布局标记
首先要介绍的布局标记是p标记,p可以做网页的层也可以做网页的分区。当p做网页的层时可以实现漂浮在网页上的效果,就像我们经常可以在网站里看见的那些漂浮广告。p做网页的分区时,则是可以布置网页的格局,把一个网页分为多个模块,由这些模块结构来构建出一个网页。
p里有一个style属性这个属性是用来控制样式的,比如可以调整背景颜色、组件的宽高、组件的位置等等,基本和样式相关的都可以使用style属性来控制。
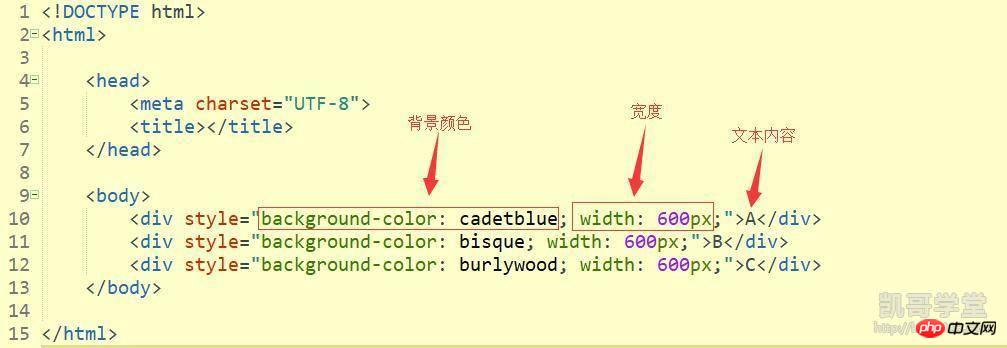
示例:

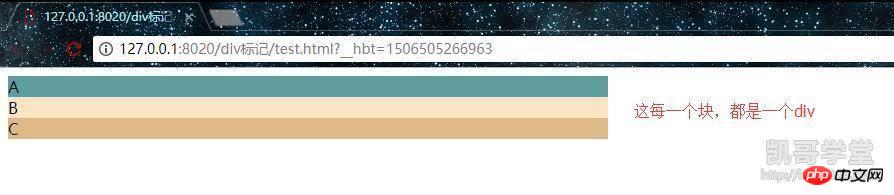
运行结果:

从运行结果就可以看出,一个p就占它所设定的大小,每个p都是分开的,将网页分成了一个个的块。
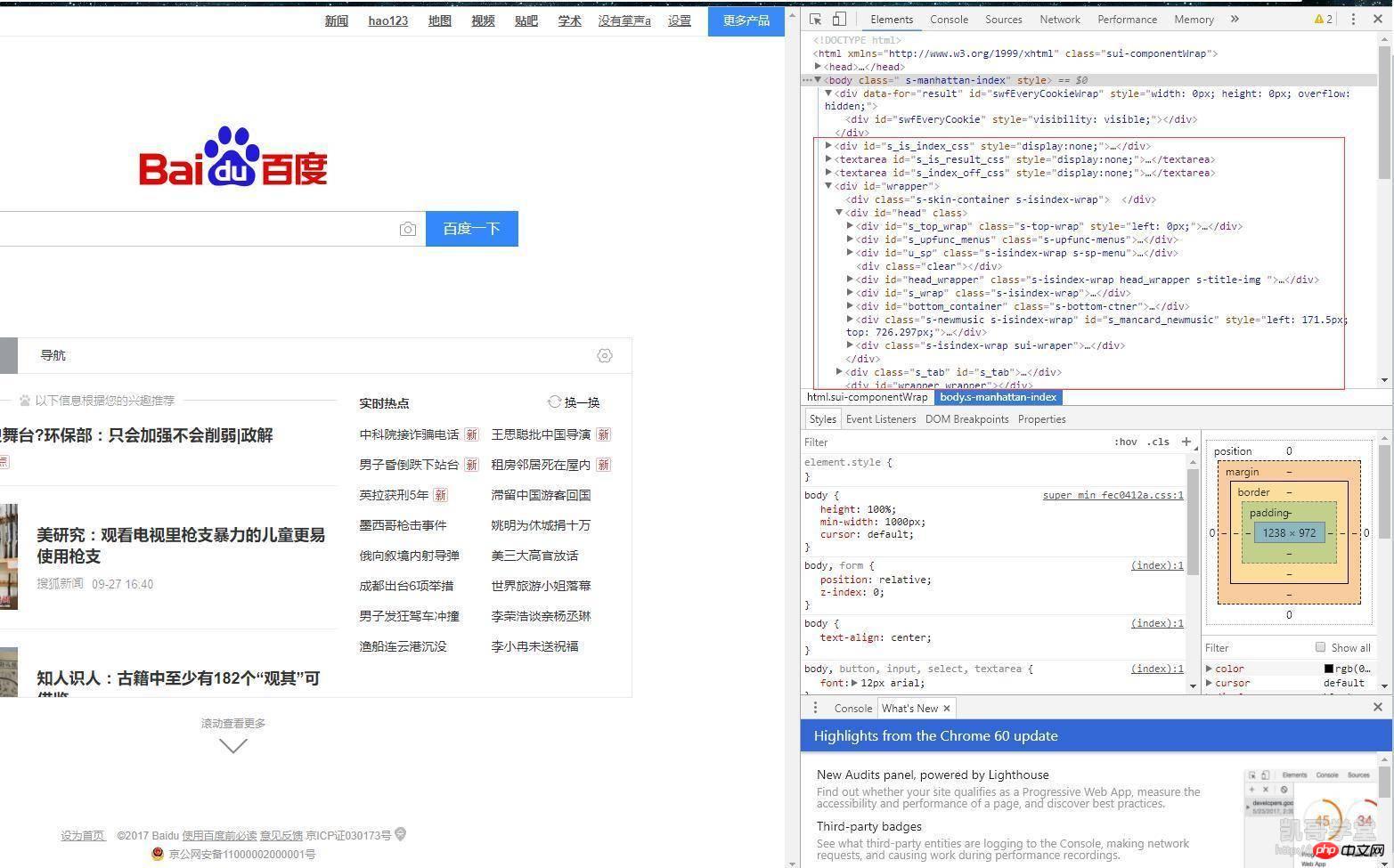
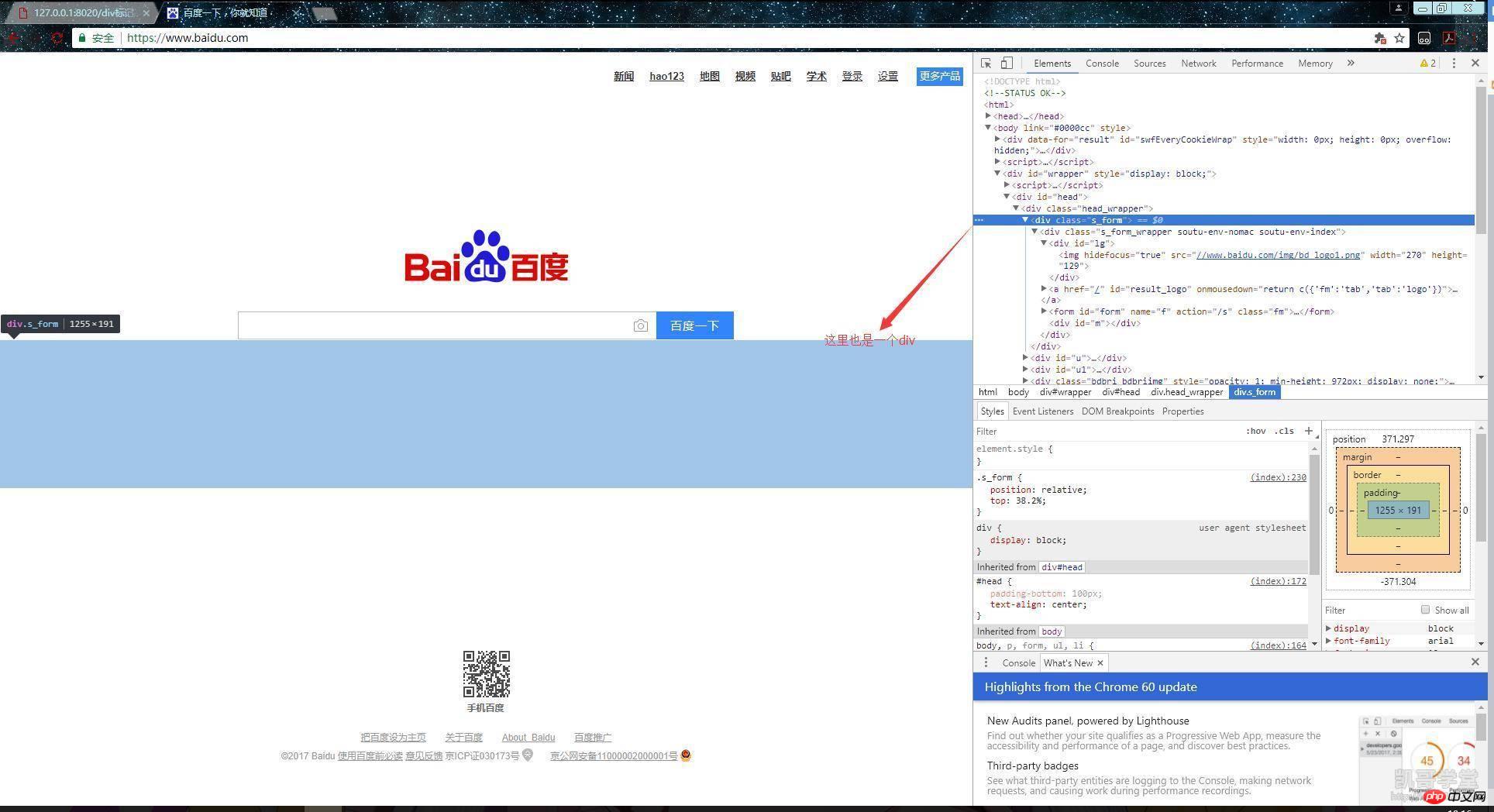
我们查看一下百度搜索的源码就可以看到,这个页面用的最多的标记就是p,所以也就可以知道这个页面是使用p标签来布局的:

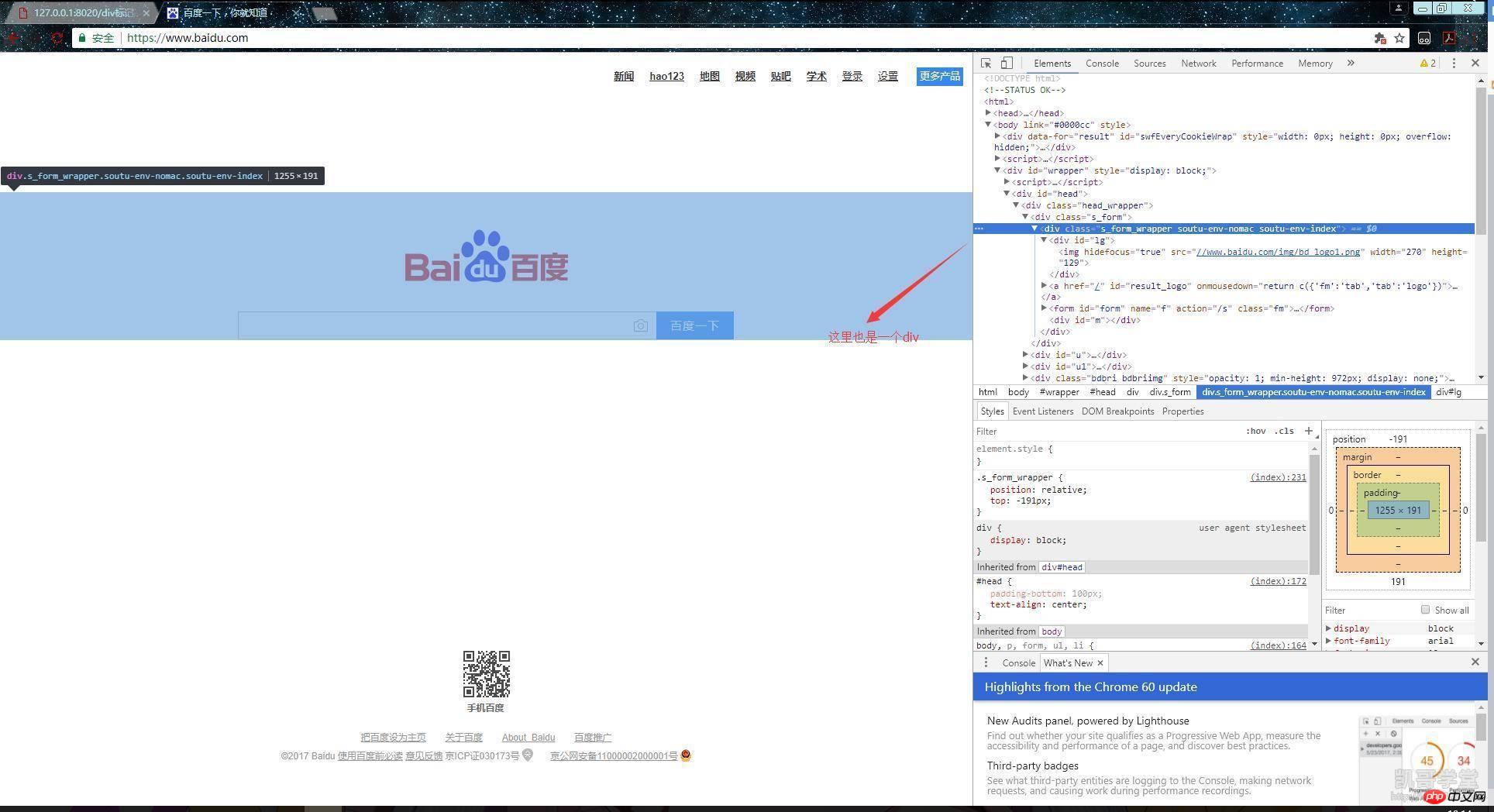
我们来简单分析一下这个页面的布局,从整体页面可以看出这个页面是用一个p来套住整个页面,然后在这个p里面则是采用了上中下的布局方式:
头p,也就是套住整个页面的p:

里面大体的上中下布局:
上:

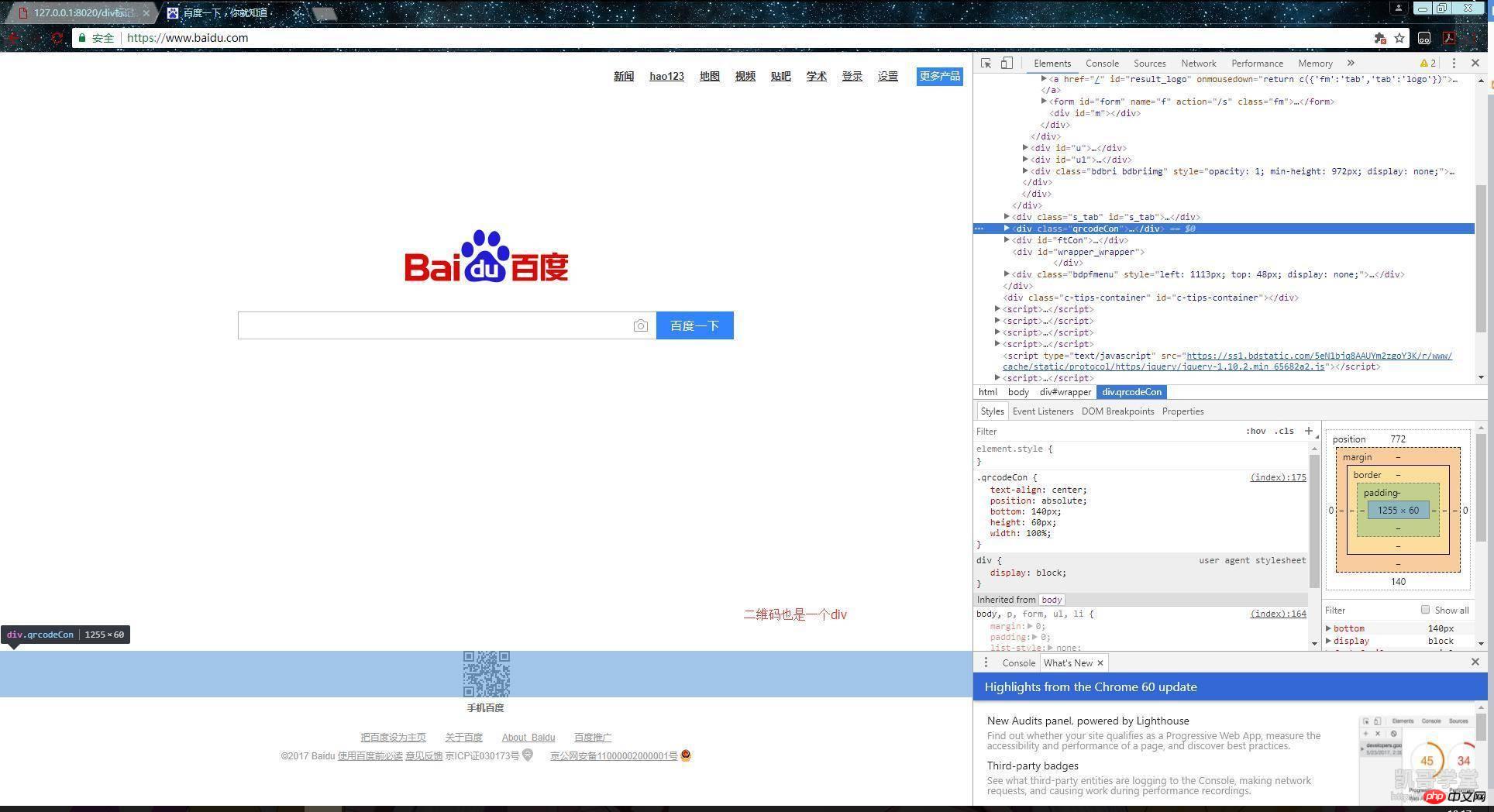
中:


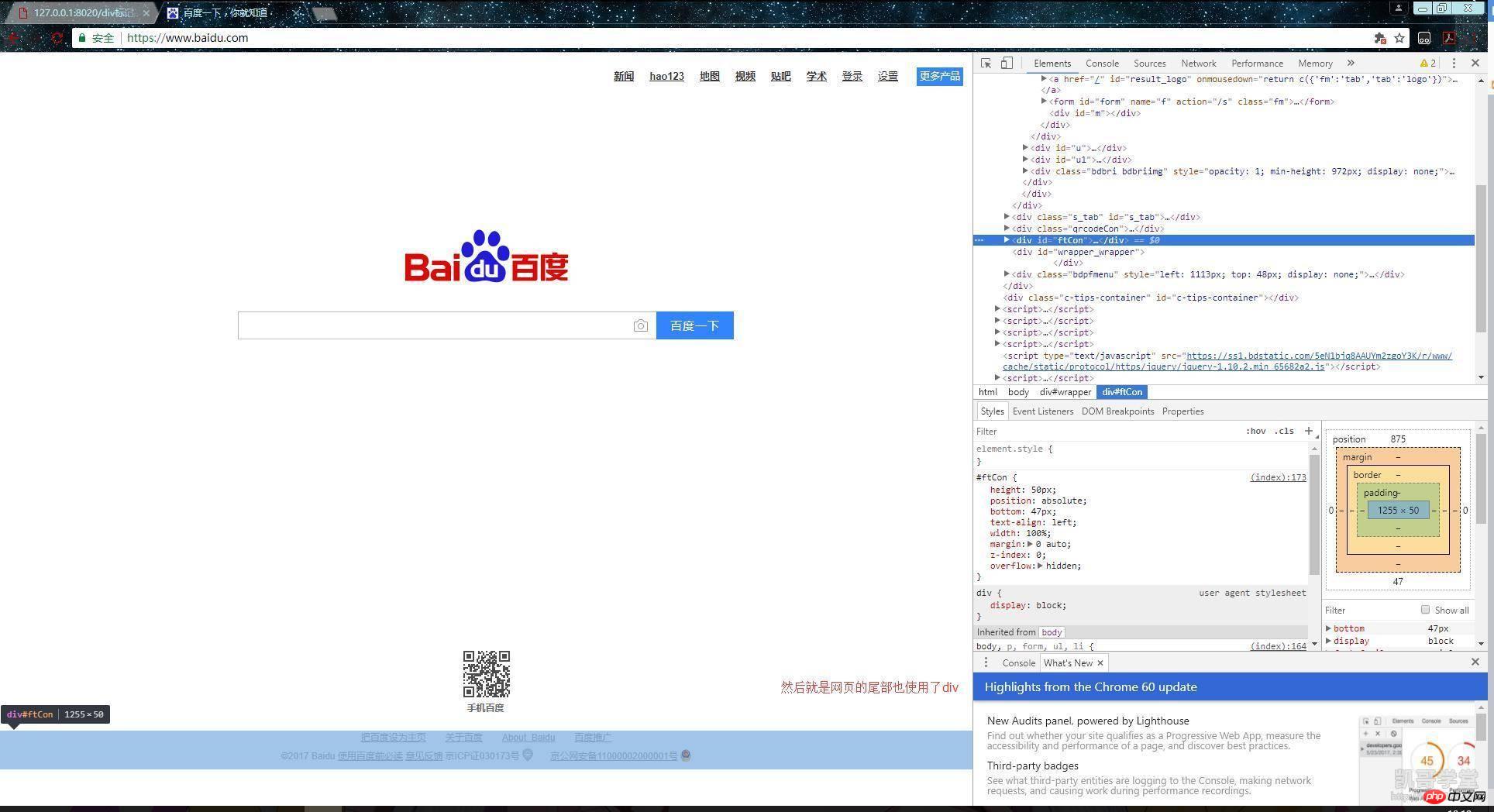
下:


整个网页就是这样一个大体的布局方式:

从以上简单的分析中可以发现,每个p里几乎都嵌套着p再继续布局,一个网页就像堆积木一样,将这些p结合起来构建出了一个页面,这就是p分区的一个应用。
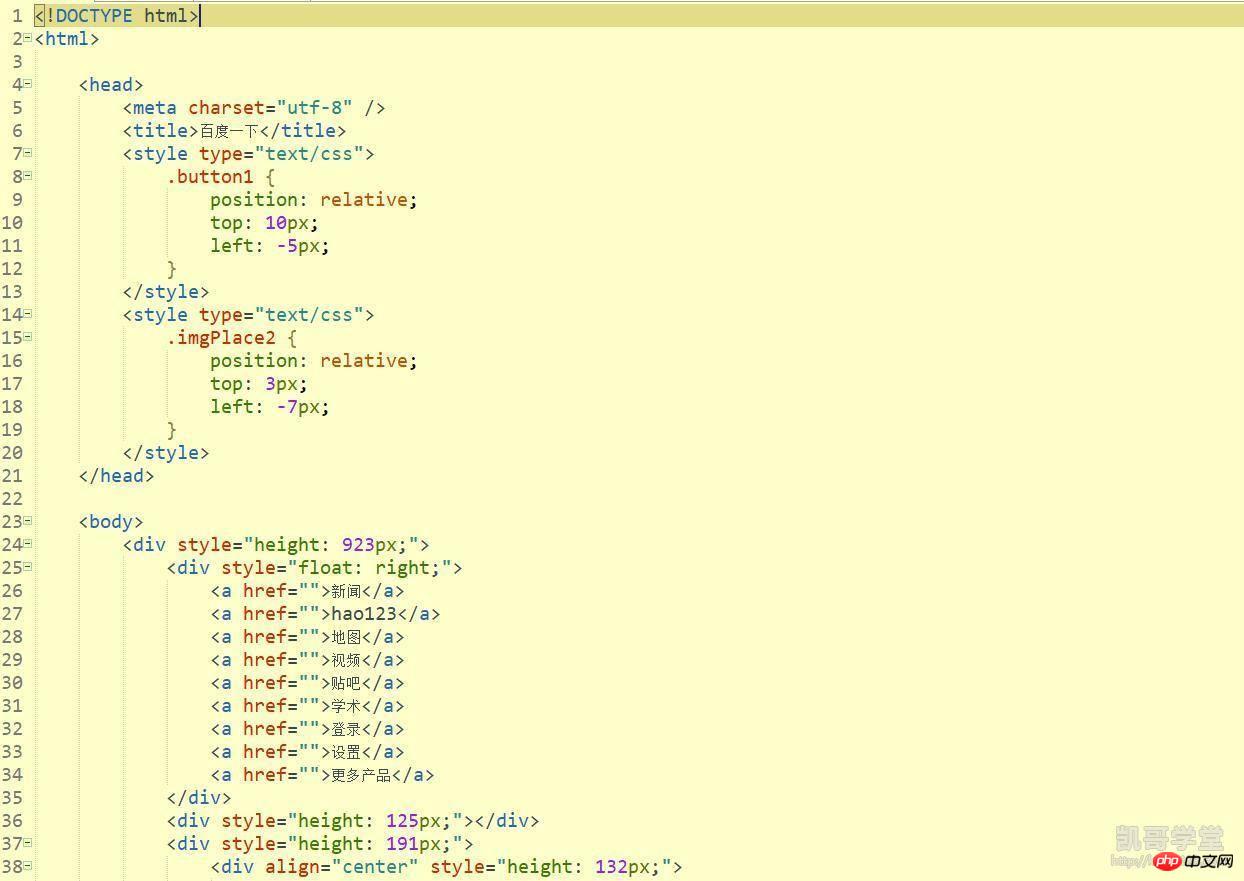
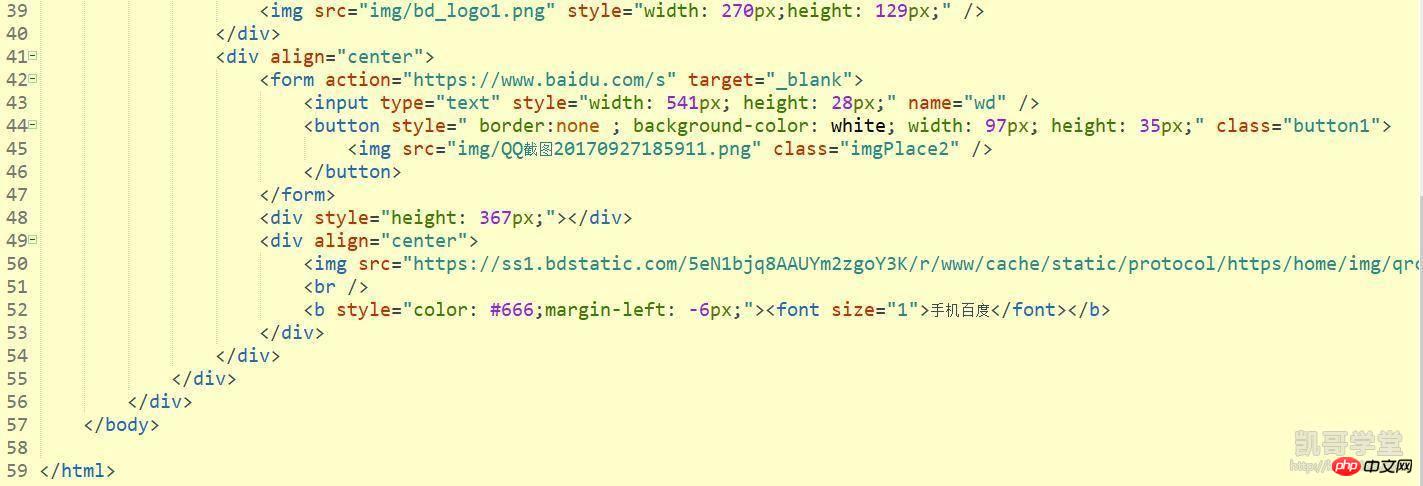
我们也可以模仿这样一个布局方式做出一个“百度”,代码示例:


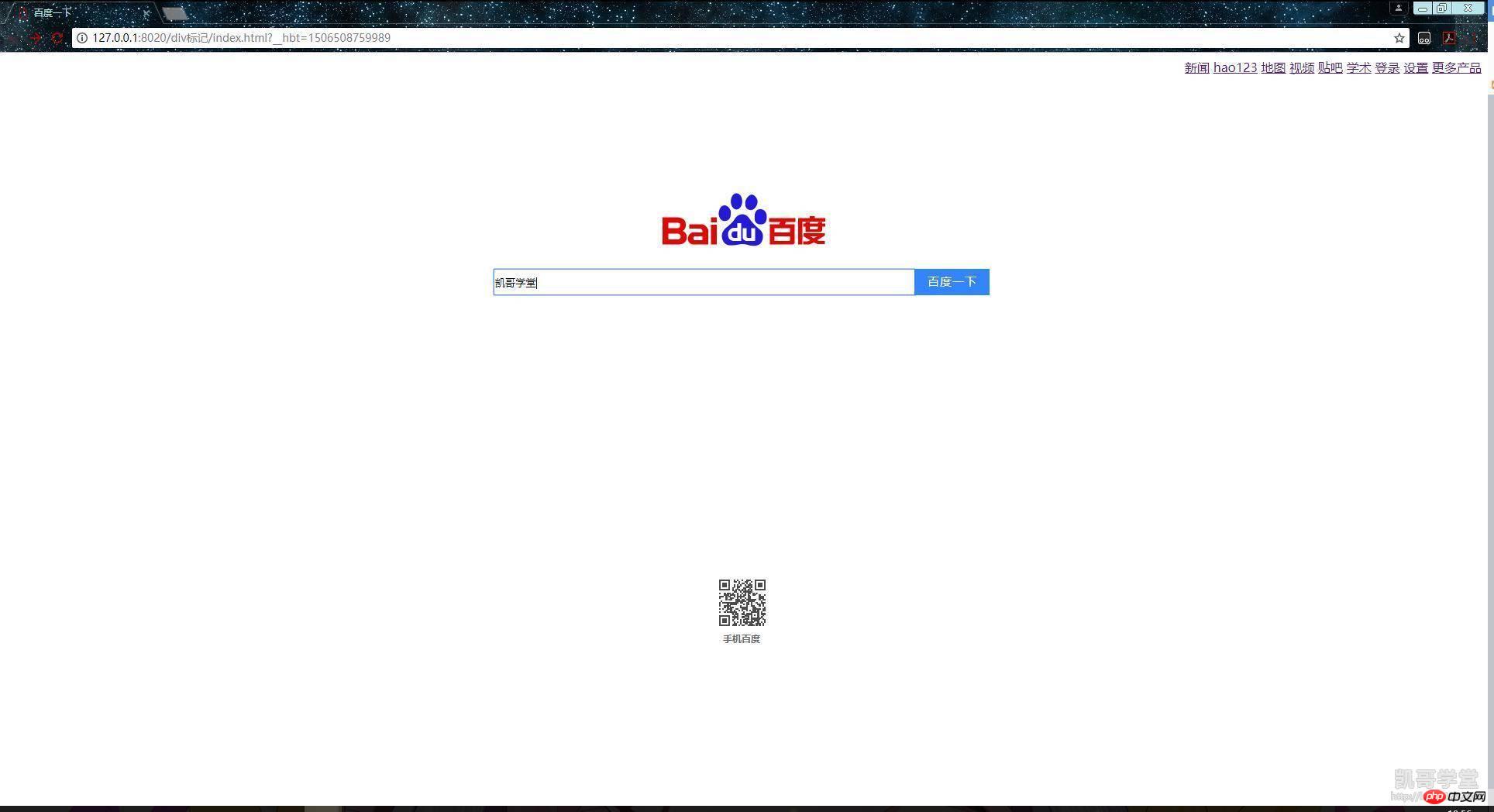
运行结果:

表单的提交网页使用百度的接收页面就可以实现搜索了:

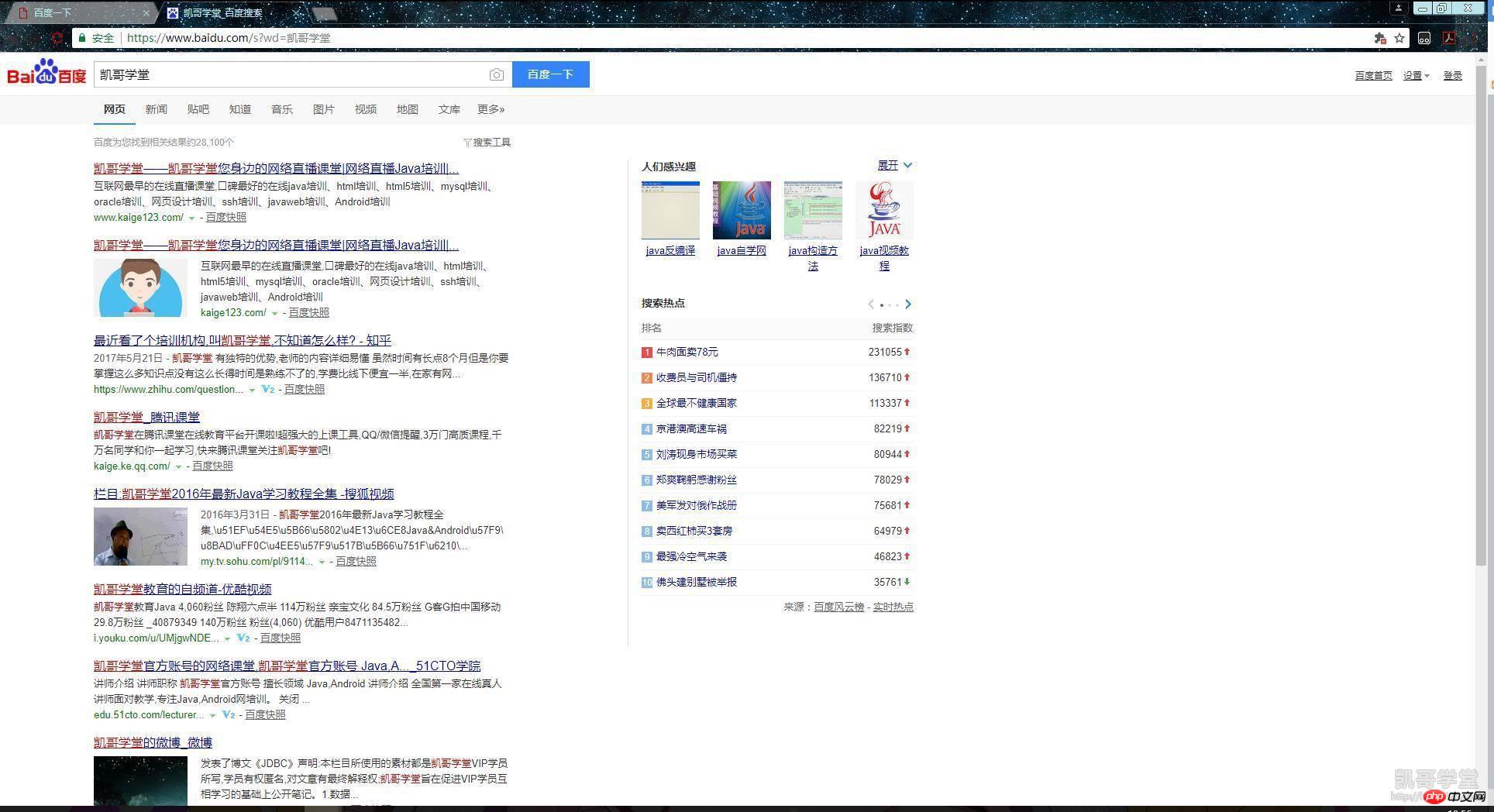
实现搜索的功能很简单先使用百度随便搜索一下,就可以获取到它的服务器接收页面的地址和表示搜索关键字的属性:

然后在form的action属性里把服务器接收页面的地址填上,然后再把文本框的name属性赋值为wd就可以利用百度的服务器接收页面实现搜索功能:

以上就是p分区的一个应用,下面简单介绍一下p层的实现方式,实际上p的分区就像是行,而p的层则像是列,代码示例:

运行结果:

从运行结果可以看到p是一列一列的,当缩放窗口时会自动改变位置:

table标记和p标记一样都是属于网页布局的标记,table主要是用来做表格,table里常用的属性是:border表格的边界线、cellpadding 表格的填充程度、cellspacing 内间距距离,table要嵌套thead、tbody、tfood、tr、th、td等标签来实现表格。
thead是用来表示表格的头部分的,tbody是用来表示表格的内容部分的,tfood是用来表示表格的尾部分的。这三个标签并没有实际的效果,只是为了爬取数据的时候好辨认某段内容是表格的什么部分。
tr实现表格的行,th实现表格的表头,td实现表格的单元格,表格主要是使用这三个标签来完成的,代码示例:





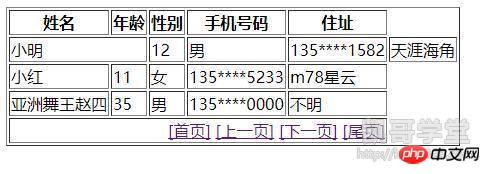
运行结果:

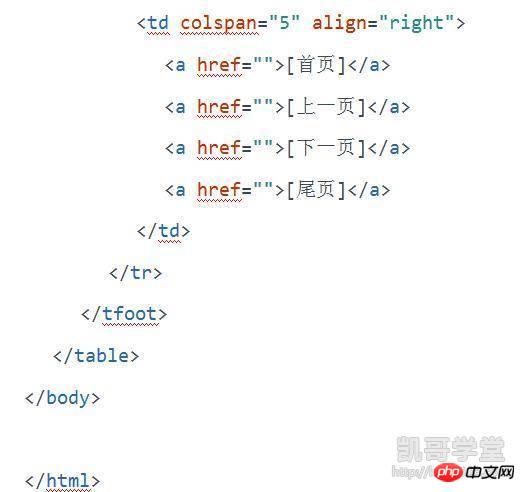
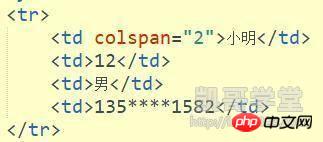
td标签里有个colspan属性,可以让列合并,这个属性的数字代表合并几列,注意这个数字得算上此属性本身所在的那一列,代码示例:

运行结果:

从运行结果可以看到有一个单元格的内容被挤到表格外面去了,这是因为没有对应的去删除一个单元格,合并多少列就得对应的删除多少个单元格:

运行结果:

cellpadding属性的数值可以改变表格的填充程度,数值越大表格就越大,cellspacing 属性的数值可以改变表格的内间距距离,代码示例:

运行结果:

border可以去掉表格的边界线,代码示例:

运行结果:

我们可以使用style属性来调整表格的颜色,代码示例:

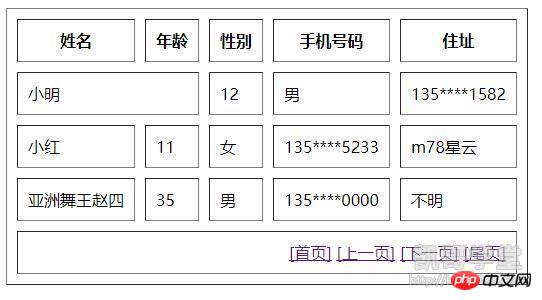
运行结果:

以上就把table制作表格的基本用法介绍完了,接下来介绍一下nav:导航条和footer:网页尾部,实际上这两个标记只是起到一个说明的作用而已没有什么实际效果,也是为了在爬取数据的时候让别人知道这是个导航条这是个网页尾部,代码示例:

运行结果:

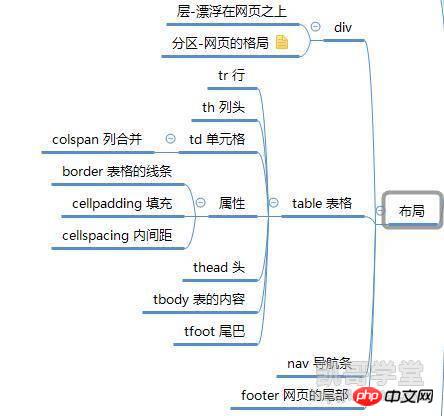
以上就是网页布局类标签的内容,思维导图总结:

列表标记
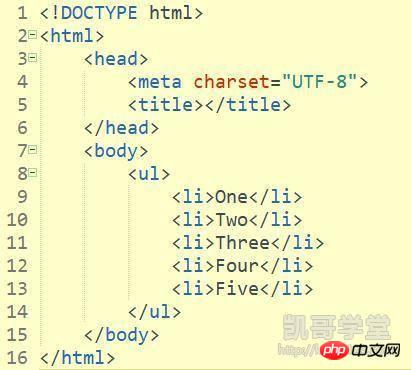
首先要介绍的第一个列表是ul无序列表,无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记,ul需要嵌套li实现列表效果。无序列表始于 < ul > 标签,每个列表项则始于 < li >,代码示例:

运行结果:

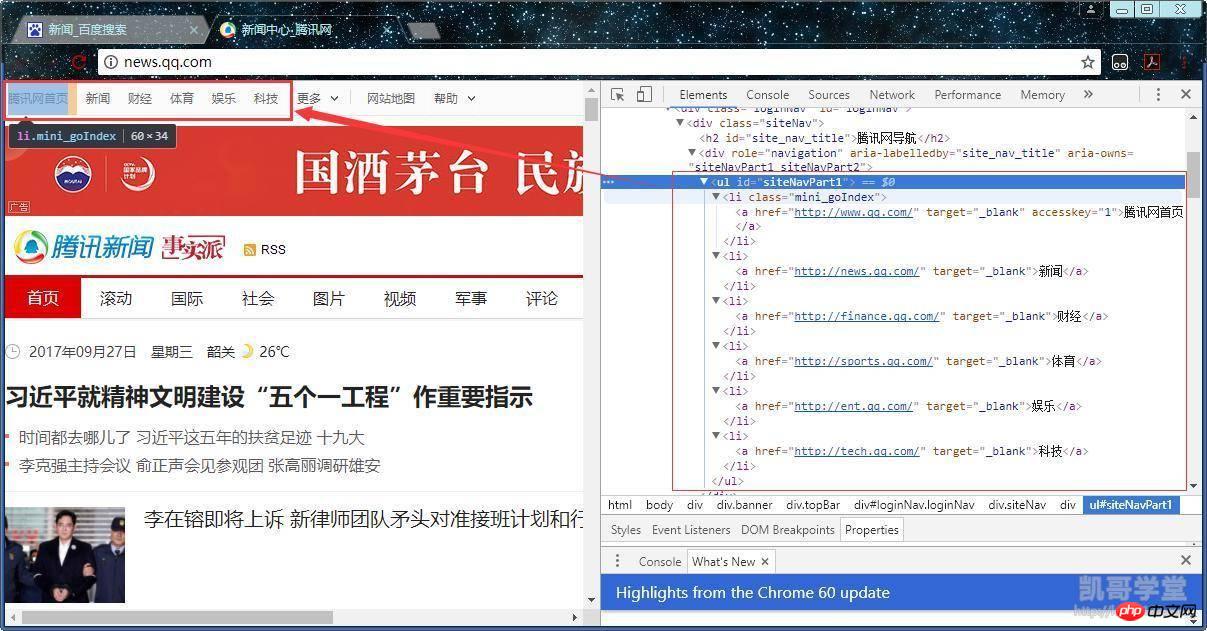
这种无序列表是使用得最多的列表,别看无序列表的原始效果不好看,这是因为没有使用样式。无序列表的特性适合做导航条的多项列表和列表框,例如这个网页就是使用了ul无序列表制作的导航条:

接下来是ol有序列表同样,有序列表也是一列项目,列表项目使用自增的数字进行标记,所以称为有序列表。有序列表始于 < ol > 标签,每个列表项也是始于 < li > 标签,代码示例:

运行结果:

最后是dl自定义列表,自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以< dl >标签开始,每个自定义列表项则以 < dt > 开始,每个自定义列表项的定义以 < dd > 开始,代码示例:

运行结果:

常用列表标签:

以上是html中布局标记与列表标记的图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM
如何利用CSS的Flexbox布局实现菜单中虚线分割效果的居中对齐?Apr 05, 2025 pm 01:24 PM如何设计菜单中的虚线分割效果?在设计菜单时,菜名和价格的左右对齐通常不难实现,但中间的虚线或点如何...
 在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM
在线代码编辑器究竟用什么HTML元素实现代码输入?Apr 05, 2025 pm 01:21 PM网页代码编辑器中的HTML元素分析许多在线代码编辑器允许用户输入HTML、CSS和JavaScript代码。最近,有人提出了一...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器






