最近公司PC端网站登录改版,新增加微信扫码登录。
文档微信扫码登录文档。
设置好后发现,微信自带的样式,码太大了,位置也不对,需要调整。

再看文档
微信文档
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });
上方的href,就可以引用咱们自己写的css文件。
但是官方规定,这个css文件,必须放在https协议的网站上,例如:
引用css
href: "https://www.baidu.com/qrcode.css"
但是自家网站协议不是https。解决之道:
通过访问data-url解决样式问题
写一个nodejs脚本,将刚才的css资源转换为data-url。
具体方法:
1.新建文件夹,放入转换的js文件以及你自己写的css文件

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
console.log(base64_encode('./qrcode.css'))2.打开终端,进入目录
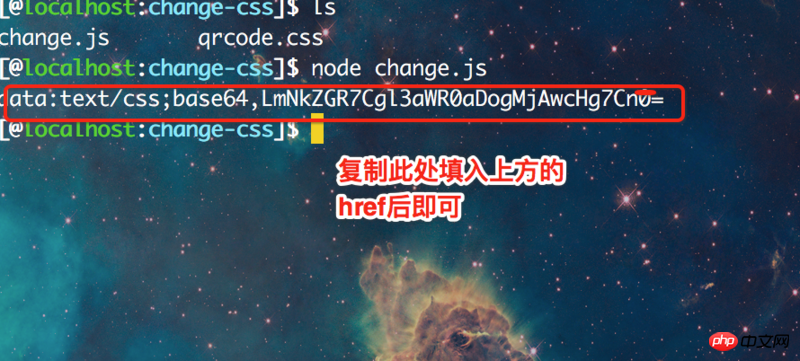
执行
node change.js

教程结束。
![]()
以上是自定义微信扫码登录样式的实现方法 的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前ByDDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前ByDDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前ByDDD

热工具

WebStorm Mac版
好用的JavaScript开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器




