实例
在可拖动元素放置在 dc6dce4a544fdca2df29d5ac0ea9906b 元素中时执行 JavaScript:
<div ondrop="myFunction(event)"></div>
定义和用法
ondrop 事件在可拖动元素或选取的文本放置在目标区域时触发。
拖放是 HTML5 中非常常见的功能。 更多信息可以查看我们 HTML 教程中的 HTML5 拖放。
注意: 为了让元素可拖动,需要使用 HTML5 draggable 属性。
提示: 链接和图片默认是可拖动的,不需要 draggable 属性。
在拖放的过程中会触发以下事件:
在拖动目标上触发事件 (源元素):
ondragstart - 用户开始拖动元素时触发
ondrag - 元素正在拖动时触发
ondragend - 用户完成元素拖动后触发
释放目标时触发的事件:
ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
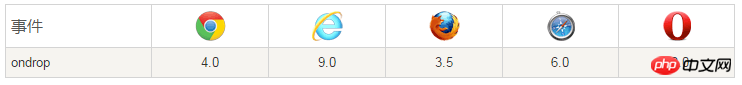
浏览器支持
注意: 在拖动元素时,每隔 350 毫秒会触发 ondragover 事件。

语法
HTML 中:
<element ondrop="myScript">
JavaScript 中:
object.ondrop=function(){myScript};JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("drop", myScript);注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | Yes |
| 是否可以取消: | Yes |
| 事件类型: | DragEvent |
| 支持的 HTML 标签: | All HTML elements |
更多实例
实例
以下实例演示了所有的拖放事件:
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id("drag1")
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});以上是html5中在可拖动元素或选取的文本放置在目标区域时触发的事件ondrop的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AM
超越基础:H5代码中的高级技术May 02, 2025 am 12:03 AMH5的高级技巧包括:1.利用进行复杂图形绘制,2.使用WebWorkers提升性能,3.通过WebStorage增强用户体验,4.实现响应式设计,5.利用WebRTC实现实时通信,6.进行性能优化和最佳实践。这些技巧帮助开发者构建更动态、互动和高效的Web应用。
 H5:网络内容和设计的未来May 01, 2025 am 12:12 AM
H5:网络内容和设计的未来May 01, 2025 am 12:12 AMH5(HTML5)将通过新元素和API提升网页内容和设计。1)H5增强了语义化标记和多媒体支持。2)它引入了Canvas和SVG,丰富了网页设计。3)H5的工作原理是通过新标签和API扩展HTML功能。4)基本用法包括使用创建图形,高级用法涉及WebStorageAPI。5)开发者需注意浏览器兼容性和性能优化。
 H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AM
H5:网络开发的新功能和功能Apr 29, 2025 am 12:07 AMH5带来了多项新功能和能力,极大提升了网页的互动性和开发效率。1.语义化标签如、增强了SEO。2.多媒体支持通过和标签简化了音视频播放。3.Canvas绘图提供了动态图形绘制工具。4.本地存储通过localStorage和sessionStorage简化了数据存储。5.地理位置API便于开发基于位置的服务。
 H5:HTML5的关键改进Apr 28, 2025 am 12:26 AM
H5:HTML5的关键改进Apr 28, 2025 am 12:26 AMHTML5带来了五个关键改进:1.语义化标签提升了代码清晰度和SEO效果;2.多媒体支持简化了视频和音频嵌入;3.表单增强简化了验证;4.离线与本地存储提高了用户体验;5.画布与图形功能增强了网页的可视化效果。
 HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AM
HTML5:标准及其对Web开发的影响Apr 27, 2025 am 12:12 AMHTML5的核心特性包括语义化标签、多媒体支持、离线存储与本地存储、表单增强。1.语义化标签如、等,提升代码可读性和SEO效果。2.和标签简化多媒体嵌入。3.离线存储和本地存储如ApplicationCache和LocalStorage,支持无网络运行和数据存储。4.表单增强引入新输入类型和验证属性,简化处理和验证。
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具





