现在互联网已经有成千上百个网站,然而网站少不了的一个功能就是搜索,我们可以看到很多网站的搜索框各有不同,在移动端也是如此。本文我们就和大家分享一种在移动端固定在页面顶部,半透明悬浮,能依稀看见部分轮播图形式的搜索框。

要制作这样的搜索框,技术关键在于:
fixed 搜索框定位
opacity 设置透明度
Solution. 解决
首先我们定义一个 html 片段:
<!-- 搜索框 -->
<header class="bar">
<form name="search" class="search" id="search" action="">
<p class="search-row">
<input type="search" name="word" id="word">
<span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span>
</p>
</form>
</header>
<!-- 一个背景图 实际上这里往往是轮播图 -->
<p class="background">
<img src="bg.jpg">
</p>header 标签为搜索框,下面的 p 为一个背景图。
同时附上 CSS 样式:
<style type="text/css">
body {
margin: 0; padding: 0;
font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif;
}
.bar {
position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */
height: 44px; padding: 0 10px;
background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */
z-index: 10;
}
.bar form {
display: block; padding: 0;margin: 0;
}
.search-row {
position: relative;
height: 30px; padding: 7px 0;
}
.search-row input[type=search] {
position: absolute; top: 7px;
height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px;
border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1);
font-size: 16px; text-align: center;
z-index: 100;
}
.search-row .placeholder {
position: absolute; top: 2px; left: 0; right: 0;
display: inline-block; height: 34px; line-height: 34px;
border: 0; border-radius: 6px;
font-size: 16px; text-align: center; color: #999;
z-index: 1;
}
.search-row .placeholder .iconfont {
display: inline-block; width: 19px; line-height: 24px; padding: 10px 0;
font-size: 21px; color: #666;
}
.search-row .placeholder .text {
line-height: 40px;
vertical-align: top;
}
.background img {
width: 100%;
}
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
</style>很长的一段 CSS 样式,但是其核心就两句话position: fixed; /* 决定了搜索框置顶 */ 和 background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */,其他的样式均为了页面的排版,排版的细节需要各位读者自己写一遍理解,过程可能需要花费点时间。
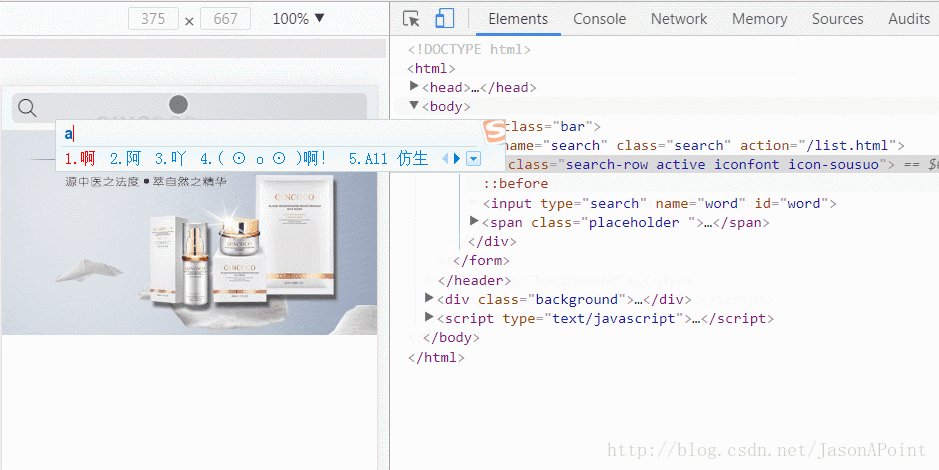
这样我们就完成了一个静态的搜索框:

