这次的就直接发放代码截图吧,应该是用go语言做后台一个简易的聊天,这里没用到什么特别的知识,最朴实的来实现效果,主要目的是分享下h5怎么用websocket,go搭建websocket服务的主要部分。
go代码部分:
// WebChat project main.go
package main
import (
"fmt"
"net/http"
"time"
"encoding/json"
"strings"
"golang.org/x/net/websocket"
)
//全局信息
var datas Datas
var users map[*websocket.Conn]string
func main() {
fmt.Println("启动时间")
fmt.Println(time.Now())
//初始化
datas = Datas{}
users = make(map[*websocket.Conn]string)
//绑定效果页面
http.HandleFunc("/", h_index)
//绑定socket方法
http.Handle("/webSocket", websocket.Handler(h_webSocket))
//开始监听
http.ListenAndServe(":8", nil)
}
func h_index(w http.ResponseWriter, r *http.Request) {
http.ServeFile(w, r, "index.html")
}
func h_webSocket(ws *websocket.Conn) {
var userMsg UserMsg
var data string
for {
//判断是否重复连接
if _, ok := users[ws]; !ok {
users[ws] = "匿名"
}
userMsgsLen := len(datas.UserMsgs)
fmt.Println("UserMsgs", userMsgsLen, "users长度:", len(users))
//有消息时,全部分发送数据
if userMsgsLen > 0 {
b, errMarshl := json.Marshal(datas)
if errMarshl != nil {
fmt.Println("全局消息内容异常...")
break
}
for key, _ := range users {
errMarshl = websocket.Message.Send(key, string(b))
if errMarshl != nil {
//移除出错的链接
delete(users, key)
fmt.Println("发送出错...")
break
}
}
datas.UserMsgs = make([]UserMsg, 0)
}
fmt.Println("开始解析数据...")
err := websocket.Message.Receive(ws, &data)
fmt.Println("data:", data)
if err != nil {
//移除出错的链接
delete(users, ws)
fmt.Println("接收出错...")
break
}
data = strings.Replace(data, "\n", "", 0)
err = json.Unmarshal([]byte(data), &userMsg)
if err != nil {
fmt.Println("解析数据异常...")
break
}
fmt.Println("请求数据类型:", userMsg.DataType)
switch userMsg.DataType {
case "send":
//赋值对应的昵称到ws
if _, ok := users[ws]; ok {
users[ws] = userMsg.UserName
//清除连接人昵称信息
datas.UserDatas = make([]UserData, 0)
//重新加载当前在线连接人
for _, item := range users {
userData := UserData{UserName: item}
datas.UserDatas = append(datas.UserDatas, userData)
}
}
datas.UserMsgs = append(datas.UserMsgs, userMsg)
}
}
}
type UserMsg struct {
UserName string
Msg string
DataType string
}
type UserData struct {
UserName string
}
type Datas struct {
UserMsgs []UserMsg
UserDatas []UserData
}html代码部分:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>-->
</head>
<body>
<div>
<div>内容:</div>
<div id="divShow">
<!--<div class="list-group-item list-group-item-success">1111</div>
<div class="list-group-item list-group-item-info">1111</div>
<div class="list-group-item list-group-item-warning">1111</div>
<div class="list-group-item list-group-item-danger">1111</div>-->
</div>
<div id="divUsers">
在线:<br />
<!--<div class="btn btn-default">111</div>-->
</div>
<div>
昵称:<input id="txtUserName" value="红领巾" type="text" maxlength="20" style="width: 30%; margin-bottom: 15px" />
聊聊:<textarea id="txtContent" autofocus rows="6" placeholder="想聊的内容" maxlength="200" required style="width: 60%; "></textarea>
<button class="btn btn-default" id="btnSend" style="margin-top:15px">发 送</button>
</div>
</div>
</body>
</html>
<script>
var tool = function () {
