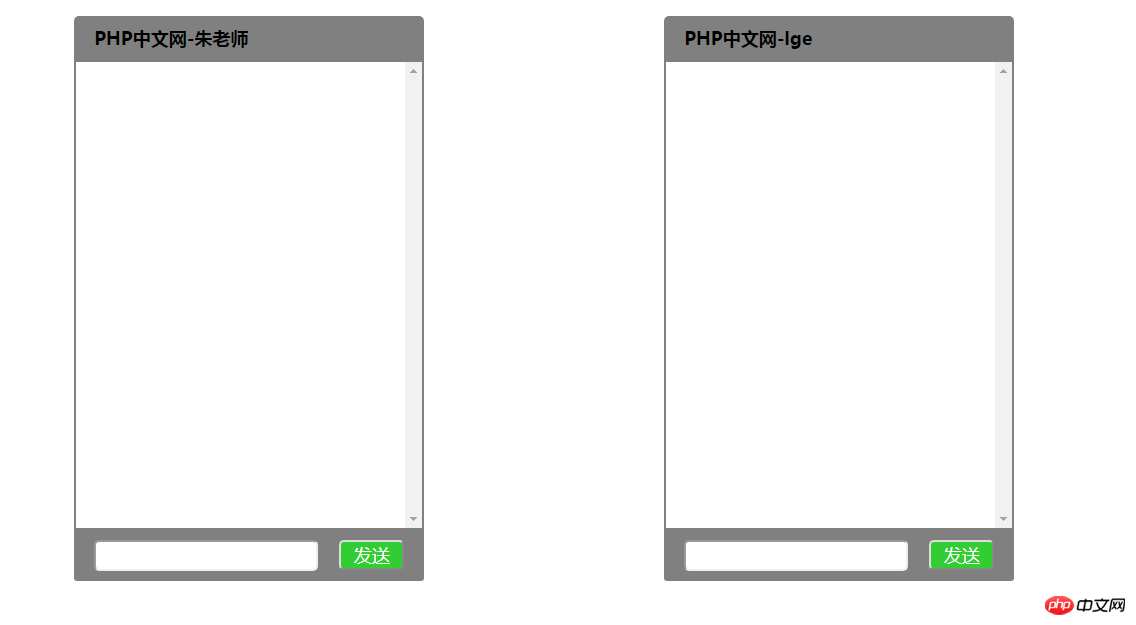
又是一波福利!原声的js实现了一个简单的微信聊天功能,拿去研究吧,不要钱!更多免费好玩的源码尽在PHP中文网

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>微信聊天</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style>
*{
margin: 0;
}
.top{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
font-size: 18px;
font-weight: bold;0
color: white;
}
.content{
background-color: white;
}
select{
border: 2px solid gray;
background: white;
width: 350px;
height: 470px;
padding: 10px;
}
.send{
width: 310px;
padding: 10px 20px;
background-color: gray;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
}
.chat{
}
.box{
float: left;
margin: 20px 120px;
}
body{
width: 100%;
background-image: url(../img/bg.jpg);
}
.outer{
width: 90%;
margin: 10px auto;
}
.sText{
width: 220px;
height: 25px;
border-radius: 5px;
font-size: 15px;
}
.btn{
width: 65px;
height: 30px;
border-radius: 5px;
float: right;
text-align: center;
font-size: 18px;
color: white;
background-color: limegreen;
}
option{
font-size: 15px;
max-width: 325px;
height: auto;
border: 0.5px solid gainsboro;
border-radius: 8px;
padding: 10px;
margin: 10px;
background-color: greenyellow;
margin-left: 158px;
margin-top: 10px;
margin-bottom: 10px;
max-width: 200px;
}
</style>
<script type="text/javascript" src="js/my.js" ></script>
<script >
window.onload =function () {
function g(id) {
return document.getElementById(id);
}
g('leftSendBtn').addEventListener("click",leftSendB);
g('rightSendBtn').addEventListener("click",rightSendB);
}
function leftSendB() {
function g(id) {
return document.getElementById(id);
}
var text = document.getElementById("leftText").value;
if(text.trim()!=''){
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
leftContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
rightContent.appendChild(option1);
document.getElementById("leftText").value = "";
}
}
function rightSendB() {
function g(id) {
return document.getElementById(id);
}
var text = g("rightText").value;
if(text.trim()!='')
{
var leftContent = document.getElementById("leftContent");
var rightContent = g("rightContent");
var option = document.createElement('option');
var len = text.length;
option.style.width = len * 15 + len*2 + "px";
option.style.marginLeft = 350 - (len * 15 + len*2) - 72 +"px";
option.innerHTML = text;
rightContent.appendChild(option);
