>
这里我们按顺序来分析。
第一轮
整体script代码作为一个宏任务进入主线程,运行
<span style="font-size: 14px;">console.log("start");</span>。然后遇到
<span style="font-size: 14px;">Promises</span>直接运行<span style="font-size: 14px;">console.log("promise start..")</span>。然后遇到
<span style="font-size: 14px;">promise.then</span>,存入到<span style="font-size: 14px;">micro-task队列</span>中。然后遇到
<span style="font-size: 14px;">setTimeout</span>,存入到<span style="font-size: 14px;">macro-task队列</span>中。于然后运行
<span style="font-size: 14px;">console.log("test end...")</span>;在这一轮中,宏任务运行结束,运行micro-task队列中的
<span style="font-size: 14px;">promise.then</span>,输出<span style="font-size: 14px;">promise</span>
第二轮
取出
<span style="font-size: 14px;">macro-task队列</span>中的<span style="font-size: 14px;">setTimeout</span>,运行<span style="font-size: 14px;">console.log("setTime1");</span>
结果
输出的顺序就是
<span style="font-size: 14px;">// start<br>// promise start<br>// test end...<br>// promise<br>//setTime1<br></span>
留一个案例你们去分析
async function testSometing() {
console.log("执行testSometing");
return "testSometing";
}
async function testAsync() {
console.log("执行testAsync");
return Promise.resolve("hello async");
}
async function test() {
console.log("test start...");
const v1 = await testSometing();
console.log(v1);
const v2 = await testAsync();
console.log(v2);
console.log(v1, v2);
}
test();
var promise = new Promise((resolve) => {
console.log("promise start..");
resolve("promise");
}); //3
promise.then((val) => console.log(val));
setTimeout(()=>{console.log("setTime1")},3000);
console.log("test end...")相关推荐:
以上是JavaScript执行顺序分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






