这个“大乐透号码生成器”纯前端开发,涉及HTML、JS、CSS。为了简单起见,把所有代码写到了一个html文件中,这样的好处就是可以直接用浏览器打开这个文件,当然实际工作中最好把他们放在不同的文件。整个区域放在一个大的p标签中,表现为一个矩形区域,并通过JS控制显示的位置;设置一个下拉列表,可以选择生成1-5组随机号码,当点击按钮后,就能生成相应组数的号码;号码区域分两部分,上面部分是随机生成的无序的号码,下面部分是对这些无序号码进行排序后的号码,生成组数受上面下拉列表控制。这个工具的核心是生成随机号码和对随机号码进行排序,这两步都是通过JS代码实现的。下面介绍一些重要的JS代码。
生成随机号码:大乐透分前区号码和后区号码,前区号码是从01-35中无重复地取5个号码,后区号码是从01-12中无重复地取2个号码,组成一组7位的号码。这里定义了两个数组:arr35存放前区的01-35号码,arr12存放后区的01-12号码。通过“temp = Math.floor(Math.random()*arr35.length)”方法从0-arr35.length取一个随机数作为索引,通过arr35[temp]即可获取数组中该索引位置的值,也就是随机号码,然后通过获取id动态添加到排序前的span中。取完以后通过“arr35.splice(temp,1);”即可删除数组中该随机数,同时使数组长度减一。循环5次即可从01-35中无重复地取5个随机号码,后面两位同样如此。
var arr35 = ["01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17",
"18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35"];
var arr12 = ["01","02","03","04","05","06","07","08","09","10","11","12"];
var span = "";
var temp = "";
for(var i=1;i<6;i++){
span = "span" + x + i;
temp = Math.floor(Math.random()*arr35.length);//随机取一个数
document.getElementById(span).innerText = arr35[temp];
document.getElementById(span).style.backgroundColor = "red";
arr35.splice(temp,1);//删除该位置的值}随机号码排序:这里用到了插入排序算法,只是对每组号码的前五位进行排序,数据量很小,排序完之后通过获取id动态添加到排序后的span中。
//插入排序
function bubbleSort(array){
var len = array.length;
for (var i = 0; i < len; i++) {
for (var j = i; j > 0 && array[j]<array[j-1]; j--) {
var swap = array[j]; //第二个for循环使元素比较并移动到合适位置
array[j] = array[j-1];
array[j-1] = swap;
}
} return array;
}其余的JS以及HTML、CSS技术不再详细介绍。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大乐透号码生成器</title>
<style type="text/css">
#table{
width:800px;
height:500px;
margin:10px;
border:2px
solid
#000000;
box-shadow: 10px 10px 5px;border-radius:50px;}
.buttonStyle{height:40px;margin:20px;font-size:20px;background-color:#6495ED;color:white;border-radius:10px;}
.oneStyle{margin-left:200px;margin-top:10px;font-family:sans-serif;font-size:20px;}
span{border-radius: 50%;color: #FFFFFF;padding:3px;font-size:13px;}
</style>
</head>
<body>
<p id="table">
<p>
<h1 style="text-align:center">大乐透号码生成器</h1>
</p>
<p class="oneStyle">
生成组数:<select id="zushu" style="width:150px;height:30px;margin:10px;" onchange="select()">
<option value="1">生成 1 组号码</option>
<option value="2">生成 2 组号码</option>
<option value="3">生成 3 组号码</option>
<option value="4">生成 4 组号码</option>
<option value="5">生成 5 组号码</option>
</select>
</p>
<p class="oneStyle">
随机号码1:<span id="span11"></span> <span id="span12"></span> <span id="span13"></span>
<span id="span14"></span> <span id="span15"></span>
<span id="span16"></span> <span id="span17"></span><br>
随机号码2:<span id="span21"></span> <span id="span22"></span> <span id="span23"></span>
<span id="span24"></span> <span id="span25"></span>
<span id="span26"></span> <span id="span27"></span><br>
随机号码3:<span id="span31"></span> <span id="span32"></span> <span id="span33"></span>
<span id="span34"></span> <span id="span35"></span>
<span id="span36"></span> <span id="span37"></span><br>
随机号码4:<span id="span41"></span> <span id="span42"></span> <span id="span43"></span>
<span id="span44"></span> <span id="span45"></span>
<span id="span46"></span> <span id="span47"></span><br>
随机号码5:<span id="span51"></span> <span id="span52"></span> <span id="span53"></span>
<span id="span54"></span> <span id="span55"></span>
<span id="span56"></span> <span id="span57"></span><br>
</p>
<p class="oneStyle">
排序后码1:<span id="span61"></span> <span id="span62"></span> <span id="span63"></span>
<span id="span64"></span> <span id="span65"></span>
<span id="span66"></span> <span id="span67"></span><br>
排序后码2:<span id="span71"></span> <span id="span72"></span> <span id="span73"></span>
<span id="span74"></span> <span id="span75"></span>
<span id="span76"></span> <span id="span77"></span><br>
排序后码3:<span id="span81"></span> <span id="span82"></span> <span id="span83"></span>