var paperLoopNum = 0;
var paperTempleArr = [
'<div class="list-group-item list-group-item-success">{0}</div>',
'<div class="list-group-item list-group-item-info">{0}</div>',
'<div class="list-group-item list-group-item-warning">{0}</div>',
'<div class="list-group-item list-group-item-danger">{0}</div>'
];
return {
paperDiv: function (val) {
var hl = paperTempleArr[paperLoopNum];
paperLoopNum++;
if (paperLoopNum >= paperTempleArr.length) { paperLoopNum = 0; }
return this.formart(hl, [val])
},
formart: function (str, arrVal) {
for (var i = 0; i < arrVal.length; i++) {
str = str.replace("{" + i + "}", arrVal[i]);
}
return str;
}
}
}
function showMsg(id, hl, isAppend) {
if (!isAppend) { $("#" + id).html(hl); } else {
$("#" + id).append(hl);
}
}
$(function () {
//初始化工具方法
var tl = new tool();
var wsUrl = "ws://172.16.9.6:8/webSocket";
ws = new WebSocket(wsUrl);
try {
ws.onopen = function () {
//showMsg("divShow", tl.paperDiv("连接服务器-成功"));
}
ws.onclose = function () {
if (ws) {
ws.close();
ws = null;
}
showMsg("divShow", tl.paperDiv("连接服务器-关闭"), true);
}
ws.onmessage = function (result) {
//console.log(result.data);
var data = JSON.parse(result.data);
$(data.UserMsgs).each(function (i, item) {
showMsg("divShow", tl.paperDiv("【" + item.UserName + "】:" + item.Msg), true);
});
var userDataShow = [];
$(data.UserDatas).each(function (i, item) {
userDataShow.push('<div class="btn btn-default">' + item.UserName + '</div>');
});
showMsg("divUsers", userDataShow.join(''), false);
}
ws.onerror = function () {
if (ws) {
ws.close();
ws = null;
}
showMsg("divShow", tl.paperDiv("连接服务器-关闭"), true);
}
} catch (e) {
alert(e.message);
}
$("#btnSend").on("click", function () {
var tContentObj = $("#txtContent");
var tContent = $.trim( tContentObj.val()).replace("/[\n]/g", "");
var tUserName = $.trim( $("#txtUserName").val()); tUserName = tUserName.length <= 0 ? "匿名" : tUserName;
if (tContent.length <= 0 || $.trim(tContent).length <= 0) { alert("请输入发送内容!"); return; }
if (ws == null) { alert("连接失败,请F5刷新页面!"); return; }
var request = tl.formart('{"UserName": "{0}", "DataType": "{1}", "Msg": "{2}" }',
[tUserName, "send", tContent]);
ws.send(request);
tContentObj.val("");
tContentObj.val($.trim(tContentObj.val()).replace("/[\n]/g", ""));
});
$("#txtContent").on("keydown", function (event) {
if (event.keyCode == 13) {
$("#btnSend").trigger("click");
}
});
})
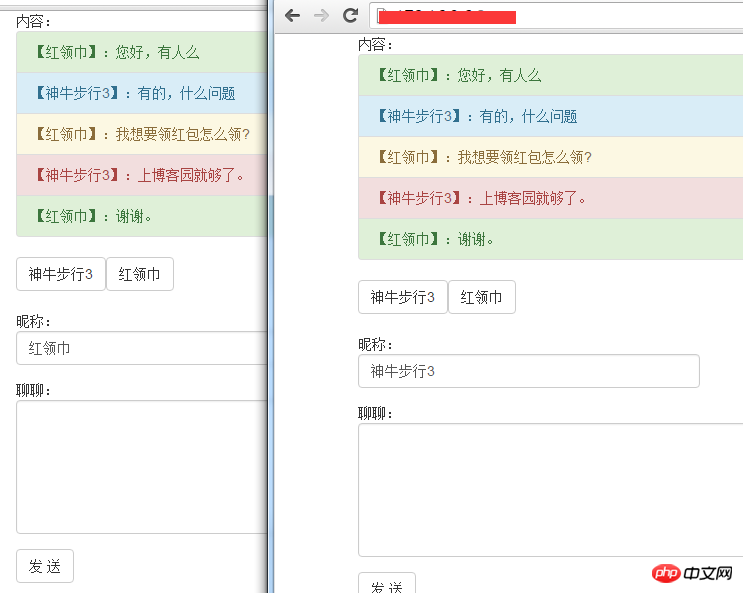
</script>效果图:

以上是html5使用go+websocket搭建websocket服务的实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AM
H5代码示例:实际应用和教程Apr 25, 2025 am 12:10 AMH5提供了多种新特性和功能,极大地增强了前端开发的能力。1.多媒体支持:通过和元素嵌入媒体,无需插件。2.画布(Canvas):使用元素动态渲染2D图形和动画。3.本地存储:通过localStorage和sessionStorage实现数据持久化存储,提升用户体验。
 H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AM
H5和HTML5之间的连接:相似性和差异Apr 24, 2025 am 12:01 AMH5和HTML5是不同的概念:HTML5是HTML的一个版本,包含新元素和API;H5是基于HTML5的移动应用开发框架。HTML5通过浏览器解析和渲染代码,H5应用则需要容器运行并通过JavaScript与原生代码交互。
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





