详解php多人开发环境原理
- 小云云原创
- 2017-12-08 09:12:162750浏览
作为一名php开发人员,有时候一个项目或一个功能我们不能独自完成,就像当一个仓库开发人员大于1,20人的时候,每个人可能开发不同的模块和功能,用代码版本控制工具比如 git 开不同的分支,流程大概是先在本地搭一套完整的环境,开发好部署在测试环境,自测或者测试人员测试好之后部署在预发布环境,预发布基本和线上环境一样,然后给产品验收,验收完成后再发布上线。由于是并行开发,肯定存在好几个功能同时验收或者测试的情况,这个时候预发环境到底部署谁的代码呢?切换到A的分支,B就不能验收了。所以希望存在一个多人开发环境,每个人的开发流程互不影响。本文我们就和大家分享php多人开发环境原理解析。
PHP运行原理
首先我们来分析下 PHP 的运行原理,看看 PHP 的语言特点。当我们从浏览器发起一个请求,我们的web服务器(Nginx、Apache等)监听了80或者443端口,我们来看一个最简单的 Nginx 的 vhost 配置:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
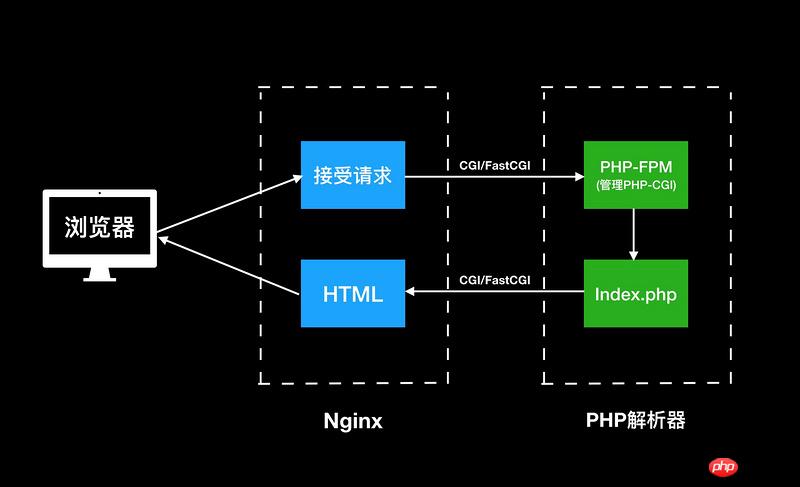
Nginx 监听80端口,当匹配到用户访问的域名是test.com后使用对应的 vhost 配置。在服务器里PHP-FPM起一个服务,监听一个端口(比如9001)或者一个unix socket,Nginx通过fastcgi_pass配置,将请求传递给 PHP-FPM 来解析PHP代码,PHP解析器每次从index.php开始解析,一路处理下去、做一系列的逻辑处理、查询数据库或者缓存等操作,返回一个 HTML 或者其他结果给 Nginx,Nginx 再返回给浏览器。流程如下图:

CGI:是Nginx与PHP_FPM之间数据交换的一种协议。FastCGI:同CGI,是一种通信协议,但比CGI在效率上做了一些优化。PHP-CGI:是PHP对Nginx提供的CGI协议的接口程序。PHP-FPM:是PHP对Nginx提供的FastCGI协议的接口程序,额外还提供了相对智能一些任务管理。
多人开发环境
从 PHP 原理我们可以看到,PHP其实只是一个解释型的脚本语言,每次请求都要从index.php解析一次,那我们是不是可以在服务器根据不同开发者的名字,命名很多个文件夹,在各自文件夹里,clone 好代码仓库,切换到自己的分支。再让 Nginx 处理每个人目录下的index就可以了。比如直接访问http://wulv.test.com/,在 Nginx 获取到 wulv,把 root 设置到 wulv 这个目录,这样就访问到 wulv 这个目录下的代码了。可以让 Nginx 这样设置:
set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;
我们可以让 URL 里携带用户的目录,在 Nginx 截取下来,可以在一下几个地方携带:
host:http://wulv.test.compath:http://www.test.com/wulvquery:http://www.test.com?http_who=wulv
这样大体上可以实现需求了,但还是有点问题,比如页面里有些链接是写死的,没有使用相对路径,你一点击就又跑 www.test.com 去了,或者有些第三方应用比如 OAuth 等需要校验域名,你和线上域名不一致根本无法登陆。所以需要其他方式来实现,比如:
http request headercookie
我们可以使用Modify Headers这个浏览器插件,修改http request 头信息,设置一个参数 http_who 为 wulv,然后在 Nginx 获取。
拓展
如果有条件的话,其实还可以做一个网关服务器,做一个配置页面,在配置页面里配置一下需要访问的目录,下次访问,网关就直接帮你设置http header,代理到对应服务器。这样连浏览器插件都不需要装了,对运营和产品设计更加友好。