备注:这里的搜索图标使用了 iconfont,读者可自行到 iconfont矢量图标库 下载。
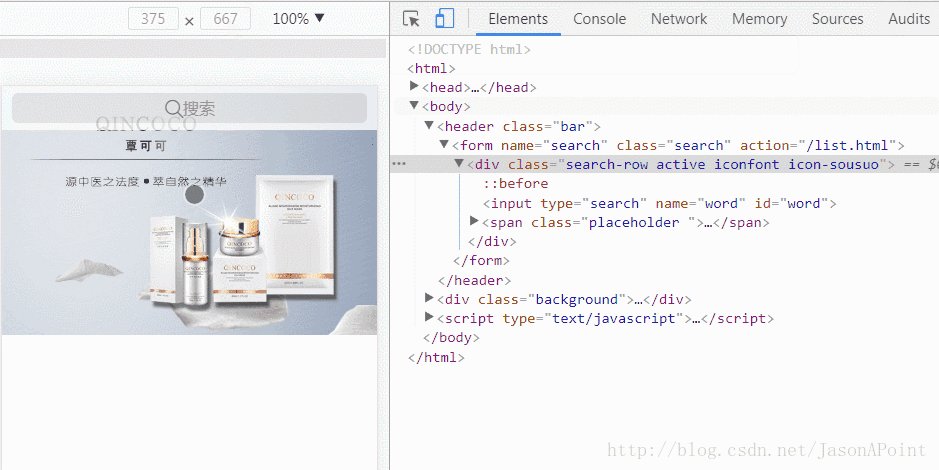
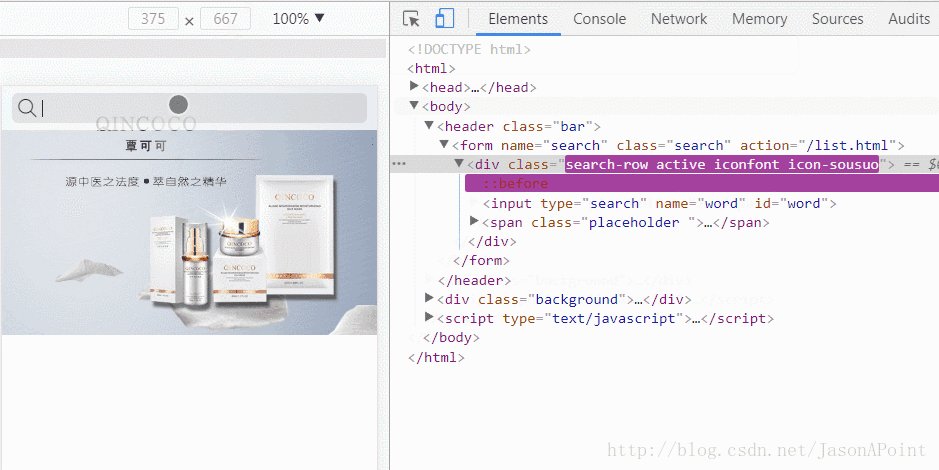
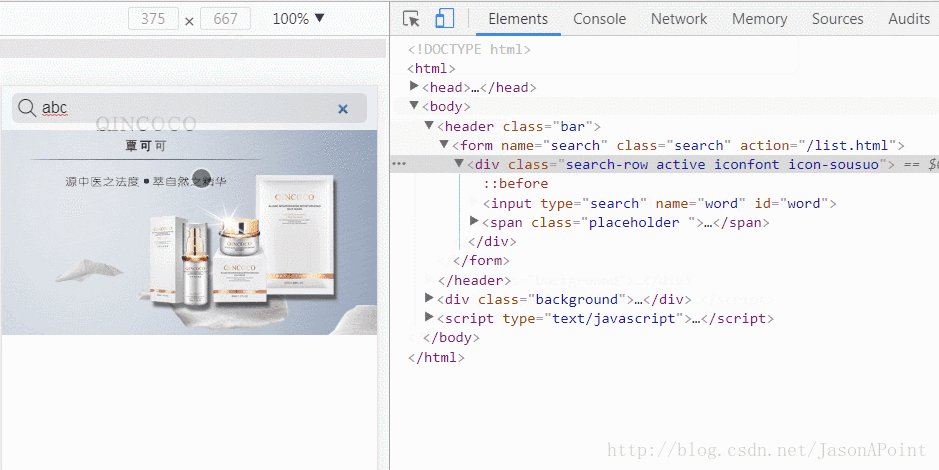
至此,我们还需要通过 JS 实现一些动效:

用于实现用户切换输入时「搜索」位置图标的切换,原理很简单,增加和移除 class 类,这些类定义了样式。
.active:before {
position: absolute; top: 11px; left: 5px; right: auto;
display: block; margin-right: 0;
font-size: 21px;
}
.active input[type=search] {
text-align: left
}
.active .placeholder{
display: none
}
<script type="text/javascript">
/* 输入框获取到焦点 表示用户正在输入 */
$("#word").focusin(function() {
$(".search-row").addClass("active iconfont icon-sousuo");
});
/* 输入框失去焦点 表示用户输入完毕 */
$("#word").focusout(function() {
/* 判断用户是否有内容输入 */
if ($(this).val()=="") {
/* 没有内容输入 改变样式 */
$(".search-row").removeClass("active iconfont icon-sousuo");
} else {
/* 有内容输入 保持样式 并提交表单 */
$("#search").submit();
}
});
</script>备注:这里需要引入 jQuery,千万别忘了!
Extension. 扩展
完整 html 代码:
<style type="text/css"> body { margin: 0; padding: 0; font-size: 14px; font-family: "microsoft yahei",'Arial', 'Verdana','Helvetica', sans-serif; } .bar { position: fixed; top: 0; left: 0; right: 0; /* 决定了搜索框置顶 */ height: 44px; padding: 0 10px; background-color: #fff; opacity: 0.8; /* 搜索框半透明效果 */ z-index: 10; } .bar form { display: block; padding: 0;margin: 0; } .search-row { position: relative; height: 30px; padding: 7px 0; } .search-row input[type=search] { position: absolute; top: 7px; height: 30px; line-height: 21px; width: 100%; padding: 10px 15px 10px 30px; border: 0; border-radius: 6px; outline: 0; background-color: rgba(0,0,0,0.1); font-size: 16px; text-align: center; z-index: 100; } .search-row .placeholder { position: absolute; top: 2px; left: 0; right: 0; display: inline-block; height: 34px; line-height: 34px; border: 0; border-radius: 6px; font-size: 16px; text-align: center; color: #999; z-index: 1; } .search-row .placeholder .iconfont { display: inline-block; width: 19px; line-height: 24px; padding: 10px 0; font-size: 21px; color: #666; } .search-row .placeholder .text { line-height: 40px; vertical-align: top; } .background img { width: 100%; } .active:before { position: absolute; top: 11px; left: 5px; right: auto; display: block; margin-right: 0; font-size: 21px; } .active input[type=search] { text-align: left } .active .placeholder{ display: none } </style> <!-- 搜索框 --> <header class="bar"> <form name="search" class="search" id="search" action=""> <p class="search-row"> <input type="search" name="word" id="word"> <span class="placeholder "><span class="iconfont icon-sousuo"></span><span class="text">搜索</span></span> </p> </form> </header> <!-- 一个背景图 实际上这里往往是轮播图 --> <p class="background"> <img src="bg.jpg"> </p>
以上内容就是HTML实现移动端固定悬浮半透明搜索框的教程,希望大家在开发中能帮助到大家。
相关推荐:
以上是HTML实现移动端固定悬浮半透明搜索框的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器





