该控件依赖于Bootstrap前端框架;
该控件的具体用法请看上述链接;
该控件其中的一个用法是可以对select标签的选项进行搜索,从而获得精准的选项,毕竟选项可能很多;
如今我想通过在搜索栏键入关键字,动态获得后台传入的选项数据,而不是一次性读取所有数据再进行搜索;
具体实现如下:
1、引入相关文件:
<head>
<!-- 引入 Bootstrap样式 -->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- bootstrap-select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 依赖于 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- Bootstrap -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script>
<!-- Bootstrap-select 控件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script>
</head>2、select标签
<form id="addForm" action="${pageContext.request.contextPath}/admin/authority/manager/saveAdd" method="post">
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >管理员</span>
<!--触发bootstrap-select需添加class="selectpicker" 搜索功能需添加data-live-search="true" -->
<select data-size="6" class="form-control selectpicker show-tick" data-live-search="true" title="请输入管理员" id="select-manager" name="managerName" data-selectNameUrl="${pageContext.request.contextPath}/admin/authority/managerRole/getManagerByName" >
</select>
</p>
</p>
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >角 色</span>
<select class="form-control selectpicker show-tick" data-size="6" data-live-search="true" id="select-role" name="roleName" title="请选择角色" >
<c:forEach var="selectRole" items="${selectRoles}" varStatus="statu">
<option value ="${selectRole.id}" >${selectRole.roleName}</option>
</c:forEach>
</select>
</p>
</p>
</form>到这步为止,管理员的select标签下,我没有添加任何的5a07473c87748fb1bf73f23d45547ab84afa15d3069109ac30911f04c56f3338标签,所以选项为空
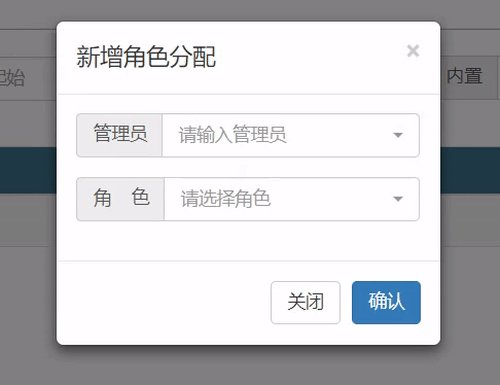
效果图:

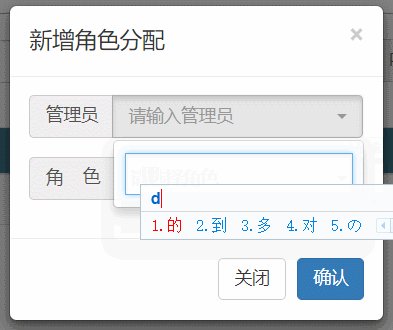
现在我要实现的是,在搜索栏中一键入字符就触发事件:动态获得后台数据来添加5a07473c87748fb1bf73f23d45547ab84afa15d3069109ac30911f04c56f3338标签;
如今遇到的问题是,搜索栏是bootstrap-select控件生成的,无法事先知道怎么选择该搜索栏以触发事件,
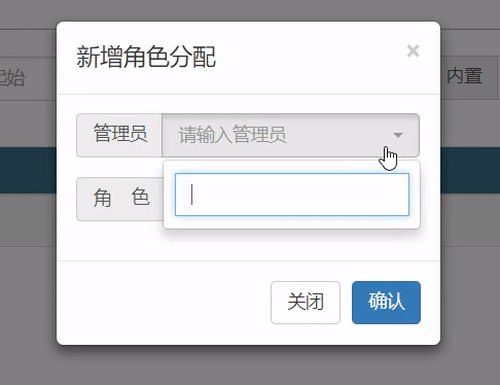
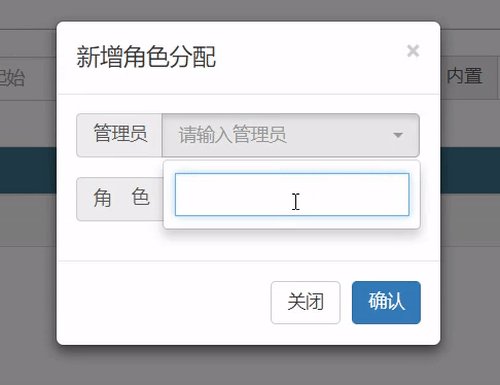
解决方法是调用chrome的开发者模式,发现了bootstrap-select控件生成的标签,如下图所示:

知道了bootstrap-select 生成的搜索栏相关标签和属性,就可以通过选择该搜索栏触发事件;
3、触发事件:
<script type="text/javascript">
$().ready(function(){
//键入字符触发事件:动态获得后台传入select选项数据
//请求的url
var selectNameUrl = $("#select-manager").attr("data-selectNameUrl");
//选择得到搜索栏input,松开按键后触发事件
$("#select-manager").prev().find('.bs-searchbox').find('input').keyup(function () {
//键入的值
var inputManagerName =$('#addForm .open input').val(); //判定键入的值不为空,才调用ajax
if(inputManagerName != ''){
$.ajax({
type: 'Get',
url: selectNameUrl,
data: { //传递到后台的值 managerName: inputManagerName
},
dataType: "Json",
success: function (Selectmanagers) { //清除select标签下旧的option签,根据新获得的数据重新添加option标签
$("#select-manager").empty(); if (Selectmanagers != null) {
$.each(Selectmanagers, function (i,Selectmanager) {
$("#select-manager").append(" <option value=\"" + Selectmanager.id + "\">" + Selectmanager.managerName + "</option>");
}) //必不可少的刷新
$("#select-manager").selectpicker('refresh');
}
}
})
}else
//如果输入的字符为空,清除之前option标签
$("#select-manager").empty();
$("#select-manager").selectpicker('refresh');
});
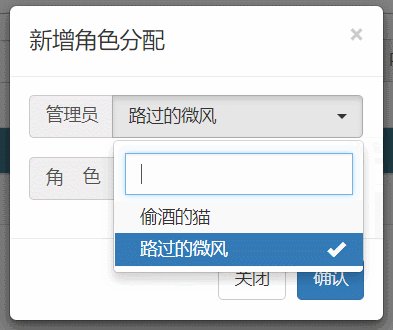
}); </script>效果如下图:

【相关视频推荐:Bootstrap教程】
以上是使用bootstrap-select控件的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器





