Canvas 通过 JavaScript 来绘制 2D图形。Canvas 是逐像素进行渲染的。在canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
canvas对像素点实现基本的处理操作
// 获取像素点数据
var canvas = document.getElementById('CanvasElt');
var ctx = canvas.getContext('2d');
// 获取canvas中的像素信息,
//x 开始复制的左上角位置的 x 坐标。
//y 开始复制的左上角位置的 y 坐标。
//width 将要复制的矩形区域的宽度。
//heigh将要复制的矩形区域的高度。
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// 写入像素信息
ctx.putImageData(canvasData, 0, 0);
获取到的canvasData对象包含下列成员,其中的data数组结构大概是这样的,一行一行存,然后一个列点一个列点存,每个点占4个下标,分别是RGBA呗,则对于坐标(x,y)(这里的y是下方正向),RGBA分别是data[(ywidth+x)4],data[(ywidth+x)4+1],data[(ywidth+x)4+2],data[(ywidth+x)4+3]。 能够获取到像素点,就能对像素点进行操作,最简单的就是灰度处理了,灰度处理有很多种方式最简单的方法就是把每个相位的r,g,b相加取平均数,再分别赋给r,g,b。
//灰度处理
function gray() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);
}
像素取反:255 减去对应rgb的值,再赋值给原来的rgb;亮度调节:原来的rgb值随机的加减一个相同的随机数。那么想得到对比度变化的图片,或者模糊图片呢? 卷积核: 图片处理领域最常用的就是卷积核,所谓的矩阵的卷积,就是如下图显示的那样,当计算红色框中的数值的时候,分别先提取周围绿框中8个数字,然后与施加的那个矩阵中对应位置相乘,然后把各个乘积加在一起,就得到了最终的值了。
比如: (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0)+(56 x 0)+(58 x 0)= 42 那怎么就能得到模糊的图片呢?图片的像素点和[1,1,1,1,1,1,1,1,1]的矩阵求卷积核,此时的像素点可能超过了255;所以再除以一个基数8;得到的图片就是加了模糊滤镜的图片;对比度呢,就是1.提高白色画面的亮度;2.让黑色更黑,降低最低亮度;可以求[0,0,0,0,3,0,0,0,0]的卷积核,同样的有可能超过255,再减去一个适合的基数150; 现在需要一个卷积核的函数: 函数第一个参数是 canvas上的 imageData 对象 第二个参数是传入矩阵所对应的数组,如果是下面这样的矩阵 a b c d e f g h i 则传入第二个的参数应为 [a,b,c,d,e,f,g,h,i] 第三个参数是除数因子。 第四个参数就是偏移量。
function ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;
}
//模糊处理
function mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//对比度处理
function level(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
图片也可以有你想要的数据
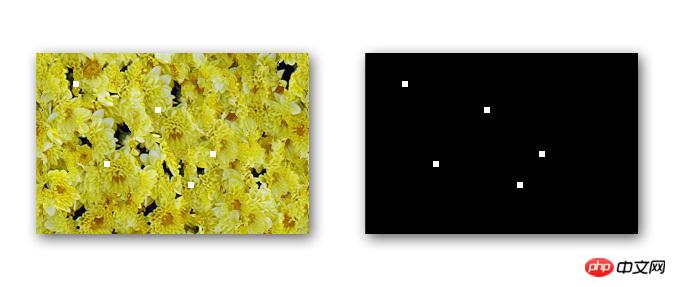
既然图片每个像素都是由RGBA四个元素构成,单纯以图片来说用getImageData解析出来的只是一大堆你不必需要知道的数据,那么我们是不是可以把特定的色值看成我们自己的数据呢?
比如:在一张图片中,我们想把(r:255,g:255:b:255,a:255)白色像素找出来,可以通过getImageData来获取图片的数据,通过检索每个像素的数据是不是对应的rgba,把它们提取出来,再根据图片的宽度和高度,就可以计算出每个白色像素的位置信息,这些信息就是你想要提取的数据。
图片也需要做的好遍历些
在上一步中,我们已经知道了图片中特定元素获取相关位置信息的操作,但是图片是一个很普通的图片的话,你就需要遍历imageData中每个信息,有没有更好的方式减少遍历呢?
答案是:图片默认为黑色(r:0,g:0,b:0,a:0)就可以了,但不一定只有一个答案,或许也会有其他好的方法,但原理应该是一样的。
通过遍历每个像素的r,如果r!=0再去遍历这个像素的剩下的g,b,a,这一步比上一步剩下了无用的遍历,这一步中最重要的就是背景最好是黑色,因为黑色是全零状态,好计算。
还有没有更好的优化?
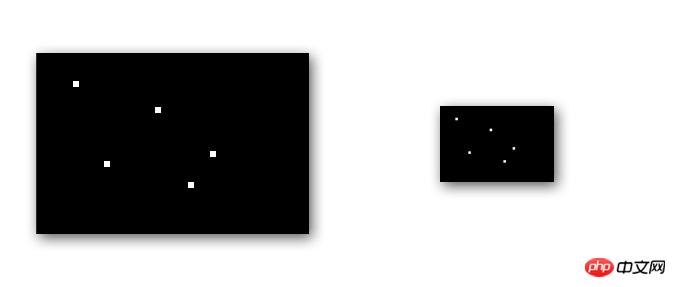
除了上述两步外,所用到的图片太大,也会导致遍历更多,而且我们只关心的是提取数据,而不关心他的大小,最终数据是我们想要的就行,那么我们可以把原图可以按比例缩放几倍,利用新的图片获取的数据最后在乘以相应的倍数,所得的就是我们想要的数据了。

相关推荐:
JavaScript+html5 canvas实现图片上画超链接的示例代码
以上是canvas的图片处理 的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






