本文主要介绍微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setData针对data数据动态操作相关实现技巧,希望能帮助到大家。
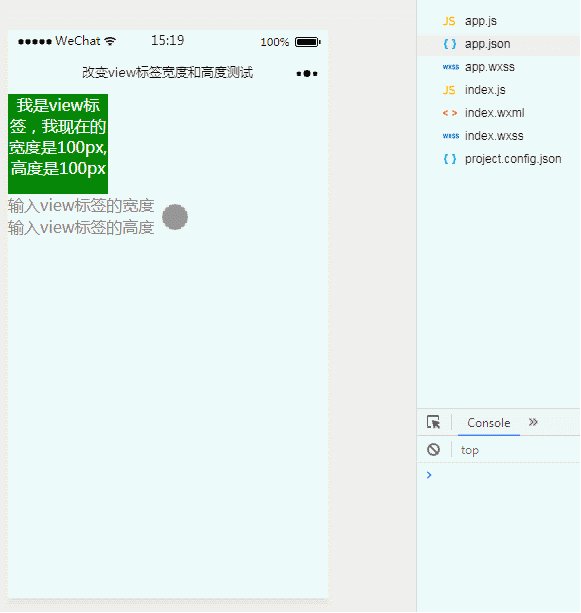
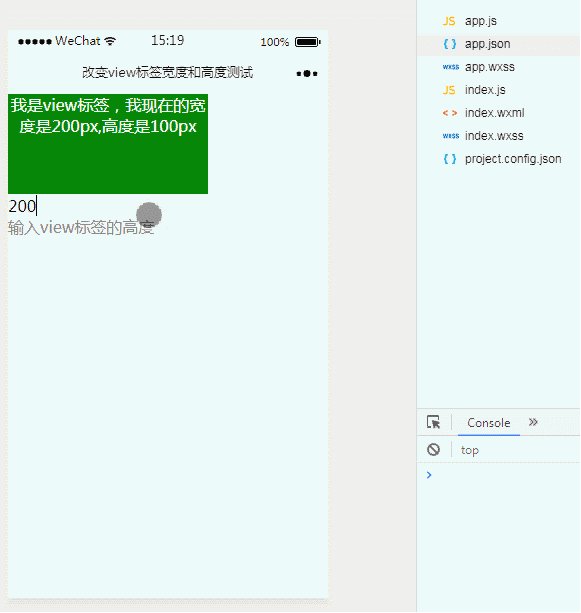
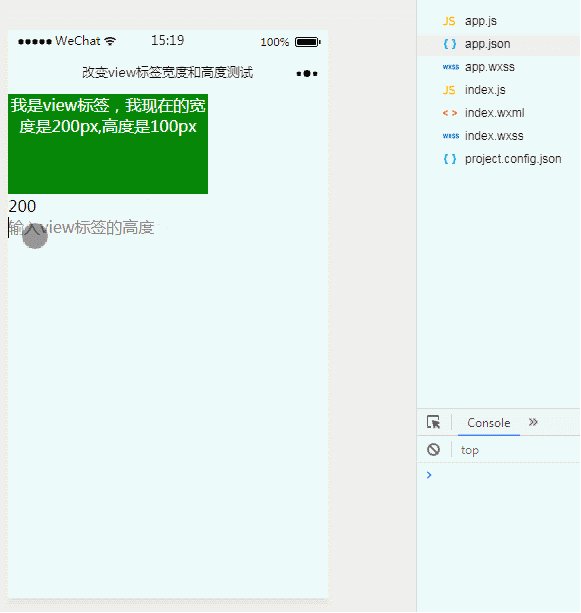
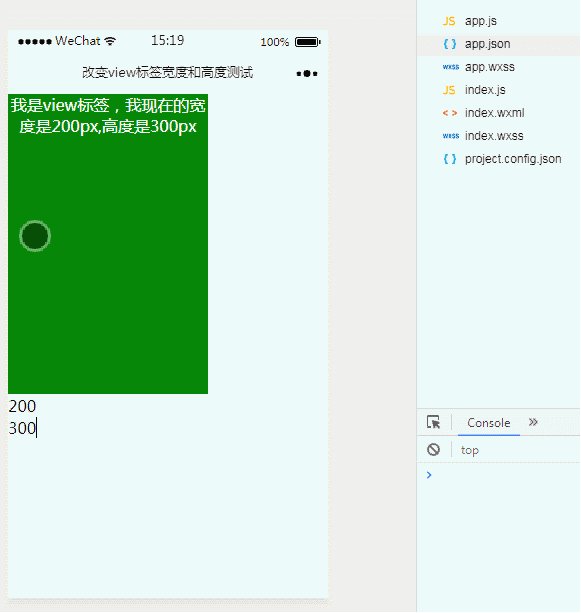
1、效果展示

2、关键代码
index.wxml文件
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>此处设置的style="width:{{view.Width}}px;height:{{view.Height}}px;"可通过事件响应动态改变数值,进而改变view组件的宽高样式。
index.js文件
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)以上内容就是微信小程序实现动态改变view标签宽度和高度的方法,希望能帮助到大家。
相关推荐:
微信小程序中关于movable-view移动图片与双指缩放的实例详解
jQuery使用uploadView如何实现图片预览上传功能的实例
以上是微信小程序实现动态改变view标签宽度和高度的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗Dec 29, 2022 am 11:06 AM
小程序能用react吗Dec 29, 2022 am 11:06 AM小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 Laravel开发:如何使用Laravel View生成视图?Jun 14, 2023 pm 03:28 PM
Laravel开发:如何使用Laravel View生成视图?Jun 14, 2023 pm 03:28 PMLaravel是目前最流行的PHP框架之一,其强大的视图生成能力是让人印象深刻的一点。视图是Web应用程序中展示给用户的页面或视觉元素,其中包含HTML、CSS和JavaScript等代码。LaravelView允许开发者使用结构化的模板语言来构建网页,同时通过控制器和路由生成相应的视图。在本文中,我们将探讨如何使用LaravelView生成视图。一、什
 Java语言中的微信小程序开发介绍Jun 09, 2023 pm 10:40 PM