PHP 作为世界上最“好”的语言,在web里占据着大概80%的份额,中小公司基本都说 lnmp 架构。当一个仓库开发人员大于1,20人的时候,每个人可能开发不同的模块和功能,用代码版本控制工具比如 git 开不同的分支,流程大概是先在本地搭一套完整的环境,开发好部署在测试环境,自测或者测试人员测试好之后部署在预发布环境,预发布基本和线上环境一样,然后给产品验收,验收完成后再发布上线。
由于是并行开发,肯定存在好几个功能同时验收或者测试的情况,这个时候预发环境到底部署谁的代码呢?切换到A的分支,B就不能验收了。所以希望存在一个多人开发环境,每个人的开发流程互不影响。
PHP运行原理
首先我们来分析下 PHP 的运行原理,看看 PHP 的语言特点。当我们从浏览器发起一个请求,我们的web服务器(Nginx、Apache等)监听了80或者443端口,我们来看一个最简单的 Nginx 的 vhost 配置:
server {
listen 80;
server_name test.com;
root /data/gateway/html;
index index.php;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9001; #unix:/Users/run/php-fcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
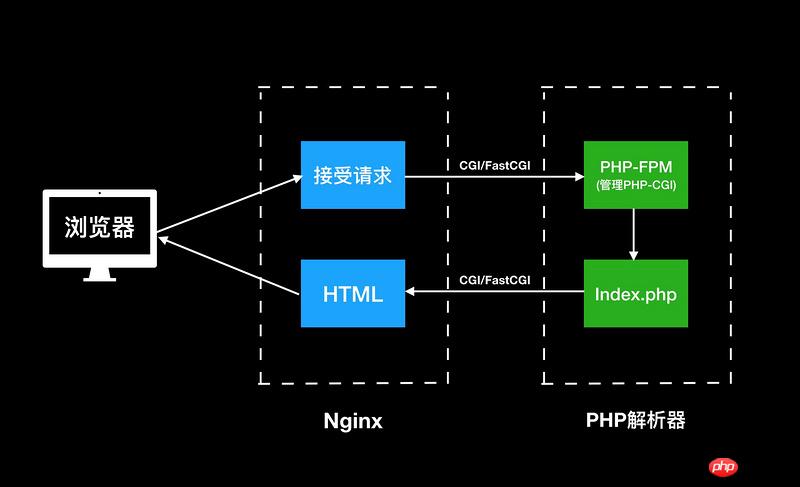
Nginx 监听80端口,当匹配到用户访问的域名是test.com后使用对应的 vhost 配置。在服务器里PHP-FPM起一个服务,监听一个端口(比如9001)或者一个unix socket,Nginx通过fastcgi_pass配置,将请求传递给 PHP-FPM 来解析PHP代码,PHP解析器每次从index.php开始解析,一路处理下去、做一系列的逻辑处理、查询数据库或者缓存等操作,返回一个 HTML 或者其他结果给 Nginx,Nginx 再返回给浏览器。流程如下图:

CGI:是Nginx与PHP_FPM之间数据交换的一种协议。FastCGI:同CGI,是一种通信协议,但比CGI在效率上做了一些优化。PHP-CGI:是PHP对Nginx提供的CGI协议的接口程序。PHP-FPM:是PHP对Nginx提供的FastCGI协议的接口程序,额外还提供了相对智能一些任务管理。
多人开发环境
从 PHP 原理我们可以看到,PHP其实只是一个解释型的脚本语言,每次请求都要从index.php解析一次,那我们是不是可以在服务器根据不同开发者的名字,命名很多个文件夹,在各自文件夹里,clone 好代码仓库,切换到自己的分支。再让 Nginx 处理每个人目录下的index就可以了。比如直接访问http://wulv.test.com/,在 Nginx 获取到 wulv,把 root 设置到 wulv 这个目录,这样就访问到 wulv 这个目录下的代码了。可以让 Nginx 这样设置:
set $who www;
if ($http_who != "") {
set $who $http_who;
}
root /data/gateway/$who/html;
我们可以让 URL 里携带用户的目录,在 Nginx 截取下来,可以在一下几个地方携带:
host:http://wulv.test.compath:http://www.test.com/wulvquery:http://www.test.com?http_who=wulv
这样大体上可以实现需求了,但还是有点问题,比如页面里有些链接是写死的,没有使用相对路径,你一点击就又跑 www.test.com 去了,或者有些第三方应用比如 OAuth 等需要校验域名,你和线上域名不一致根本无法登陆。所以需要其他方式来实现,比如:
http request headercookie
我们可以使用Modify Headers这个浏览器插件,修改http request 头信息,设置一个参数 http_who 为 wulv,然后在 Nginx 获取。
拓展
如果有条件的话,其实还可以做一个网关服务器,做一个配置页面,在配置页面里配置一下需要访问的目录,下次访问,网关就直接帮你设置http header,代理到对应服务器。这样连浏览器插件都不需要装了,对运营和产品设计更加友好。
相关推荐:
php中文网收购全国用户量最大的phpstudy集成开发环境揭秘

