语法结构
try catch finally是ECMAScript-262 第三版提供异常处理机制的标准,语法结构如下:
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
}语法与大多数语言一样 如java .net,如果try{}代码块捕获到了异常,那么catch块会得到一个错误信息对象(Error 的实例)。
我们应该把有可能发生错误的代码放在try块中,而错误处理在catch块中;在js中如果3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0代码块中发生了错误且没有进行捕获异常处理,那么当前3f1c4e4b6b16bbbd69b2ee476dc4f83a代码块后续的代码是不会执行的 ,但是不会影响到其他3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0代码块代码如:
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script>
<script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>反之后续的代码还是会执行 如:
<script>
function run(){
try{
console.log(age);
}catch(error){
}
}
run();
console.log('可以输出吗?');//可以输出吗?
</script>
<script>
console.log('这是第二个代码块');//这是第二个代码块
</script>finally语句
如果存在finally代码块,那么不管什么原因里面的代码都会执行,甚至是catch 语句中有return语句 如下代码:
function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();认识Error 类型
当代码运行时发生错误,会创建一个Error对象,并将其抛出,这个对象包含了错误的描述信息。
如在 try...catch(error){...} 语句中Error 是Error类型抛出的对象,该对象有三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息;
执行代码期间可能会发生的错误有多种类型,所以Error 又派生了几个儿子 如:
Error Error 类型的错误很少见,如果有也是浏览器抛出的;这个基类型的主要目的是供开发人员抛出自定义错误。
EvalError 创建一个error实例,表示错误的原因:与 eval() 有关。
InternalError 创建一个代表Javascript引擎内部错误的异常抛出的实例。 如: "递归太多".
RangeError 创建一个error实例,表示错误的原因:数值变量或参数超出其有效范围。
ReferenceError 创建一个error实例,表示错误的原因:无效引用。
SyntaxError 创建一个error实例,表示错误的原因:eval()在解析代码的过程中发生的语法错误。
TypeError 创建一个error实例,表示错误的原因:变量或参数不属于有效类型。
URIError 创建一个error实例,表示错误的原因:给 encodeURI()或 decodeURl()传递的参数无效。
Error 是基类,其他错误类型都是继承自Error类型,所以子类也就具备了三个基本的属性name 错误名称,message 错误信息,stack 错误栈信息。
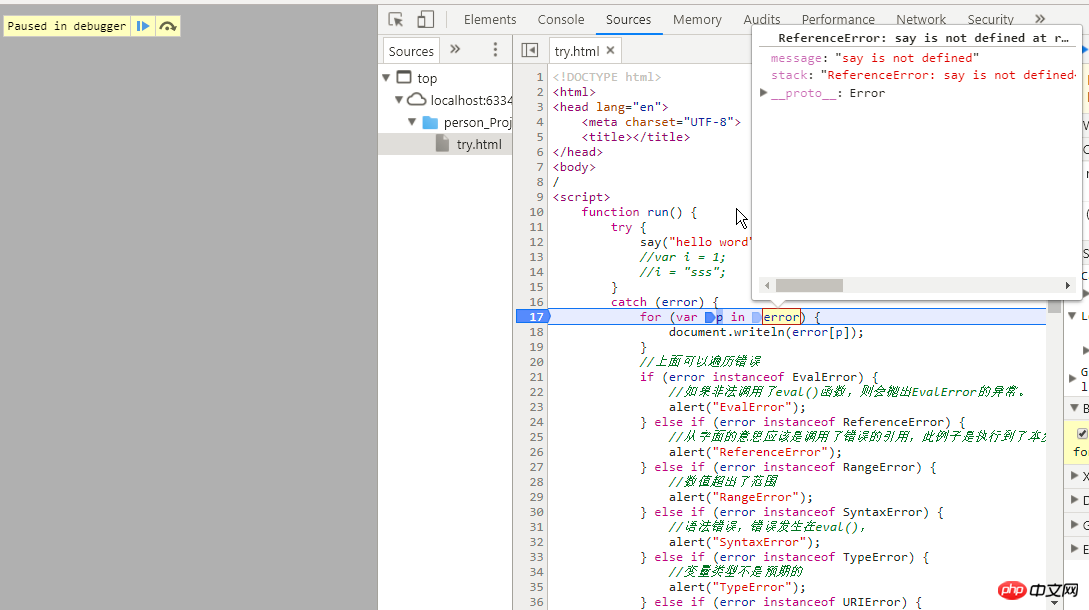
有了这些错误类型我们就可以写类似这样的代码,通过判断异常的类型来特定处理某一类的异常 如:
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script>
throw抛出自定义错误类型
语法:throw exception;
exception 可以是任何类型的数据 如:
throw 12345;
throw 'hello';
throw true;
throw {name:'Joel',age:20};
使用throw语句来抛出一个自定义异常 如:
<script>
function see(){
try {
if(true){
throw new Error("my eroor!");
}
} catch (error) {
console.log(error.name );//Error
console.log(error.message);//my eroor!
console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22
}
}
see();
</script>Javascript的异常处理机制
当执行的javascript代码中出现错误的时候,js引擎就会根据js的调用栈逐级寻找对应的catch,如果没有找到相应的catch handler或者本身又有error或者又抛出新的error,最后就会把这个error的处理交给浏览器,浏览器会用各自不同的方式(IE以黄色三角图案显示在左下角,而firefix会显示在错误控制台中)显示错误信息给用户;
window.onerror
任何没有通过tyr-catch处理的错误都会触发window对象的error事件 如:
<script>
window.onerror= function (msg,url,l)
{
console.log(msg)//Uncaught ReferenceError: a is not defined
console.log(url)//http://localhost:63342/person_Project/js_demo/onerror.html
console.log(l)//17
}
function run(){
console.log(a)
}
run()
</script>window.onerror 事件接收三个参数:msg 错误消息、url 发生错误的页面的 url 、line 发生错误的代码行。
前端代码异常监控方案
有了try catch 捕获的错误对象加上window.onerror 全局监听错误事件,那么前端js代码错误监控变的太简单了
以上是js异常处理try catch finally解释 的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