Java语言中的微信小程序开发介绍Jun 09, 2023 pm 10:40 PM微信小程序是一种轻量级的应用程序,可以在微信平台上运行,不需要下载安装,方便快捷。Java语言作为一种广泛应用于企业级应用开发的语言,也可以用于微信小程序的开发。在Java语言中,可以使用SpringBoot框架和第三方工具包来开发微信小程序。下面是一个简单的微信小程序开发过程。创建微信小程序首先,需要在微信公众平台上注册一个小程序。注册成功后,可以获取到
 用Python编写简单的聊天程序教程May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程May 08, 2023 pm 06:37 PM实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 PHP与小程序的地理位置定位与地图显示Jul 04, 2023 pm 04:01 PM
PHP与小程序的地理位置定位与地图显示Jul 04, 2023 pm 04:01 PMPHP与小程序的地理位置定位与地图显示地理位置定位与地图显示在现代科技中已经成为了必备的功能之一。随着移动设备的普及,人们对于定位和地图显示的需求也越来越高。在开发过程中,PHP和小程序是常见的两种技术选择。本文将为大家介绍PHP与小程序中的地理位置定位与地图显示的实现方法,并附上相应的代码示例。一、PHP中的地理位置定位在PHP中,我们可以使用第三方地理位
 教你如何在小程序中用公众号模板消息(附详细思路)Nov 04, 2022 pm 04:53 PM
教你如何在小程序中用公众号模板消息(附详细思路)Nov 04, 2022 pm 04:53 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了如何在小程序中用公众号模板消息,下面一起来看一下,希望对大家有帮助。
 小程序中文件上传的PHP实现方法Jun 02, 2023 am 08:40 AM
小程序中文件上传的PHP实现方法Jun 02, 2023 am 08:40 AM随着小程序的广泛应用,越来越多的开发者需要将其与后台服务器进行数据交互,其中最常见的业务场景之一就是上传文件。本文将介绍在小程序中实现文件上传的PHP后台实现方法。一、小程序中的文件上传在小程序中实现文件上传,主要依赖于小程序APIwx.uploadFile()。该API接受一个options对象作为参数,其中包含了要上传的文件路径、需要传递的其他数据以及


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





