网站不被IE8兼容的解决办法
- 韦小宝原创
- 2017-11-25 09:14:042776浏览
IE8出来以后造成很多网站出现不兼容的现象。在IE8中特别是flash常常出现错误显示不全的现象。下面我给大家介绍两种非常简单的方法来解决这个IE8不兼容的问题。只需要添加几行代码就行非常的方便。
工具/原料
• 程序代码:
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• 空间支持iis的情况下就直接加在iis里面
方法/步骤
1. 1
在页面中加入如下 HTTP meta-tag
程序代码a1fd22339fc700f553116664db9dffaf
只要IE8一读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。
2. 2
针对整个网站的,在IIS中加入如下描述符就可以有相同的效果,当然这么做范围更广。
程序代码443fde26b9c60a9768ae8d41791c0676
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>
对于所有页面都调用相同头部的网站用第一种方法也是非常方便的。
3. 3
对于wordpress网站直接在主题管理进行添加
![1511572129871970.png }{}(K(XB]A[COU0T8M6@88T.png](https://img.php.cn//upload/image/756/655/537/1511572129871970.png)
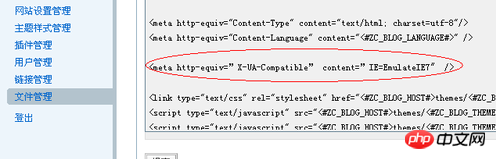
zblog网站在文件管理处打开主题文件进行添加

注意事项
wordpress网站只需要在header.php里添加a1fd22339fc700f553116664db9dffaf就行了。
zblog网站就需要在各个模板页去添加。
以上就是所有内容,现在好基本上都已经放弃了ie9一下的浏览器了,需要的可以看看。
相关推荐:
如何解决IE8浏览器下dom元素不区分name属性大小写问题
IE6 IE7 IE8(Q)不支持empty-cells特性的解决办法
以上是网站不被IE8兼容的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:HTML里DIV相互重叠怎么办下一篇:做前端需要学的东西