<span id="span84"></span> <span id="span85"></span>
<span id="span86"></span> <span id="span87"></span><br>
排序后码4:<span id="span91"></span> <span id="span92"></span> <span id="span93"></span>
<span id="span94"></span> <span id="span95"></span>
<span id="span96"></span> <span id="span97"></span><br>
排序后码5:<span id="span101"></span> <span id="span102"></span> <span id="span103"></span>
<span id="span104"></span> <span id="span105"></span>
<span id="span106"></span> <span id="span107"></span><br>
</p>
<p style="text-align:center">
<input class="buttonStyle" id="fiveNumber" type="button" onclick="number()">
</p>
</p>
<script type="text/javascript">
var table = document.getElementById("table");
var width = document.documentElement.clientWidth; //浏览器可见区域宽
var height = document.documentElement.clientHeight; //浏览器可见区域高
table.style.marginLeft = ((width-800)/2)+"px";
table.style.marginTop = ((height-700)/2)+"px";
var val = "1";
document.getElementById("fiveNumber").setAttribute("title","生成 1 组号码");
document.getElementById("fiveNumber").setAttribute("value","生成 1 组号码");
//随机生成五组号码
function select()
{
val = document.getElementById("zushu").value;
var des = "生成 " + val + " 组号码";
document.getElementById("fiveNumber").setAttribute("title",des);
document.getElementById("fiveNumber").setAttribute("value",des);
} //随机生成五组号码
function number()
{ for(var n=1;n<11;n++){
for(var m=1;m<8;m++){
var a = "span" + n + m;
document.getElementById(a).innerText = "";//每次点击按钮先清空上一次数据
document.getElementById(a).style.backgroundColor = "white";
}
} for(var x=1;x<(parseInt(val)+1);x++){ //从35个号码里面无放回地取5位
var arr35 = ["01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17",
"18","19","20","21","22","23","24","25","26","27","28","29","30","31","32","33","34","35"];
//从12个号码里面无放回地取2位
var arr12 = ["01","02","03","04","05","06","07","08","09","10","11","12"];
var span = "";
var temp = "";
for(var i=1;i<6;i++){
span = "span" + x + i;
temp = Math.floor(Math.random()*arr35.length);//随机取一个数
document.getElementById(span).innerText = arr35[temp];
document.getElementById(span).style.backgroundColor = "red";
arr35.splice(temp,1);//删除该位置的值
}
for(var j=6;j<8;j++){
span = "span" + x + j;
temp = Math.floor(Math.random()*arr12.length);//随机取一个数
document.getElementById(span).innerText = arr12[temp];
document.getElementById(span).style.backgroundColor = "blue";
arr12.splice(temp,1);//删除该位置的值
}
}
for(var x=1;x<(parseInt(val)+1);x++){
var span = ""; //前五位排序
var arr = new Array(5);
for(var y=0;y<5;y++){
span = "span" + x + (y+1);
arr[y] = document.getElementById(span).lastChild.nodeValue;
} var a = bubbleSort(arr);
for(var l=0;l<5;l++){
span = "span" + (x+5) + (l+1);
document.getElementById(span).innerText = a[l];
document.getElementById(span).style.backgroundColor = "red";
} //后两位排序
var spann6 = "span" + x + "6";
var spann7 = "span" + x + "7";
var spanm6 = "span" + (x+5) + "6";
var spanm7 = "span" + (x+5) + "7";
var span6 = document.getElementById(spann6).lastChild.nodeValue;
var span7 = document.getElementById(spann7).lastChild.nodeValue;
if(parseInt(span6) > parseInt(span7)){
document.getElementById(spanm6).innerText = span7;
document.getElementById(spanm7).innerText = span6;
}else{
document.getElementById(spanm6).innerText = span6;
document.getElementById(spanm7).innerText = span7;
}
document.getElementById(spanm6).style.backgroundColor = "blue";
document.getElementById(spanm7).style.backgroundColor = "blue";
}
} //插入排序
function bubbleSort(array){
var len = array.length;
for (var i = 0; i < len; i++) {
for (var j = i; j > 0 && array[j]<array[j-1]; j--) {
var swap = array[j]; //第二个for循环使元素比较并移动到合适位置
array[j] = array[j-1];
array[j-1] = swap;
}
} return array;
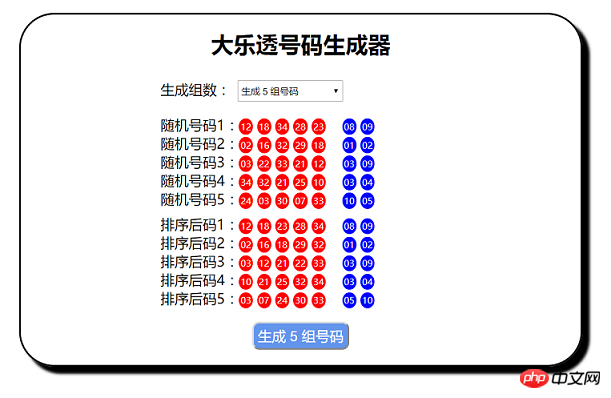
} </script></body></html>浏览器打开效果:

以上是JavaScript实现大乐透号码生成的实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