var option1 = document.createElement("option");
option1.innerHTML = text;
option1.style.backgroundColor = "white";
option1.style.marginLeft = "10px";
option1.style.width = len * 15 + len*2 + "px";
leftContent.appendChild(option1);
g("rightText").value = "";
}
}
</script>
</head>
<body>
<p class="outer">
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文网-朱老师</span>
</p>
<p class="content">
<select multiple="multiple" id="leftContent">
</select>
</p>
<p class="send">
<input type="text" id="leftText" class="sText"/>
<input type="button" id="leftSendBtn" class="btn" value="发送"/>
</p>
</p>
</p>
<p class="box">
<p class="chat">
<p class="top">
<span class="">PHP中文网-lge</span>
</p>
<p class="content">
<select multiple="multiple" id="rightContent">
</select>
</p>
<p class="send">
<input type="text" id="rightText" class="sText"/>
<input type="button" id="rightSendBtn" class="btn" value="发送"/>
</p>
</p>
</p>
</p>
</body>
</html>免费拿去研究吧!更多好的源码尽在PHP中文网,关注我们给你好看~
相关推荐:
以上是js原声实现简单的微信聊天功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签的目的是什么?Apr 28, 2025 am 12:02 AM
HTML标签的目的是什么?Apr 28, 2025 am 12:02 AMhtmltagsareessentialforsenteringwebpages,增强辅助性,seo和Performance.1)他们areAnclosedInangleBracketSandInpairStocrateAteAhierArchical.2)samantictagsictagsatagslikslikroikreveuseerexperienceencperienceandseo.3)
 什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AM
什么是自我关闭标签?举一个例子。Apr 27, 2025 am 12:04 AMself-closingtagsinhtmlandxmlaretagsthatclosethem hexpthementneedingAseparateCloseTag,SightifyingmarkingmarkupStrupupStruptoReanDenhancingCodingsifice.1)shemeSsentialInxmmllforelementsswithcontentsswithcontent contentcontent,可确保wellwell-formedDocuments.2)Inhtmlible5,inhtmlibut forfix
 超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM
超越HTML:网络开发的基本技术Apr 26, 2025 am 12:04 AM要构建一个功能强大且用户体验良好的网站,仅靠HTML是不够的,还需要以下技术:JavaScript赋予网页动态和交互性,通过操作DOM实现实时变化。CSS负责网页的样式和布局,提升美观度和用户体验。现代框架和库如React、Vue.js和Angular,提高开发效率和代码组织结构。
 HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM
HTML中的布尔属性是什么?举一些例子。Apr 25, 2025 am 12:01 AM布尔属性是HTML中的特殊属性,不需要值即可激活。1.布尔属性通过存在与否控制元素行为,如disabled禁用输入框。2.它们的工作原理是浏览器解析时根据属性的存在改变元素行为。3.基本用法是直接添加属性,高级用法可通过JavaScript动态控制。4.常见错误是误以为需要设置值,正确写法应简洁。5.最佳实践是保持代码简洁,合理使用布尔属性以优化网页性能和用户体验。
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

记事本++7.3.1
好用且免费的代码编辑器





