HTML5文字弹幕效果,挺有意思的,对HTML5感兴趣拿去研究,学习学习HTML5.
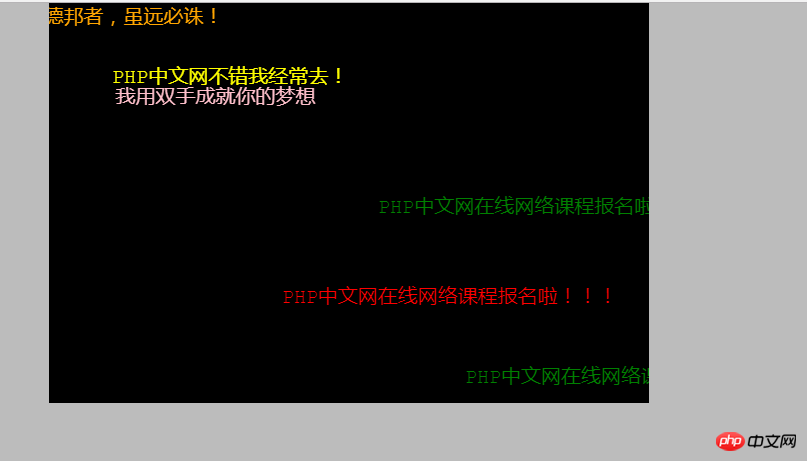
实现演示:

代码演示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>PHP中文网--HTML5文字弹幕效果代码</title>
<style type="text/css">
*{
margin:0;
padding:0;
list-style: none;
border:0;
}
body{
background: #bcbcbc;
}
.main{
width: 600px;
height: 400px;
margin:0 auto;
position: relative;
}
.main img{
position: absolute;
right: 0;
bottom:0;
width: 100px;
height: 100px;
}
#canvas{
display: block;
background: #000;
}
</style>
</head>
<body>
<div class="main">
<canvas id="canvas">嗨帅哥您的浏览器不支持canvas赶紧去升级吧</canvas>
</div>
<script type="text/javascript">
var canvas=document.getElementById('canvas');
var ctx=canvas.getContext("2d");
var width=600;
var height=400;
var colorArr=["yellow","pink","orange","red","green"];
var textArr=[
"PHP中文网不错我经常去!",
"我用双手成就你的梦想",
"犯我德邦者,虽远必诛!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"PHP中文网在线网络课程报名啦!!!",
"陷阵之志,有死无生",
"即使敌众我寡,末将亦能万军从中取敌将首级!"
]
canvas.width=width;
canvas.height=height;
var image=new Image();
ctx.font = "20px Courier New";
var numArrL=[80,100,5,300,500,430];//初始的X
var numArrT=[80,100,20,300,380,210];//初始的Y
setInterval(function(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.save();
for(var j=0;j<textArr.length;j++){
numArrL[j]-=(j+1)*0.6;
ctx.fillStyle = colorArr[j]
ctx.fillText(textArr[j],numArrL[j],numArrT[j]);
}
for(var i=0;i<textArr.length;i++){
if(numArrL[i]<=-500){
numArrL[i]=canvas.width;
}
}
ctx.restore();
},30)
</script>
</body>
</html>以上就是HTML5文字弹幕效果源码,有兴趣的同学还可以到PHP中文网搜索更多相关知识哦~
相关推荐:
以上是HTML5文字弹幕效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AM
什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AMself-closingtagsinhtmlandxmlaretagsthatclosethem hexpthementneedingAseparateCloseTag,SightifyingmarkingmarkupStrupupStruptoReanDenhancingCodingsifice.1)shemeSsentialInxmmllforelementsswithcontentsswithcontent contentcontent,可确保wellwell-formedDocuments.2)Inhtmlible5,inhtmlibut forfix
 超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM
超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM要构建一个功能强大且用户体验良好的网站,仅靠HTML是不够的,还需要以下技术:JavaScript赋予网页动态和交互性,通过操作DOM实现实时变化。CSS负责网页的样式和布局,提升美观度和用户体验。现代框架和库如React、Vue.js和Angular,提高开发效率和代码组织结构。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





